معرفی تکنیک های درونی (intrinsic) در طراحی سایت

معرفی تکنیک های درونی (intrinsic) در طراحی سایت
هر صنعت یا حوزه ای اصطلاحات و عبارات خاص برای خودش دارد که برای افرادی که در این زمینه فعال هستند واضح و قابل درک می باشد. اما همین مفاهیم ممکن است برای کسانی که در این زمینه دانش تخصصی ندارند دشوار یا نادرست باشد. طراحی سایت نیز از این قائده مستثنی نیست. در این مقاله سعی داریم تا شما را با مفهوم جدید طراحی وب سایت داخلی یا intrinsic آشنا کنیم که معمولا در فرایند طراحی سایت مورد استفاده قرار می گیرد.
اصطلاحات جدیدی که در طراحی وب سایت ایجاد می شوند را می توان به دو دسته اصلی تقسیم بندی کرد. دسته اول مربوط به تکنیک هایی است که قبلا وجود نداشته اند یا با نامی جدید به این صنعت معرفی می شوند. طراحی وب سایت های پاسخگو می تواند یکی از آن اصطلاحات باشد که قبل از معرفی ، افراد دانش و اطلاعات کمی درباره آن داشتند. می توانید در مقاله طراحی سایت واکنشگرا نگاهی به آن بیندازید. از آنجایی که تکنیک هایی که توسط طراحان یا کدنویسان استفاده می شود ، معمولا نام گذاری شده تا بتوان سریعتر آنها را شنید و یا جستجو کرد. به عنوان مثال طراحی مسطح یا طراحی متریال یک اصطلاح رایج بوده که توسط افراد زیادی استفاده می شود.
طراحیوب داخلی را می توان به عنوان دسته دوم در نظر گرفت ، زیرا بسیاری از تکنیک های آن در حال حاضر توسط طراحان وب مورد استفاده قرار می گیرد و شما می توانید نمونه های موفقی را در بسیاری از برنامه های وب در سال بیابید. اکنون این تکنیک به قدری مورد توجه قرار گرفته است که جامعه طراحی جهانی قصد دارد نام خاصی برای آن انتخاب کند. اصطلاح Intrinsic اولین بار توسط جن سیمونز معرفی شد. او یک طراح رابط کاربری وب سایت می باشد که با شرکت های مطرح دنیا نظیر W3C، Google و Drupal همکاری داشته و پروژه های بزرگی مانند Freelancer را انجام داده است.

طراحی وب داخلی چیست؟
همه چیزها درباره این تکنیک جدید با معرفی ماژول های Flexbox و CSS Grid در CSS آغاز شد. مدت ها پیش، استفاده از جدول برای ایجاد طرح و ساختار سایت رایج بود اما امروزه تعداد افراد کمی از آن ها استفاده می کنند. پس از مدتی نیز استفاده از فلوت float و استفاده از دستورات ثابت و مطلق برای تعیین موقعیت یک عنصر در صفحه مورد توجه قرار گرفت که این امکان را به ما می دهد تا نحوه نمایش محتوای صفحه را زیباتر طراحی کنیم. اما ویژگی های این رویکرد در مقایسه با ماژول های جدید بسیار محدود است.
در ادامه می توانید ببینید : بهینه سازی کدها برای بهبود طراحی سایت
پس از مدتی استفاده از float و استفاده از دستورات ثابت و مطلق برای تعیین موقعیت یک عنصر در صفحه مورد توجه قرار گرفت که این امکان را به ما می دهد تا نحوه نمایش محتوای صفحه را زیباتر طراحی کنیم. اما ویژگی های این رویکرد در مقایسه با ماژول های جدید بسیار محدود است. به عنوان مثال فریم ورک بوت استرپ در نسخه های اولیه خودش با استفاده از float چارچوب قابل قبول و کاربردی را برای طراحی صفحات وب ایجاد می کرد. اما در Bootstrap 4 به تکنیک های انعطاف پذیر و جدید چیدمان محتوا توجه ویژه ای شده است.
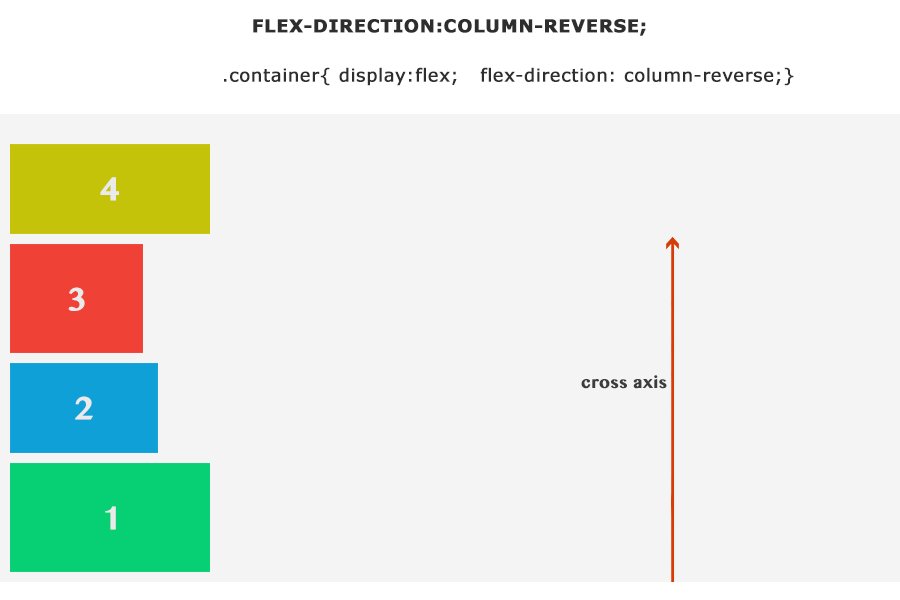
نکته مهم در تمامی این تکنیک ها استفاده از خلاقیت برای نمایش عناصر صفحه در موقعیت های مختلف می باشد. در این روش ها ساختار مشخص و از پیش تعریف شده ای برای موقعیت یابی عناصر با css وجود ندارد و این تجربه و دانش طراحی وب سایت می باشد که در صفحه آرایی استفاده می گردد. با معرفی ماژول های جدیدی در سی اس اس ، دیگر نیازی به تکنیک های خلاقانه برای طراحی چیدمان و موقعیت یابی عناصر صفحه نداریم. از این پس می توانیم به راحتی ساختار شما را با استفاده از دستورات رایج CSS طراحی نموده و نحوه نمایش آن را در موبایل و تبلت برنامه ریزی نماییم. در حال حاضر چهار ماژول جدید سی اس اس به ما کمک می کند تا ساختار طرح بندی دو بعدی صفحات را تعیین نماییم. این ماژول ها شامل Flow، Flex، Grid و Multicolumn هستند که ویژگی های منحصر به فردی را در اختیار شما قرار می دهند.
تفاوت طراحی سایت ذاتی و پاسخگو
در حالی که طراحی وب سایت ها از مدیا کوئری ها (Media Queries) برای تعیین نحوه نمایش وب سایت در اندازه های مختلف استفاده می کنند. با استفاده از ماژول های جدیدی نظیر Grid و Flex دیگر نیازی به استفاده از مدیا کوئری ها و پارتیشن بندی بر مبنای اندازه نخواهید داشت. با یک دستور خاص ، به راحتی می توانید برای نمایش محتوا در اندازه های مختلف استفاده نموده و آنها را مدیریت نمایید.

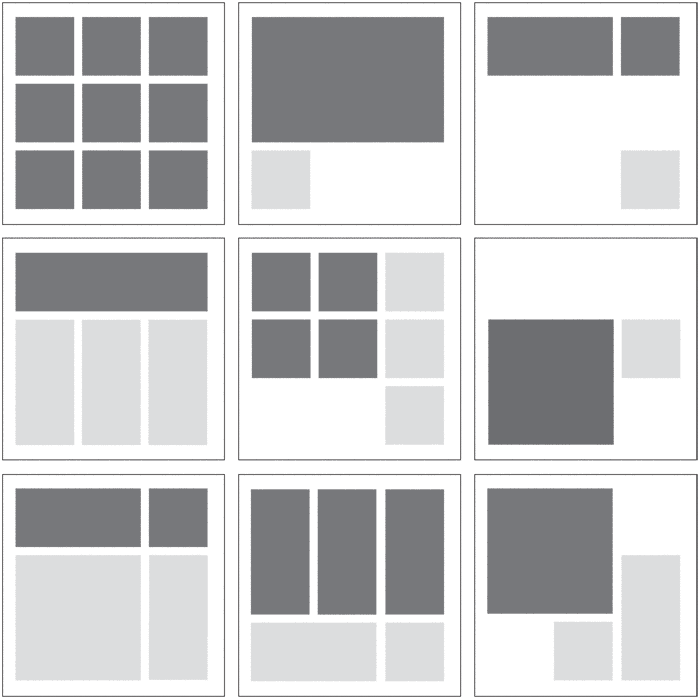
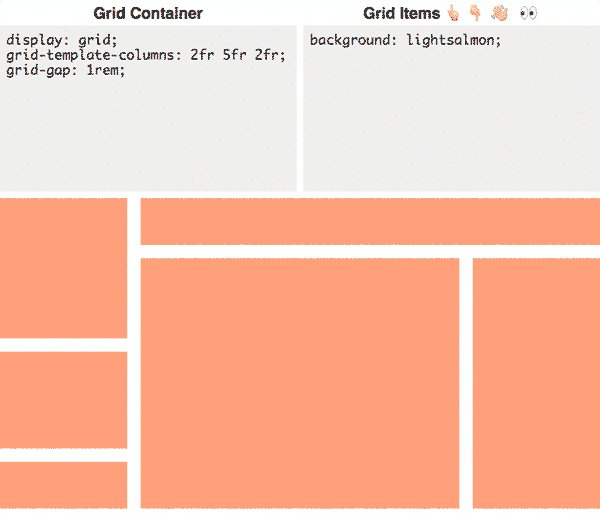
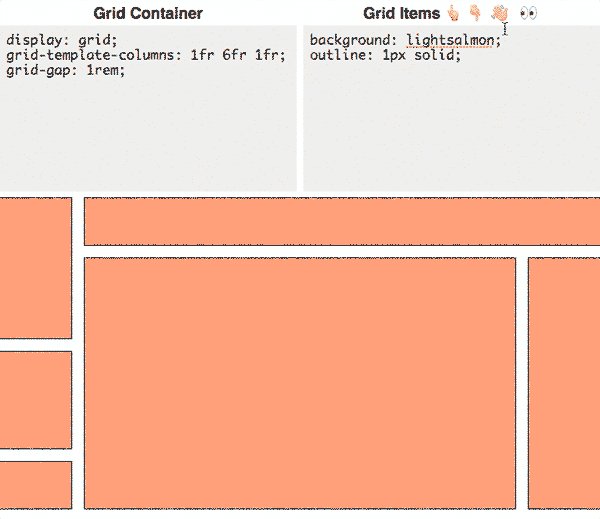
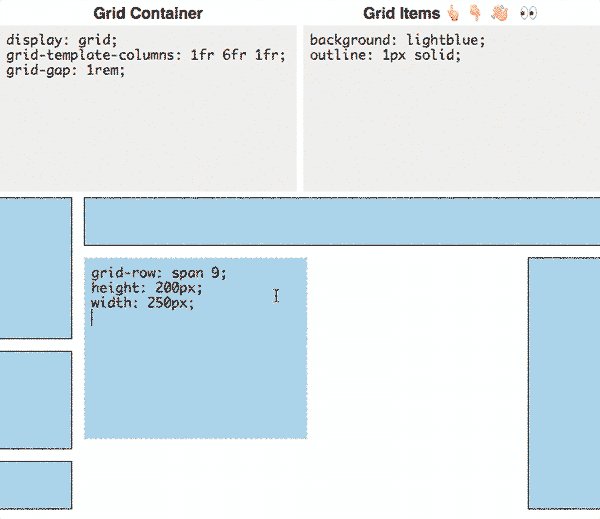
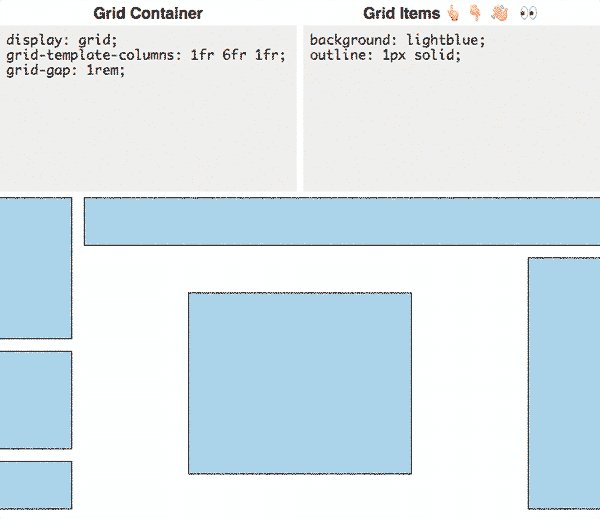
در طراحی وب سایت های واکنشگرا ، ستون های شناور داریم ، قسمت هایی که عرض آنها با تغییر اندازه صفحه تغییر می نماید. اما در طرح ذاتی با استفاده از حالت گرید Grid ، علاوه بر ستون ها ، می توانید سطرها را نیز مدیریت نموده و محتواها و ابعاد آنها را شناور نمایید. تصویر زیر نمونه ای جذاب از استفاده شبکه CSS در طراحی صفحات وب می باشد.
به طور خاص شما می توانید تصاویر را نمایش دهید. در طراحی سایت ریسپانسیو ، عکس های بزرگ در فضاهایی که برای آنها تعریف کرده ایم حذف خواهند شد ، مگر اینکه از عرض محدود به اندازه فضا ابعاد داده شوند و ارتفاع به صورت خودکار محاسبه شوند. در طراحی ذاتی با استفاده از دستور object-fit می توانید تصاویر را متناسب با فضایی که در آن قرار دارد نمایش دهیم و خود مرورگر تصاویر را با ابعاد فضای مادر نمایش دهد.

چه زمانی از طراحی درونی استفاده کنیم؟
امروزه بسیاری از طراحان وب در سرتاسر دنیا از تکنیک ها و ماژول های جدیدی در طراحی صفحات وب استفاده می کنند و بسیاری از پروژه های جدید طراحی سایت شرکتی نمونه هایی از آنهاست که مشاهده می نمایید. این مفهوم جدید تنها برای اشاره مستقیم و صریح به این تکنیک ها معرفی شده و زمان خاصی برای استفاده از آنها تعیین نشده است. طراحی وب سایت به سمت استفاده های بیشتر از این ماژول های جدید خواهد رفت.
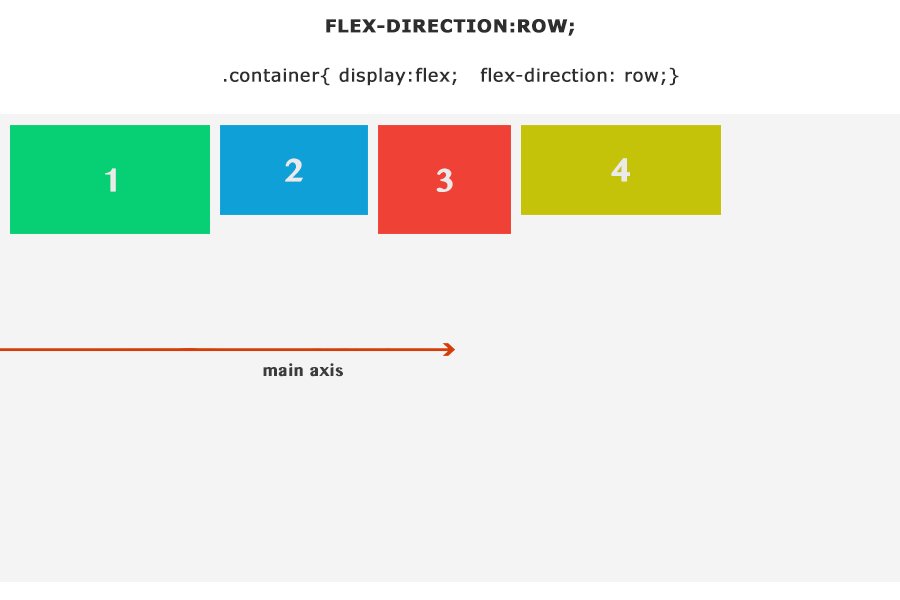
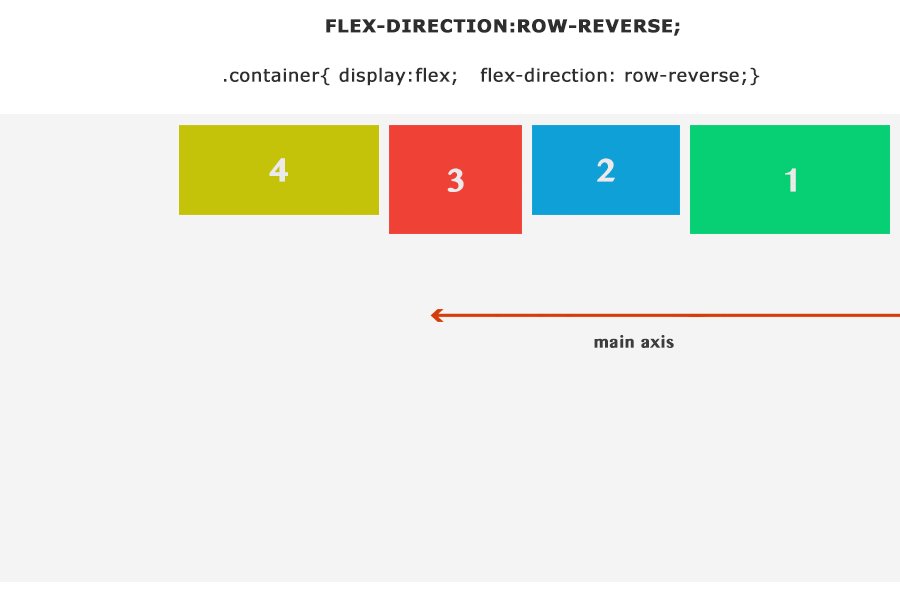
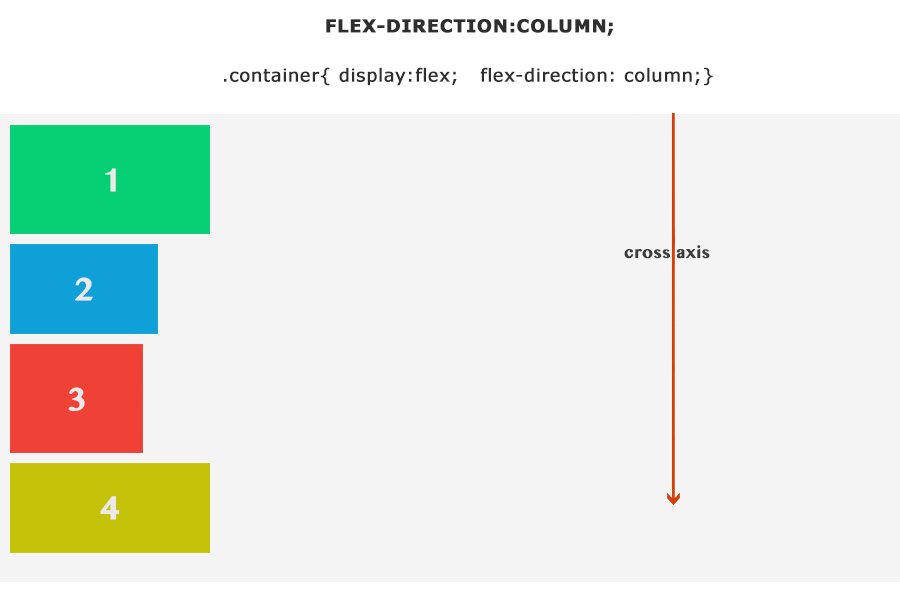
بوت استرپ 4 را می توان به عنوان نمونه ای عینی از حرکت جهانی به سوی طراحی وب سایت های داخلی یا درونی دانست. شاید نسخه 5 کاملا با طراحی و استانداردها متفاوت باشد. اگر دوست دارید درباره این ماژول های جدید بیشتر بدانید ، پیشنهاد می کنیم برای آموزش های فلکس باکس به وب سایت flexboxfroggy.com بروید و همچنین برای اطلاعات بیشتر درباره گرید سی اس اس نیز به آموزش های سایت cssgridgarden.com مراجعه نمایید.
به نظر شما طراحی وب سایت با تکنیک ها و ابزارهای جدید کار می کند؟
آیا میتوانیم از این ابزارها برای بهبود کار خود استفاده کنیم یا بهتر است از تکنیکهای قدیمی که در پروژههایمان تسلط داریم استفاده کنیم؟
مقاله : نکات کاربردی برای برندسازی وبسایت
آینده طراحی وب
در آینده ، وب سایت ها و طراحی آنها به صورت تکامل یافته ادامه خواهند یافت. در حالی که طراحی ذاتی هنوز هم یک اقتباس نسبتا جدیدی از طراحی واکنشگرا است و روندهای کمی برای آینده طراحی وب وجود دارد. به عنوان مثال یکی از این روندها ، شخصی سازی وب سایت می باشد که عمل تغییر چیزی بر اساس ویژگی های کاربر می باشد. به بیان ساده تر این می تواند تطابق طرح های رنگ یا قطعات محتوای سایت با چیزی که کاربر ترجیح داده است باشند. علاوه بر این روند بهینه سازی بیشتر باید برای تلفن های همراه باشد. در آینده انتظار می رود که با افزایش ترافیک موبایل ، وب سایت ها بیشتر موبایل پسندتر شوند ، در نتیجه امکان طراحی بصری بیشتر و هدر رفتن عناصر کمتر و تمرکز بالاتری بر زمان بارگذاری سریعتر موبایل فراهم شود.
منبع : https://kiuloper.com/intrinsic-technique-in-web-design/
نکات پایانی :
طراحی وب داخلی یک روش جدیدی برای طراحی سایت است و ممکن است مدتی طول بکشد تا متوجه آن شوید ، تنها زمان نشان می دهد که آیا این روش به تکنیک رایج تبدیل خواهد شد یا خیر . در حالی که طراحی ذاتی اقتباسی از طراحی واکنشگرا است ، می تواند قابلیت طراحی بیشتری را در آینده نزدیک فراهم نماید. اگر نیاز به طراحی وب سایت برای کسب و کارتان دارید پیشنهاد می کنیم ابتدا مقالات طراحی سایت گرافیکی ، طراحی سایت بازی ، طراحی سایت استاتیک مراجعه نمایید. خدمات ارزنده ای توسط شرکت نیکداد ارائه می شود که شامل سئو و بهینه سازی ، تبلیغات گوگلی ، طراحی اپلیکیشن و لینک سازی اصولی می باشد که اگر به هرکدام نیاز داشتید می توانید در ادامه با کارشناسان ما مکاتبه نمایید.