10 تا از اصول طراحی وب سایت خوب

10 تا از اصول طراحی وب سایت خوب
معمولا قابلیت استفاده و کاربردی بودن آن باعث موفقیت یا شکست یک وب سایت می شود. از آنجایی که بازدیدکننده های صفحه تنها افرادی هستند که بر روی ماوس کلیک می کنند تا وب سایت شما را مشاهده کنند ، بنابراین همه تصمیم ها را می گیرند ، طراحی کاربر محور به عنوان یکی از رویکردهای استاندارد در طراحی سایت موفق و سودگرا مطرح می شود. از این گذشته اگر کاربران نتوانند از یک ویژگی استفاده بکنند ممکن است وجود نداشته باشد.
ما در این بخش جزئیات پیاده سازی طراحی (مثلاً جایی که کادر جستجو باید قرار گیرد) بحث نمی کنیم، همانطور که قبلا در مقالات متعدد در این باره بحث کرده ایم در عوض ما در این مقاله بر اصول اصلی ، اکتشافات و رویکردهای طراحی وب مؤثر تمرکز میکنیم ، رویکردهای که با استفاده مناسب می تواند به تصمیم گیری های طراحی پیچیده تر منجر می شود و فرآیند درک اطلاعات ارائه شده را ساده تر می کند. همچنین اگر به مقالات مرتبط با این موضوع که قبلا منتشر کرده ایم علاقه مند هستید بر روی موضوعات زیر کلیک نمایید:
- طراحی سایت ذهنی چیست؟
- آنچه باید درباره طراحی سایت بدانید
- ویژگی های کلیدی طراحی سایت در سال ۲۰۲۱ و ۲۰۲۲
- عناصر کلیدی در طراحی سایت موفق
- روش های طراحی سایت در سال 2022
- نکات و ترفندها در طراحی سایت کسب و کارها
- نکاتی درباره بهبود طراحی سایت شما
اصول طراحی وب سایت خوب
اصول طراحی وب سایت خوب و دستورالعمل های طراحی سایت موثر
برای استفاده درست و اصولی ابتدا باید بدانیم که کاربران چگونه با وب سایت ها تعامل دارند ، چگونه فکر می کنند و الگوهای اساسی رفتار کاربران چیست؟ در ادامه شما را با اصول طراحی وب سایت خوب آشنا می کنیم.
اصول طراحی وب سایت خوب
کاربران چگونه فکر می کنند؟
اساسا عادات کاربران در وب با عادات مشتریان در فروشگاه تفاوت چندانی ندارد. بازدیدکنندگان به هر صفحه جدید نگاه می کنند ، بخشی از متن را اسکن نموده و روی اولین پیوندی که مورد علاقه شان است یا به طور مبهم شبیه چیزی است که به دنبال آنها هستند ، کلیک می کنند. در واقع بخش های بزرگی از صفحه وجود دارد که حتی به آنها نگاه هم نمی کنند.
اکثر کاربران چیزی جالب یا مفید و قابل کلیک را جستجو می کنند. به محض یافتن برخی از نامزدهای امیدوارکننده ، کاربران بر روی آنها کلیک می کنند. اگر صفحه جدید انتظارات کاربران را برآورده نکند، دکمه بازگشت کلیک می شود و روند جستجو ادامه می یابد. کاربران از کیفیت و اعتبار قدردانی می کنند. اگر صفحه ای محتوای با کیفیت را در اختیار کاربران قرار دهد ، آنها حاضرند محتوا را با تبلیغات و طراحی سایت به خطر بیاندازند. به همین خاطر است که سایت های نه چندان خوب با محتوای با کیفیت در طول سالها ترافیک و بازدید زیادی کسب می کنند. محتوا مهمتر از طراحی است که از آن پشتیبانی می کند.
کاربران نمی خوانند ، آنها را اسکن می کنند. با تجزیه و تحلیل یک صفحه وب ، کاربران به دنبال نقاط ثابت یا لینک هایی هستند که آنها را در محتوای صفحه راهنمای نماید.

کاربران نمی خوانند، آنها را اسکن می کنند. توجه کنید که چگونه نواحی “گرم” در وسط جمله ها ناگهانی می شوند. این برای فرآیند اسکن معمولی است.
کاربران وب سایت بی حوصله هستند و بر رضایت آنی پافشاری می کنند. اصل بسیار ساده این است که اگر وب سایتی نتواند انتظارات کاربران را برآورده کند ، طراح در انجام کارهای خود ممکن است شکست بخورد یا شرکت ضرر نماید. هرچه بار شناختی بیشتر باشد و ناوبری شهودی کمتری داشته باشد ، کاربران تمایل بیشتری به ترک وب سایت و جستجوی جایگزین دارند.
کاربران انتخاب های بهینه ای انجام نمی دهند. کاربر سریعترین راه را برای یافتن اطلاعات مورد نظر جستجو نمی کنند. آنها همچنین صفحه وب را به صورت خطی اسکن نمی کنند و به طور متوالی از یک بخش سایت به بخش دیگر می روند. در عوض رضایت کاربران اولین گزینه معقول را انتخاب می کنند. به محض اینکه پیوندی را پیدا کنند به نظر می رسد به هدف منجر شود ، شانس بسیاری خوبی وجود دارد که بلافاصله بر روی آن کلیک کنند. بهینه سازی کار سخت و زمان بر می باشد و راضی کردن آن کارآمدتر است.

جریان خواندن متوالی در وب کار نمی کند. اسکرین شات سمت راست روی تصویر در بالا، مسیر اسکن یک صفحه مشخص را توصیف می کند.
کاربران از چیزهایی که می بینند پیروی می کنند. در بیشتر موارد کاربران به جای خواندن اطلاعاتی که یک طراح ارائه کرده است ، درگیر می شوند. به گفته استیو کروگ دلیل اصلی آن این است که کاربران اهمیت نمی دهند. «اگر چیزی را پیدا کنیم که کار می کند، به آن می چسبیم. برای ما مهم نیست که بفهمیم کارها چگونه کار می کنند، تا زمانی که بتوانیم از آنها استفاده کنیم. اگر قرار است مخاطب شما طوری رفتار کند که شما در حال طراحی بیلبورد هستید، بیلبوردهای عالی طراحی کنید.
1. کاربران را مجبور به فکر کردن نکنید
طبق قانون اول قابلیت استفاده کروگ ، صفحه وب سایت واضح و قابل توضیح باشد. هنگامی که شما یک سایت ایجاد می کنید ، وظیفه تان این است که از شر علامت های سوال خلاص شوید ، تصمیماتی که کاربران باید آگاهانه اتخاذ نمایند و مزایا ، معایب و جایگزین ها را در نظر بگیرید.
اگر ناوبری و معماری سایت شهودی نباشد ، تعداد علامت های سوال افزایش می یابد و درک نحوه عملکرد سیستم و نحوه رسیدن از نقطه A به نقطه B را برای کاربران سختتر میکند. ساختاری واضح، سرنخهای بصری متوسط و به راحتی قابل تشخیص است. لینک ها می توانند به کاربران کمک کند تا مسیرشان را به سمت هدف بیابند.

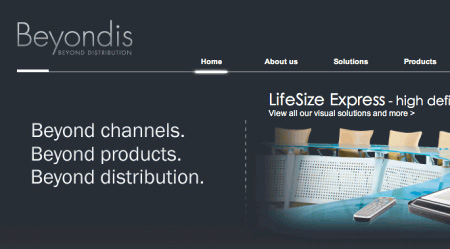
بیایید یک مثال بزنیم مثلا وب سایت Beyondis.co.uk ادعا می کند که “فراتر از کانال ها، فراتر از محصولات، فراتر از توزیع” است. چه مفهومی دارد؟ از آنجایی که کاربران تمایل دارند وبسایتها را مطابق با الگوی «F» کاوش کنند، این سه عبارت اولین عناصری هستند که کاربران پس از بارگیری آن در صفحه مشاهده خواهند کرد.
اگرچه طراحی به خودی خود ساده و شهودی است ، اما درک کاربر از صفحه چیست و باید به دنبال پاسخ باشد. این همان علامت سوال غیر ضروری است. وظیفه طراح این است که مطمئن شود تعداد علامت سوال ها نزیک به صفر است. توضیح تصویری در سمت راست قرار می گیرد و فقط تبادل هردو بلوک قابلیت استفاده را افزایش می دهد.
اصول طراحی وب سایت خوب

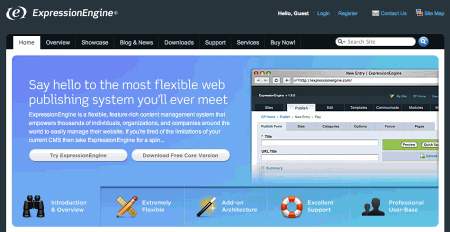
وب سایت ExpressionEngine از ساختار مشابه Beyondis استفاده می کند، اما از علامت های سوال غیر ضروری اجتناب می کند. علاوه بر این، این شعار کاربردی می شود زیرا به کاربران گزینه هایی برای امتحان این سرویس و دانلود نسخه رایگان ارائه می کند.
با کاهش بار شناختی، درک ایده پشت سیستم را برای بازدیدکنندگان آسان تر می کنید. هنگامی که به این امر دست یافتید، می توانید دلیل مفید بودن سیستم و نحوه بهره مندی کاربران از آن را بیان کنید. اگر مردم راه خود را در وب سایت شما پیدا نکنند، از وب سایت شما استفاده نخواهند کرد.
اصول طراحی وب سایت خوب
2. صبر کاربران را هدر ندهید
در هر پروژه ای که می خواهید خدمات یا ابزاری را به بازدیدکنندگان ارائه دهید ، سعی کنید نیازهای کاربر را حداقل نگه دارید. هرچه اقدامات کمتری از سوی کاربران برای آزمایش یک سرویس مورد نیاز باشد ، احتمال بیشتری وجود دارد که بازدید کننده به طور تصادفی آن را امتحان کند. بازدیدکنندگانی که برای اولین بار می آیند تمایل دارند با این سرویس بازی کنند ، نه اینکه فرم های طولانی وب را برای حسابی که ممکن است در آینده هرگز استفاده نکنند را پر ننمایند. به کاربران اجازه دهید در سایت تان کاوش کرده و خدمات شما را بدون اجبار به اشتراک گذاری داده های خصوصی انجام دهند. معقولانه نیست که کاربران را مجبور کنیم برای آزمایش این ویژگی یک آدرس ایمیل وارد کنند.
همانطور که رایان سینگر توسعه دهنده تیم 37 سیگنال ها بیان می کند ، کاربران احتمالا مشتقاق خواهند بود که یک آدرس ایمیل را در صورتی که پس از مشاهده عملکرد این ویژگی های از آنها خواسته شود را ارائه دهند. بنابراین آنها تا حدودی تصویر می کردند که قرار است چه چیزی را دریافت کنند.

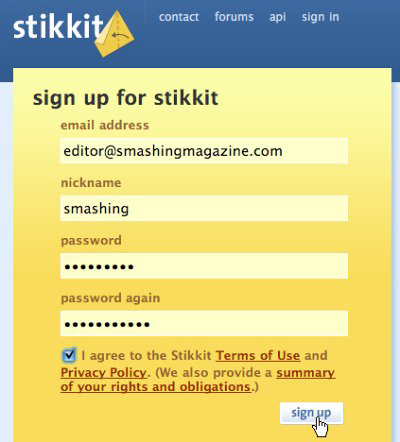
Stikkit یک نمونه عالی برای یک سرویس کاربر پسند است که تقریباً به هیچ چیز از بازدید کننده نیاز ندارد و آرامش بخش است. و این همان چیزی است که می خواهید کاربران در وب سایت شما احساس کنند.

ظاهرا مایت نیاز بیشتری دارد. با این حال ثبت نام را می توان در کمتر از 30 ثانیه انجام داد – از آنجایی که فرم جهت افقی دارد، کاربر حتی نیازی به پیمایش صفحه ندارد.
در حالت ایده آل همه موانع را حذف کنید، ابتدا نیازی به اشتراک یا ثبت نام نداشته باشید. ثبت نام کاربر به تنهایی مانعی برای ناوبری کاربر برای کاهش ترافیک ورودی است.
3. مدیریت برای متمرکز کردن توجه کاربران
از آنجایی که وب سایت ها هم محتوای ثابت و هم پویا ارائه می نمایند ، برخی از جنبه های رابط کاربری بیش از سایرین جلب توجه می کنند. بدیهی است که تصاویر چشم نواز تر از متن باشند ، همانطور که جملاتی به صورت پررنگ مشخص شده اند و جذاب تر از متن ساده هستند.
چشم انسان یک دستگاه بسیار غیر خطی است و کاربران وب می توانند فوراً لبه ها، الگوها و حرکات را تشخیص دهند. به همین دلیل است که تبلیغات مبتنی بر ویدئو بسیار آزاردهنده و دارای حواس پرتی هستند ، اما منظر بازاریابی کاملاً کار جلب توجه کاربران را انجام میدهند.
اصول طراحی وب سایت خوب

Humanized کاملاً از اصل تمرکز استفاده می کند. تنها عنصری که مستقیماً برای کاربران قابل مشاهده است، کلمه «رایگان» بوده که کاملا جذاب است، اما همچنان آرام و کاملاً آموزنده است. نکات ظریف اطلاعات کافی در مورد چگونگی یافتن اطلاعات بیشتر در مورد محصول “رایگان” در اختیار کاربران قرار می دهد.
تمرکز توجه کاربران به نقاط خاصی از سایت با استفاده متوسط از عناصر بصری می تواند به بازدیدکنندگان شما کمک کند تا از نقطه A به نقطه B برسند بدون اینکه فکر کنند واقعاً چگونه قرار است انجام شود. هرچه بازدیدکنندگان علامت سوال کمتری داشته باشند، حس جهت گیری بهتری دارند و اعتماد بیشتری نسبت به شرکتی که سایت نشان می دهد، افزایش می دهد. به عبارت دیگر: هرچه فکر کردن کمتری در پشت صفحه اتفاق بیافتد ، تجربه کاربری بهتری دارد و در وهله اول هدف استفاده از آن است.
4. برای قرار گرفتن در معرض ویژگی ها تلاش کنید
طراحی های وب مدرن معمولا به دلیل رویکردشان در راهنمایی کاربران با گام های 1-2-3-انجام شده و این کاملا جذاب بود که با دکمه های بزرگ و جلوه های بصری و غیره مورد انتقاد قرار بگیرند. اما از منظر طراحی این عناصر در واقع چیز بدی نیستند. در مقابل ، چنین دستورالعمل هایی بسیار موثر هستند زیرا بازدید کننده ها را با روش های ساده و کاربرپسند به محتوای سایت هدایت می نماید.

وب سایت Dibusoft جذابیت بصری را با ساختار واضح وبسایت ترکیب می کند. این سایت دارای 9 گزینه ناوبری اصلی است که در نگاه اول قابل مشاهده هستند. اگرچه انتخاب رنگ ها ممکن است خیلی روشن باشد.
به کاربران اجازه دهید به وضوح ببینند که چه عملکردهایی در دسترس هستند ، یک اصل اساسی در طراحی رابط کاربری موفق است. این واقعا مهم نیست که چگونه به دست می آید. آنچه مهم است این است که محتوا به خوبی درک شده باشد و بازدیدکنندگان از نحوه تعاملشان با سیستم احساس راحتی نمایند.
اصول طراحی وب سایت خوب
5. از نوشتن موثر استفاده کنید
از آنجایی که وب سایت ها با مطالب چاپی متفاوت هستند ، لازم است سبک نوشتن را با عادات مرور کاربران تنظیم نمایید. نوسته های تبلیغاتی معمولا خوانده نمی شوند. بلوک های متن طولانی بدون تصاویر و کلمات کلیدی با حروف پررنگ یا مورب مشخص شده اند ، حذف خواهند شد. زبان اغراق آمیز نادیده گرفته خواهد شد.
صحبت های تجارتی : استفاده از نام های زیبا یا هوشمندانه ، نام های ناشی از بازاریابی ، نام های خاص شرکت و اسم های فنی ناآشنا دوری کنید. به عنوان مثال اگر یک سرویس را توصیف می کنید و می خواهید کاربران یک حساب کاربری ایجاد کنند ، “ثبت نام” بهتر از “اکنون شروع کنید!” که دوباره بهتر از “کاوش در خدمات ما” است.

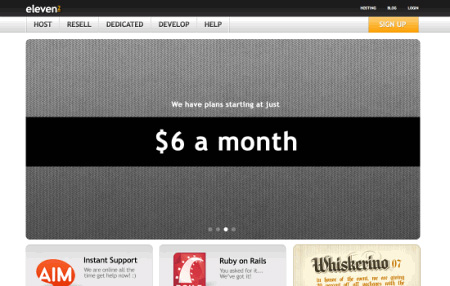
وب سایت Eleven2.com مستقیما به موضوع می رسد. بدون کلمات زیبا، بدون اظهارات اغراق آمیز. به جای یک قیمت: همان چیزی که بازدیدکنندگان به دنبال آن هستند. یک راه حل بهینه برای نوشتن موثر این است که از عبارات کوتاه و مختصر استفاده کنید (در اسرع وقت به اصل مطلب برسید) ، استفاده از طرحبندی قابل اسکن (محتوا را طبقهبندی کنید، از سطوح سرفصل متعدد استفاده کنید، از عناصر بصری و لیستهای گلولهدار استفاده کنید که جریان بلوکهای متنی یکنواخت را از بین میبرند)، از زبان ساده و عینی استفاده کنید (لازم نیست یک تبلیغ شبیه تبلیغات به نظر برسد؛ به کاربران خود دلایل منطقی و عینی ارائه دهید که چرا باید از خدمات شما استفاده کنند یا در وب سایت شما بمانند)
6. برای سادگی تلاش کنید
اصل ساده نگه داشتن (KIS) باید هدف اصلی طراحی سایت باشد. کاربران به ندرت در یک سایت هستند تا از طراحی آن لذت ببرند. علاوه بر این ، در بیشتر موارد آنها علیرغم طراحی به دنبال کسب اطلاعات هستند. به جای پیچیدگی برای سادگی تلاش کنید.
از دیدگاه بازدیدکنندگان ، بهترین طراحی سایت یک متن خالص است ، بدون هیچ گونه تبلیغات یا بلوک محتوای بیشتر که دقیقاً با درخواست بازدیدکنندگان استفاده شده یا محتوای مورد نظر آنها مطابقت داشته باشد. این یکی از دلایلی است که چرا یک نسخه چاپی کاربرپسند از صفحات وب برای تجربه کاربری خوب ضروری است.
اصول طراحی وب سایت خوب

اصول طراحی وب سایت خوب
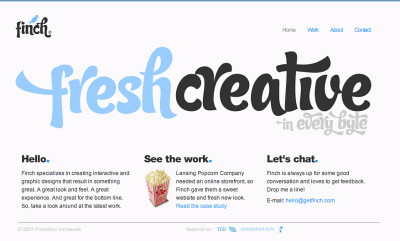
فینچ به وضوح اطلاعات مربوط به سایت را ارائه می دهد و به بازدیدکنندگان امکان انتخاب گزینه ها را بدون شلوغ کردن آنها با محتوای غیر ضروری می دهد.
7. از فضای سفید نترسید
در واقع بسیار سخت است که اهمیت فضای سفید را بیش از حد برآورد کنیم. نه تنها به کاهش بار شناختی بازدیدکنندگان کمک می کند ، بلکه درک اطلاعات ارائه شده روی صفحه را ممکن می سازد. زمانی که یک بازدیدکننده جدیدی به طرح بندی نزدیک می شود ، اولین کاری که سعی می کند انجام دهد این است که صفحه را اسکن کرده و منطقه محتوا را به قطعات قابل هضم اطلاعات تقسیم بندی نماید.
خواندن ، اسکن ، تجزیه و تحلیل و کار با ساختارهای پیچیده را سخت تر است. اگر انتخابی بین جدا کردن دو بخش طراحی با یک خط قابل مشاهده یا با مقداری فضای خالی دارید ، معمولا بهتر است از راه حل فضای خالی استفاده نمایید. ساختارهای سلسله مراتبی پیچیدگی را کاهش می دهند. (قانون سیمون): هر چه بهتر بتوانید حس سلسله مراتب بصری را در اختیار کاربران قرار دهید، درک محتوای شما آسان تر خواهد بود. اصول طراحی وب سایت خوب این است که باید حتما از فضاهای سفید در سایت تان نهایت استفاده را ببرید.
اصول طراحی وب سایت خوب

اصول طراحی وب سایت خوب
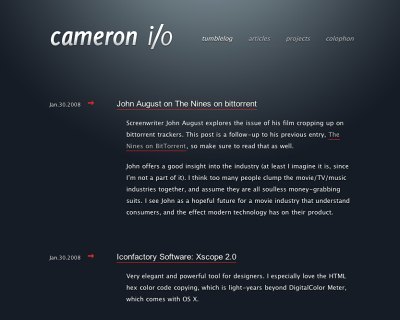
فضای سفید خوب است. Cameron.io از فضای سفید به عنوان عنصر اصلی طراحی استفاده می کند. نتیجه یک چیدمان به خوبی قابل اسکن است که به محتوا موقعیت غالبی می دهد که شایسته آن است. اصول طراحی وب سایت خوب
8. ارتباط موثر با یک “زبان قابل مشاهده”
آرون مارکوس در مقالات خود درباره ارتباط بصری موثر ، سه اصل اساسی را در استفاده به اصطلاح “زبان قابل مشاهده” بیان می کند ، محتوایی که کاربران روی صفحه می بینند.
سازماندهی: ساختار مفهومی واضح و ثابتی را در اختیار کاربر قرار دهید. سازگاری، چیدمان صفحه نمایش، روابط و قابلیت کشتیرانی از مفاهیم مهم سازمان هستند. کنوانسیون ها و قوانین یکسان باید در مورد همه عناصر اعمال شود.
صرفه جویی کنید: با کمترین نشانه و عناصر بصری بیشترین کار را انجام دهید. چهار نکته اصلی که باید در نظر گرفته شود: سادگی، وضوح، متمایز بودن و تاکید. سادگی فقط شامل عناصری است که برای برقراری ارتباط بسیار مهم هستند.
وضوح: همه اجزا باید طوری طراحی شوند که معنی آنها مبهم نباشد.
متمایز بودن: ویژگی های مهم عناصر ضروری باید قابل تشخیص باشند.
تاکید: مهمترین عناصر باید به راحتی درک شوند.
ارتباط: ارائه را با قابلیت های کاربر مطابقت دهید. برای برقراری ارتباط موفقیت آمیز، رابط کاربری باید خوانایی، تایپوگرافی، نمادگرایی، چندین نما، و رنگ یا بافت را متعادل نگه دارد. از حداکثر استفاده کنید 3 تایپ در حداکثر اندازه 3 نقطه – حداکثر 18 کلمه یا 50-80 کاراکتر در هر خط متن.
9. کنوانسیون ها دوستان ما هستند
طراحی متعارف عناصر سایت منجر به ایجاد یک وب سایت خسته کننده نمی شود. در واقع قرارداددها بسیار مفید هستند ، زیر منحنی یادگیری را کاهش می دهند ، یعنی نیاز به کشف چگونگی کارکردها را کاهش می دهند. به عنوان مثال اگر همه وبسایتها نمایش تصویری متفاوتی از فیدهای RSS داشته باشند، یک کابوس قابل استفاده خواهد بود. این تفاوت چندانی با زندگی عادی ما ندارد، جایی که ما تمایل داریم به اصول اولیه نحوه سازماندهی داده ها (پوشه ها) یا خرید (جایگزینی محصولات) عادت کنیم. اصول طراحی وب سایت خوب
با قراردادها و کنوانسیون ها می توانید اعتماد و قابلیت اطمینان کاربران را به دست آورید و اعتبارتان را ثابت نمایید. انتظارات کاربران را دنبال کنید و درک کنید که آنها از ناوبری سایت، ساختار متن، محل جستجو و غیره انتظار دارند. اصول طراحی وب سایت خوب
یک مثال معمولی که جلسات قابلیت استفاده این است که صفحه را به ژاپنی ترجمه کنید (با فرض اینکه کاربران وب شما ژاپنی نمی دانند، به عنوان مثال با Babelfish) و به آزمایش کنندگان قابلیت استفاده خود وظیفه ای برای یافتن چیزی در صفحه به زبان های مختلف ارائه دهید. اگر قراردادها به خوبی اعمال شوند، کاربران قادر خواهند بود به یک هدف نه چندان خاص دست یابند، حتی اگر یک کلمه از آن را درک نکنند.
استیو کروگ پیشنهاد میکند که بهتر است فقط زمانی نوآوری کنید که میدانید واقعاً ایده بهتری دارید، اما وقتی ندارید از مزایای قرارداد استفاده کنید.
10. تست زودهنگام و همیشگی
این به اصطلاح اصل TETO باید در هر پروژه طراحی وب اعمال شود، زیرا تست ها قابلیت استفاده اغلب بینش های مهمی را در مورد مشکلات و مسائل مهم مربوط به یک طرح بندی ارائه می دهند. اصول طراحی وب سایت خوب برای تست کردن نیز از اهمیت بالایی برخوردار است.
نه خیلی دیر، نه خیلی کم و نه به دلایل اشتباه تست کنید. در مورد دوم، درک این نکته ضروری است که اکثر تصمیمات طراحی محلی هستند. این بدان معنی است که شما نمی توانید به طور کلی پاسخ دهید که آیا یک طرح بندی بهتر از دیگری است یا خیر زیرا باید آن را از یک نقطه نظر بسیار خاص تجزیه و تحلیل کنید (با در نظر گرفتن الزامات، سهامداران، بودجه و غیره).
اصول طراحی وب سایت خوب
چند نکته مهم که باید در نظر داشت:
طبق گفته استیو کروگ، آزمایش یک کاربر 100٪ بهتر از آزمایش هیچ یک و آزمایش یک کاربر در اوایل پروژه بهتر از آزمایش 50 کاربر در نزدیکی پایان آن است. طبق قانون اول بوهم، خطاها در طول نیازمندی ها و فعالیت های طراحی بیشترین فراوانی را دارند و هر چه دیرتر حذف شوند گران تر هستند. اصول طراحی وب سایت خوب باید همیشه مد نظرتان باشد.
تست یک فرآیند تکراری است. این بدان معناست که شما چیزی را طراحی می کنید، آن را آزمایش می کنید، آن را تعمیر می کنید و سپس دوباره آن را آزمایش می کنید. ممکن است مشکلاتی وجود داشته باشد که در دور اول پیدا نشده باشد زیرا کاربران عملاً توسط مشکلات دیگر مسدود شده اند.
تست های قابل استفاده، همیشه نتایج مفیدی را تولید می کنند. یا به مشکلاتی که دارید اشاره می شود یا به عدم وجود نقص های عمده در طراحی اشاره می شود که در هر دو مورد بینش مفیدی برای پروژه شما است.
طبق قانون واینبرگ، یک توسعه دهنده برای آزمایش کد خود مناسب نیست. این برای طراحان نیز صدق می کند. بعد از اینکه چند هفته روی یک سایت کار کردید، دیگر نمی توانید آن را از منظری تازه مشاهده کنید. شما میدانید که چگونه ساخته شده است و بنابراین دقیقاً میدانید که چگونه کار میکند ، شما عقلی دارید که آزمایشکنندگان مستقل و بازدیدکنندگان سایت شما از آن برخوردار نیستند.
خط آخر: اگر یک سایت عالی می خواهید، باید آن را مورد آزمایش قرار دهید.
تا اینجای کار با اصول طراحی وب سایت خوب در اینترنت آشنا شده اید. و می دانید که چطور اصول طراحی وب سایت خوب را برای کسب و کارتان انجام دهید.
اصول طراحی وب سایت خوب
منبع: https://www.smashingmagazine.com/2008/01/10-principles-of-effective-web-design/
سخن آخر اصول طراحی وب سایت خوب:
اگر تمایل دارید برای شرکت خود اقدام به طراحی سایت کنید پیشنهاد می کنم ابتدا مقالات مربوط به تفاوت طراحی سایت فروشگاهی و طراحی سایت شرکتی را مطالعه کنید. همچنین صفحه خدمات طراحی سایت نیکداد را برای این کار نگاه کنید. شرکت نیکداد بهترین و با کیفیت ترین خدمات طراحی سایت را در قالب طراحی سایت ارزان و مقرون به صرفه به شما ارائه می کند. اصول طراحی وب سایت خوب
همچنین سئو سایت برای موتورهای جست و جو و تبلیغات گوگل از جمله مهمترین روش ها برای بیشتر دیده شدن سایت شما به حساب می آید. شرکت نیکداد خدمات طراحی سایت تهران ،تبلیغات گوگل و سئوسایت را با مناسب ترین قیمت به شما ارائه می دهد. به پایان مقاله اصول طراحی وب سایت خوب رسیده ایم و هر سوالی در این زمینه داشتید آن را با کارشناسان ما مطرح سازید. اصول طراحی وب سایت خوب