آنچه باید درباره طراحی سایت بدانید

آنچه باید درباره طراحی سایت بدانید
طراحی وب چیست؟
طراحی سایت فرآیند برنامه ریزی ، مفهوم سازی و ترتیب محتوا به صورت آنلاین می باشد. امروزه طراحی یک وب سایت فراتر از زیبایی شناسی است و شامل عملکرد کلی وب سایت است. طراحی وب شامل برنامه های وب ، اپلیکیشن های موبایل و طراحی رابط کاربری می باشد. آنچه باید درباره طراحی سایت بدانید
آیا می دانستید که طراحی وب سایت می تواند تاثیر زیادی بر عملکرد شما در موتورهای جستجوگر نظیر گوگل داشته باشد؟ در این مقاله اطلاعات مفید و کاملی درباره نحوه ایجاد یک وب سایت نه تنها از لحاظ ظاهر خوب بلکه عملکرد درست آن و کسب رتبه های بالا در موتورهای جستجوگر را کسب می کنید. در این مقاله آنچه باید درباره طراحی سایت بدانید را به خوبی یاد می گیرید.
پیدا کردن روش خاص :
طراحان وب سایت همه جا به دنبال روش ها و الهامات خاص هستند. در اینجا برخی از مهم ترین وب سایت هایی که به شما در خلاقیت طراحی سایت کمک می کنند شامل :
انتخاب ابزار طراحی وب سایت
دو راهکار اصلی برای طراحی وب سایت وجود دارد: یک استفاد از برنامه های دسکتاپ یا سایت سازها ، ابزاری که تصمیم به استفاده از آن را میگیرد بر اساس اندازه تیم ، بودجه و نوع سایتی که می خواهید بسازید و الزامات فنی بسیار متفاوت هستند.
1. برنامه های دسکتاپ
نرم افزار های دسکتاپ از طراحان می خواهند که طرح خودشان را ایجاد کرده و آن را برای تیم توسعه ارسال نمایند تا بتوانند طرح ها را به کد تبدیل نمایند. محبوب ترین برنامه های دسکتاپ برای طراحی وب سایت ها شامل Photoshop و Sketch هستند.
معمولا این استاندارد برای وب سایت های بزرگ ، پیچیده تر است ، زیرا به طراح اجازه می دهند تا روی ظاهر و احساس کلی تمرکز کنند ، در حالی که تمام چالش های فنی به تیم توسعه منتقل می شود. متاسفانه این فرآیند می تواند هزینه بر و زمان بر باشد زیرا به منابع متعدد و مجموعه مهارت ها و اعضای تیم نیاز دارد.
برای جلوگیری از دخالت یک توسعه دهنده یا برنامه نویس ، استفاده از سازنده وب سایت برای طراحی سایتی با الزامات و ویژگی فنی کمتر مفید است.
2. سازندگان وب سایت
امروزه سایت سازهای زیادی در بازار وجود دارند که طیف وسیعی از امکانات و خدمات را ارائه می کنند. Wix، Squarespace، Webflow و PageCloud تنها چند نمونه از سازنده های وب سایت های محبوب هستند که از لحاظ قابلیت های طراحی ، گزینه های قالب ، قیمت و تجربه کلی ویرایش متفاوت می باشند. حتما در این زمینه تحقیقات تان را انجام دهید ، آزمایش های مختلف کرده و تعیین کنید که کدام پلتفرم بهترین وجه را با نیازهای وب سایت تان دارد.
سایت سازها باید بتوانند صفحات تطبیقی و واکنشگرا ایجاد نموده و تجربه های متفاوتی از ساخت را ارائه نمایند. این مفاهیم در زیر با جزئیات بیشتری مورد بحث قرار خواهند گرفت تا بتوانید به بهترین شکل آن را بسازید ، اگر نمی دانید چگونه کدنویسی کنید ، آشنایی با آزادی ها و محدودیت های ابزارهای مختلف طراحی سایت کاملا ضروری است. به عنوان مثال، اگرچه وردپرس پر استفاده ترین پلت فرم وب سایت است، اما به دلیل گزینه های سفارشی سازی محدود آن در بین طراحان بصری محبوب نیست.
قبل از شروع ساخت یک سایت ، نیازهای وب سایت تان را مشخص کنید : آیا یک گالری عکس ایجاد می کنید؟ هر چند وقت یک بار سایت خود را به روز می کنید؟ آیا به فرم تماس نیاز دارید؟ سازنده وب سایتی را انتخاب کنید که می تواند به شما در دستیابی موثر به چنین اهدافی کمک کند.
چه چیزهای باید درباره طراحی سایت بدانیم؟
جنبه های مختلفی در زمان طراحی سایت وجود دارند که طراحان وب سایت اغلب باید نقش های متعددی را ایفا کنند و درباره ساخت طراح های وب سایت موثر و قابل استفاده کاملا آگاه باشند. بیشتر آموزش هایی که در طراحی وب سایت آموخته اید از تجربه کاری ناشی می شود. یادگیری فرآیندی تکراری است و هیچ راهی بهتر از تمرین و اشتباه نیست و برای اینکار باید به طور عملی اقدام نمایید. در این مقاله ما سعی کرده ایم به 10 نکته ضروری و کلی که هر طراح وب مبتدی باید بداند را به شما خواهیم گفت:
1. گرافیک وبسایت را برای زمان بارگذاری بهتر صفحه بهینه کنید
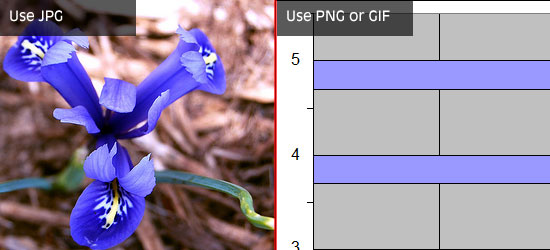
شما با انتخاب قالب مناسب و اطمینان از کوچک بودن آن تا حد ممکن ، نحوه بهینه سازی گرافیک وب سایت و تصاویر را بیاموزید. با وجود اینکه مردم در حال پیشرفت به سمت اتصالات پهنای باند و اینترنتی های خانگی هستند ، هنوز تعداد کمی از افراد هستند که از اتصالات اینترنتی تلفنی بهره می برند. علاوه بر این با پیدایش فناوری های دستگاه های تلفن همراه که لزوماً دارای سرعتهای پهنای باند نیستند، کاهش زمان بارگذاری صفحه به دلیل اندازه فایل های تصویری می تواند برای کاربران لذت بخش باشد. در این بخش یک قاون کلی برای انتخاب فرمت فایل مناسب وجود دارد که تصاویر دارای رنگ های ثابت هستند و بهتر است به عنوان PNG و GIF ذخیره شوند، در حالی که تصاویر با رنگ های پیوسته همانند (عکس ها) بهتر است به عنوان فایل JPG ذخیره شوند.
آنچه باید درباره طراحی سایت بدانید

آنچه باید درباره طراحی سایت بدانید
ابزارهای زیادی در اختیارتان قرار دارد که به شما کمک کند تا تصاویرتان را بهینه سازی نمایید و اندازه فایل را کاهش دهید، لیستی از ابزارها را برای بهینه سازی تصاویرتان بررسی کنید. با محدود کردن تعداد تصاویری که استفاده می کنید را به حداقل ممکن برسانید و استفاده هوشمند از عکس ها ، کاهش اندازه فایل به بهترین شکل ممکن ، زمان پاسخگویی صفحه را به میزان قابل توجهی کاهش می دهد و عملکرد صفحات وب سایت خودتان را بهبود خواهید بخشید.
2. تمیز و ساده نگه داشتن طراحی
یک طراحی وب عالی از لحاظ ظاهری باید جذاب و کاربرپسند باشد. یک طراحی سایت ساده و تمیز با قابلیت استفاده عالی که تعامل با آن برای هیچ کاربری گیج کننده و سخت نخواهد بود. سایتی با داشتن ویژگی ها و مؤلفههای بیش از در یک صفحه، باعث گیج شدن و منحرف کردن کاربران و بینندگان می شود.
مطمئن شوید که هر عنصر صفحه هدفی دارد و سوالات زیر را از خود بپرسید:
آیا طراحی واقعاً به این نیاز دارد؟
این عنصر چه کاری انجام می دهد و چگونه به کاربر کمک می کند؟
اگر این عنصر را به طور ناگهانی حذف کنم، آیا اکثر مردم آن را می خواهند؟
چگونه این عنصر با هدف، پیام و هدف سایت مرتبط است؟
علاوه بر این، اگرچه ممکن است ارائه یک مفهوم جدید یا الگوی طراحی رابط کاربری برای وب سایت شما فوق العاده باشد، اما مطمئن شوید که طراحی همچنان برای کاربران شما قابل دسترس و شهودی است. مردم به الگوهای تعامل رایج، ویژگیهای سایت و رابطهای وب عادت کردهاند و اگر طراحی شما واقعاً منحصربهفرد است، مطمئن شوید که خیلی مبهم و گیجکننده نیست. خلاق باشید، اما آن را ساده نگه دارید.
آنچه باید درباره طراحی سایت بدانید
آنچه باید درباره طراحی سایت بدانید
3. ناوبری مهم ترین چیزی است که شما طراحی خواهید کرد
ضروری ترین ویژگی وب سایت ، ناوبری سایت می باشد. بدون آنکه کاربران در هر صفحه ای که بر روی آن قرار می گیرند ، گیر کنند ، با وجود این واقعیت آشکار ما بر روی نکات مهمی که باید در زمان ساختن یک طرح ناوبری در نظر بگیریم صحبت می کنیم. نکته اول اینکه بسیار مهم است زمان کافی و برنامه ریزی زیادی برای ساختار ناوبری سایت تان بگذارید.
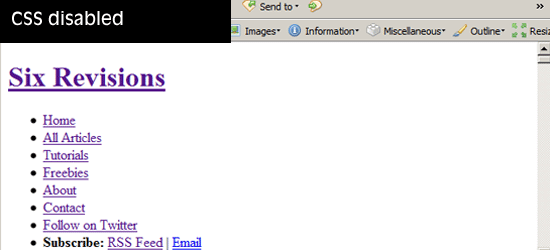
این کاملا عقلانی است ولی هنوز هم باعث تعجب بوده که چگونه بسیاری از طراحی های وب ، ناوبری سایت را بدیهی می دانند. مکان ، سبک ، فناوری (آیا از جاوا اسکریپت استفاده می کند یا فقط از CSS؟)، قابلیت استفاده و دسترسی به وب تنها برخی از مواردی هستند که باید در هنگام ایجاد طراحی ناوبری در نظر بگیرید. طراحی ناوبری شما به دلیل مرورگرهای مبتنی بر متن باید بدون CSS کار کند.
هرچه می خواهید مرورگرهای متنی را دست کم بگیرید ، اما آنها هنوز در بسیاری از دستگاه های تلفن همراه بسیار رایج و قابل استفاده هستند. شاید مهم تر از آن ، ناوبری که با CSS غیرفعال کار می کند (99.99٪ مواقع) از طریق صفحه خوان ها قابل دسترسی است. ناوبری باید بدون نیاز به فناوری های سمت سرویس گیرنده مانند جاوا اسکریپت یا فلش که کاربران ممکن است به دلایل مختلف مانند امنیت یا خط مشی شرکت فعال یا نصب نکرده باشند، در دسترس و قابل استفاده باشد.
آنچه باید درباره طراحی سایت بدانید

آنچه باید درباره طراحی سایت بدانید
این ضروری است که شما یک سیستم ناوبری خوب در مکانی از سایت داشته باشید ، در واقع مکانی که بسیار قابل مشاهده شده باشد ، یک ناوبری خوب به محض بارگیری صفحه وب بدون نیاز به اسکرول کردن صفحه قابل تشخیص است. در اینجاست که تمیز و ساده نگه داشتن آن نقش اصلی را ایفا می کند و طراحی پیچیده و غیر متعارف می تواند منجر به سردرگمی کاربر شود.
کاربران هرگز نباید متعجب شوند حتی برای یک ثانیه ، که “ناوبری سایت کجاست؟” برای سایت هایی که به صورت سلسله مراتبی و چند سطحی سازماندهی شده اند ، مطمئن شوید که به راحتی می توانید از بین صفحات وب والدین و فرزند حرکت می کند. علاوه بر این، دسترسی به صفحات سطح بالا (مانند صفحه اول سایت) از هر صفحه وب باید آسان باشد. هدف اصلی ناوبری سایت شما این است که به کاربران اجازه دهید با کمترین اقدامات و با کمترین تلاش ممکن به محتوای مورد نظر خود برسند.
4. از فونت ها عاقلانه استفاده کنید
اگرچه هزاران فونت وجود دارد ، شما فقط می توانید از تعداد انگشت شماری استفاده کنید (حداقل تا زمانی که CSS3 به طور کامل توسط مرورگرهای اصلی پشتیبانی شود). پایبند بودن به فونت های ایمن وب را به یک نکته تبدیل نمایید. اگر فونت های ایمن وب را دوست ندارید ، یک طراحی وب با پیشرفت تدریجی را در نظر بگیرید که از sIFR یا Cufon استفاده میکند.
استفاده از فونت را ثابت نگه دارید. مطمئن شوید که عنوان ها از نظر بصری با متن پاراگراف متفاوت هستند. از ویژگی های فضای سفید ، تغییر ارتفاع خط ، اندازه فونت و فاصله حروف استفاده نمایید و محتوا را برای خواندن دلپذیر و بدون دردسر نمایید.
شاید یکی از چیزهایی که طراحان وب اغلب اشتباه می کنند اندازه فونت می باشد. از آنجایی که می خواهیم تا آنجا که می توانیم متن را در یک صفحه وب سایت قرار دهیم ، گاهی اوقات اندازه فونت را به اندازه های ناخوشایند کوچک تنظیم می کنیم. سعی کنید اندازه فونت را در صورت امکان به خصوص برای متن پاراگراف ، 12 پیکسل و بالاتر از آن نگه دارید.
در حالی که بسیاری از مردم در خواندن متنهای کوچک با مشکل مواجه نیستند، به کاربران مسنتر و افراد مبتلا به کمبینا و سایر انواع اختلالات بینایی نیز فکر کنید.
5. قابلیت دسترسی به رنگ را درک کنید
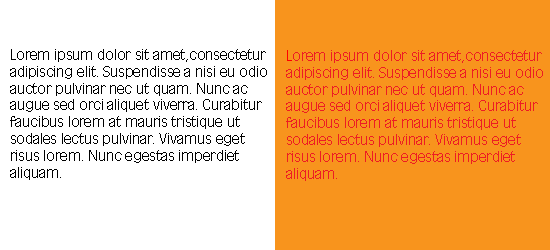
پس از اینکه درباره فونت ها صحبت کرده ایم ، باید به اهمیت استفاده از رنگ های مناسب نیز اشاره نماییم. برای خوانایی و برای کاربرانی با دید کم باید تضاد رنگ های پس زمینه و پیش زمینه را در نظر بگیرید. به عنوان مثال ، متن سیاه روی پسزمینه سفید کنتراست بالایی دارد، در حالی که متن نارنجی روی پسزمینه قرمز باعث میشود چشمانتان خسته شود.
آنچه باید درباره طراحی سایت بدانید

آنچه باید درباره طراحی سایت بدانید
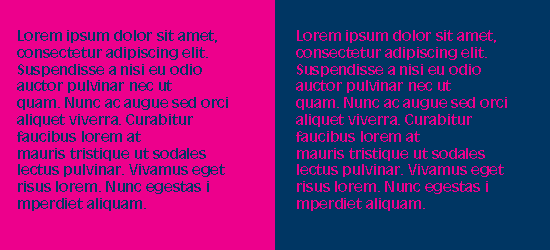
همچنین از رنگ هایی استفاده کنید که برای کاربران دارای اشکال خاصی از کور رنگی قابل دسترسی است (ابزاری به نام Vischeck را بررسی کنید که به شما کمک می کند انواع خاصی از کوررنگی را آزمایش کنید). برخی از ترکیبات رنگی تنها زمانی به خوبی کار می کنند که از رنگ به عنوان پیش زمینه به جای رنگ پس زمینه استفاده می شود. به عنوان مثال متن آبی تیره روی پسزمینه صورتی در مقابل متن صورتی روی پسزمینه آبی، رنگهای مشابه اما سطوح مختلف خوانایی و راحتی خواندن را در نظر بگیرید. مهم است که نه تنها یک ترکیب رنگ خوب به دست آورید، بلکه آن را روی عناصر مناسب در صفحه نیز اعمال کنید.
آنچه باید درباره طراحی سایت بدانید

آنچه باید درباره طراحی سایت بدانید
6. شما باید بدانید که چگونه خودتان کد بنویسید
با هجوم ویراستاران مختلف WYSIWYG به بازار، طراحی سایت به سادگی شمردن اعداد 1-2-3 شده است. با این حال ، اکثر این ویرایشگرها کدها ناخواسته را به صورت غیر ضروری وارد صفحات سایت می کنند ، که ساختار HTML شما را ضعیف طراحی میکند، نگهداری و بهروزرسانی آن را سختتر کرده و باعث می شود تا اندازه فایل های شما نیز بزرگتر شوند. با نوشتن کد خود ، می توانید کدنویسی تمیز و واضح و مختصر بدست آورید که خواندن و نگهداری آن نیز لذت بخش می باشد. کدی که با افتخار می توانید آن را مختص خود کنید.
دانستن درباره نحوه استفاده از WYSIWYG یا IDE با پیش نمایش بصری، شما را از یادگیری HTML و CSS معاف نمی کند. برای ایجاد طراحی های وب موثر، معنایی و بسیار بهینه شده باید بدانید چه اتفاقی در حال رخ دادن است.
آنچه باید درباره طراحی سایت بدانید
7. بهینه سازی موتورهای جستجو را فراموش نکنید
یک طراح وب سایت خوب باید همیشه به یاد داشته باشد که اصول سئو را در زمان طراحی سایت در نظر داشته باشد. به عنوان مثال ، ساختار محتوای وب به گونه ای که متن مهم به عنوان نمایش داده شود (یعنی عنوان صفحه و لوگو). اینجاست که یادگیری نحوه صحیح کدنویسی مفید واقع می شود. دانستن صحیح معنایی و مبتنی بر استانداردهای اچ تی ام ال و سی اس اس به سرعت متوجه می شوید که div ها بهتر از جداول برای طرح بندی وب هستند، نه تنها برای نمایش دقیق محتوای سایت، بلکه برای رتبه بندی موتورهای جستجو. همچنین می دانید که جایگزینی تصویر متن پس زمینه CSS نیز ایده خوبی است.
آنچه باید درباره طراحی سایت بدانید
8. درک کنید که مردم بی تاب هستند
افراد به طور متوسط فقطز چند ثانیه وقت می گذارند قبل از اینکه تصمیم بگیرند که آیا می خواهند مطالب شما را بیشتر مطالعه کنند یا به وب سایت دیگری بروند؟ بنابراین شما به عنوان یک طراح وب باید راهی برای تشویق کاربران به انتخاب گزینه قبلی در آن ثانیه های ارزشمند ایجاد نمایید. بدانید که اگر آنچه در بالا می بینند برایشان جالب نباشد ، تعداد زیادی از بازدیدکنندگان برای مشاهده کل محتویات صفحه به پایین اسکرول نمی کنند.
به یاد داشته باشید که عناصر مهم خود را در بالای صفحه نگه دارید ، جایی که برای همه به راحتی قابل مشاهده هستند ، اما همچنین نیمه بالایی صفحه را شلوغ نکنید که می تواند کاربران را بترساند و آنها را از خواندن بیشتر صفحه منع کند. نیمه بالایی طراحی وب را یک نقطه فروش در نظر بگیرید ، یک فروشنده باشید ، مردم را وادار کنید تا متوجه شوند که چه چیزهای دیگر در سایت تان وجود دارد.
آنچه باید درباره طراحی سایت بدانید
9. در مورد ویژگی های مرورگر بیاموزید و از آن آگاه باشید
یکی از چیزهایی که به عنوان طراح وب باید بدانید این است که کار شما در یک محیط پیچیده و غیر قابل پیش بینی کار می کند: مرورگرهای وب. این کافی نیست که طرحهای شما روی چند مرورگر وب کار کنند، بلکه باید در موقعیتهای مرورگر تا جایی که ممکن است توانایی مالی داشته باشید کار کنند. قبل از تولید – نمونه های اولیه خود را با استفاده از ابزارهایی مانند Browsershots آزمایش کنید. آنچه باید درباره طراحی سایت بدانید

10. طرح هایی بسازید که انعطاف پذیر و قابل نگهداری باشند
یک طراح وب خوب مطمئن می شود که در آینده میتوان سایت را به راحتی به روز کرد یا تغییر داد. طراحی وب سایت هایی که انعطاف پذیر بوده و نگهداری آن نیز آسان باشد، نشانه یک طراحی وب عالی است. با جدا کردن سبک از ساختار ، کار خودتان را تا حد امکان مدولار نمایید. باید بدانید که صنعت طراحی بسیار پویا و جوان است و همه چیز در مدت زمان بسیار کوتاهی در حال تغییر است. در نظر گرفتن این فکر باعث ایجاد طراحی های وب انعطاف پذیر می شود. آنچه باید درباره طراحی سایت بدانید را در این مقاله به طور کامل فرا گرفته اید. آنچه باید درباره طراحی سایت بدانید
آنچه باید درباره طراحی سایت بدانید
نکات پایانی
اگر تمایل دارید برای شرکت خود اقدام به طراحی سایت کنید پیشنهاد می کنم ابتدا مقالات مربوط به تفاوت طراحی سایت فروشگاهی و طراحی سایت شرکتی را مطالعه کنید. همچنین صفحه خدمات طراحی سایت نیکداد را برای این کار نگاه کنید. شرکت نیکداد بهترین و با کیفیت ترین خدمات طراحی سایت را در قالب طراحی سایت ارزان و مقرون به صرفه به شما ارائه می کند. آنچه باید درباره طراحی سایت بدانید
همچنین سئو سایت برای موتورهای جست و جو و تبلیغات گوگل از جمله مهمترین روش ها برای بیشتر دیده شدن سایت شما به حساب می آید. شرکت نیکداد خدمات طراحی سایت تهران ،تبلیغات گوگل و سئوسایت را با مناسب ترین قیمت به شما ارائه می دهد. در پایان مقاله آنچه باید درباره طراحی سایت بدانید را به خوبی یاد گرفته اید.