5 ویژگی کلیدی برای طراحی سایت استثنایی

5 ویژگی کلیدی برای طراحی سایت استثنایی
طراحی سایتی در دو دهه اخیر تغییرات زیادی پیدا کرده است. روزگاری ما وب سایت های ثابت با اهداف ساده را در ذهن می پروراندیم (نمایش وب سایت های استاتیک) ، ولی حالا همه چیز تغییر پیدا کرده است ، امروزه این اهداف بسیار جامع تر شده اند و وب سایت ها یک نقطه شروع استراتژی بازاریابی آنلاین می باشند ، به همین دلیل است که باید مطابق اهداف شما و مخاطبین پیاده سازی شوند. طراحی وب سایت استثنایی و ویژه به معنای طراحی مناسب تجربه کاربری یا UX می باشد.
شما با توجه به بودجه ، نیازها و اندازه بزرگی و کوچک بودن وب سایت تان می توانید دو گزینه اصلی را در طراحی سایت داشته باشید. شما می توانید یک الگو را انتخاب و آن را سفارشی نمایید یا می توانید یک طرح را از ابتدا ایجاد نمایید. یک رویکرد پیشرفته در زمان طراحی سایت این است که از ابتدا به عنوان محتوا در طراحی UX شناخته شود و با توجه به زمان ، مهارت و سرمایه گذاری بیشتر می توانید در تحقیق و توسعه بازار آن را بکار ببرید. برای طراحی سایت استثنایی در ادامه مقاله با ما همراه باشید.
طراحی سایت استثنایی
تغییرات طراحی و روش های بازاریابی ، باعث شده تا الزامات تجربه کاربری نیز تغییر پیدا کند. امروزه وب سایت ها بسیار پویا شده اند ، به عبارت دیگر باید در یک CMS یا سیستم مدیریت محتوا همانند وردپرس ، جوملا و غیره کار کنید. بنابراین هر صفحه از سایت باید با یک قالب بهینه شده طراحی و پیاده سازی شوند. عناصر پویا همانند فید رسانه های اجتماعی ، صفحات پویایی نظیر وبلاگ ، محصول ، VDP و غیره می باشند. تمامی این موارد به مشاغلی که در آن فعالیت می کنید بستگی دارد. شاید بخواهید یک سرویس خاصی ارائه دهید که می توانید از صفحه فرود استفاده نموده و در آن یک هدیه یا مبلغ رایگان برای افزایش کاربر ارائه دهید. یا اینکه صفحه اصلی تان را بر روی یک چیز خاصی تمرکز کرده و برای آن بازاریابی انجام دهید اعم از خدماتی نظیر طراحی ، عکاسی ، رستوران ، هتل ، محصولات فنی و غیره
در هر صورت در این بخش 5 ویژگی کلیدی و مهم که در طراحی وب سایت ها به صورت استثنایی مورد استفاده قرار می گیرد و باعث می شود تا بازدیدکنندگان بیشتری به سوی وب سایت شما بیایند شامل :

1- لوگو و برند ثابت و حرفه ای
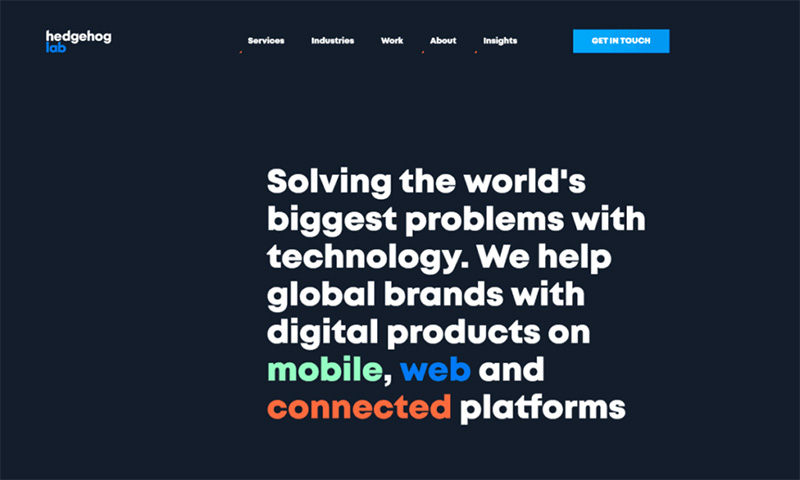
طراحی لوگو یک نقطه شروع در برندسازی می باشد و لوگو در واقع اصالت و پیام یک شرکت و کسب و کار محسوب می شود ، قرار دادن لوگو در سایت ها نیز تاثیر مناسبی بر روی بازدیدکنندگان خواهد داشت. در واقع لوگو یک ایده عالی است که می توانید آن را در چندین مکان مختلف در صفحه اصلی نظیر بخش بالایی و پایینی سایت استفاده نمایید. این مورد باعث می شود تا بازدیدکنندگان به خوبی برندتان را به خاطر بسپارند و آن را در سراسر وب تشخیص دهند. علاوه بر لوگو ، رنگ های وب سایت ، سبک کلی ، پیام ها و لحن صدا و همگی بخش های مهم برندینگ می باشند و باید به خوبی در سرتاسر وب سایت و استراتژی بازاریابی استفاده شوند.
نکات کلیدی برای طراحی لوگو عالی و ثبات برند
از رنگ های زیاد و سایه زدن در لوگوی تان اجتناب کنید.
یک لوگو باید پیامی را منتقل کند. همه لوگوها شامل تصویر هستند، اما عکس هایی هستند که باید معنایی را به تصویر بکشند.
طراحی لوگو باید منحصر به فرد و اصلی باشد.
مقدار متن روی لوگو باید بسیار ناچیز باشد.
لوگو با طراحی وب سایت شما باید مطابقت داشته باشد و مکمل یکدیگر باشند.
رنگ ها، سبک، صدای برند و پیام منحصر به فرد تان را به وضوح تعریف کنید و از آن در کل وب سایت و بازاریابی استفاده کنید.

2 – اصول ویرایش مناسب متن در وب سایت
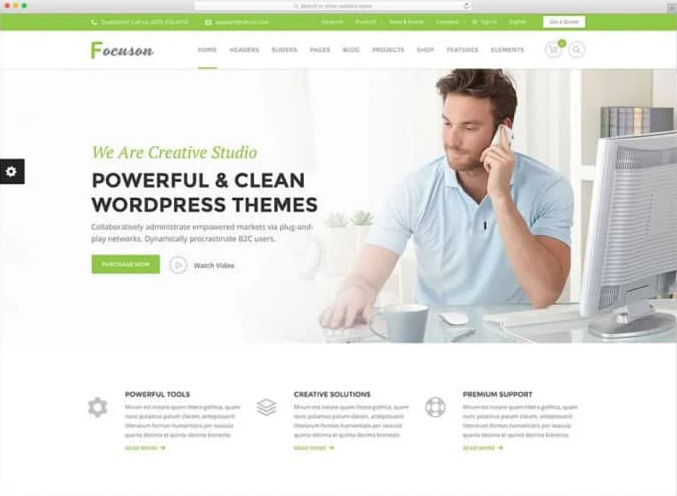
شما باید استفاده از یک متن توصیفی عمیق در صفحات اصلی وب سایت تان را فراموش کنید و مردم وقت خواندن آنها را ندارند. متن ها معمولا برای سئو بسیار مناسب هستند ، مطمئنا پست های بلاگ با کلمات بالای 2000 یک بخش ارزشمندی برای سئوی وبلاگ می باشند اما یک وب سایت باید مطابق با اهداف تجاری و بازاریابی توسعه یابد. صفحه اصلی سایت باید به گونه ای طراحی شود که مزیت های کلیدی را ارائه کند ، باید به این فکر کنید که چگونه می توانید به حل یک مشکل خاص کمک می کند و چه چیزی شما را متفاوت تر و بهتر از رقیبان می کند؟
رنگ های هایلایت ، CTA و سرفصل ها که همه موارد باید با داستانی که می گویید کار می کنند. صفحات مختلف در سایت ها نیز باید اهداف متفاوتی داشته باشند. گاهی ممکن است شما یک صفحه جذاب درباره ما داشته باشید که توصیفات ، نظرات اجتماعی ، ارتباطات شما را نشان می دهد و با هدف افزایش حضور آنلاین تان با دسترسی به رسانه های اجتماعی را خواهد داد. حتی ممکن است یک صفحه فرود برای یک سرویس و محصول خاص تان داشته باشید. این صفحات فرود باید با کمترین حواس پرتی و توصیفی از پیشنهادات و دستورالعمل های منطقی باشد.
نکات کلیدی برای ویرایش متن مناسب در وب سایت
سایت خود را با متن زیاد پر نکنید.
از اصطلاحات تخصصی، عبارات پیچیده و فروش فرسوده خودداری کنید. مطمئن شوید که متن شما فاقد اشتباهات گرامری است، برای اطمینان بیشتر از دو بار متن را تصحیح کنید.
از فونت های خوانا و بزرگتر استفاده کنید که برای چشم دلپذیر است. از رنگهای منحصربهفرد یا تزیین متن برای سرفصلها استفاده کنید، اما از استفاده از فونتهایی که بیش از حد فانتزی هستند خودداری کنید، در عوض از فونتهای ایمن در وب استفاده کنید.
برای اقداماتی که میخواهید خوانندگانتان انجام دهند، از CTA (دعوت به اقدام) استفاده کنید. رنگ و محل قرار دادن CTAها کلیدی است که بازدیدکنندگان شما را بیشتر به صفحه شما کلیک کنند.
با تصاویر، گرافیک یا رنگ های جذاب توجه را به متن مهم جلب کنید.

3 – چیدمان ساده و جریان اطلاعات
اصالت و خلاقیت بسیار مهم است ، قطعا نمی خواهید یک وب سایت خسته کننده ای ایجاد نمایید ، برخی از بهترین روش هایی که باید هنگام قالب بندی طراحی سایت به صورت استثنایی در نظر بگیرید شامل :
طراحی سایت باید از رفتار طبیعی خواننده در زمان مشاهده سایت پیروی نماید.
مطالعاتی که توسط خواننده ها در سایت نشان می دهد خوانندگانی که صفحات وب سایت را از بالا به پایین و از چپ به راست اسکن می کنند که به عنوان الگوی F نیز شناخته می شود.
این در واقع یک تجربه کاربری بهینه است ، زیرا اگر دنبال کردن محتوای سایتتان سخت است و نتوانید آن را به سرعت اسکن نمایید ، بازدیدکنندگان از سایت شما خارج خواهند شد و شما بالقوه و رتبه بندی موتورهای جستجو را از دست خواهید داد.
نکات کلیدی برای یک چیدمان خوب صفحه وب
باید بازدیدکنندگان را به مهم ترین عناصر وب سایت راهنمایی کرده همانند ثبت نام ایمیل، کلیک روی صفحات محصول و غیره
الگوی F را برای چیدمان محتوا اعمال کنید.
آن را ساده نگه دارید.
مهم ترین قسمت های صفحه را برجسته کنید.
از صفحات درباره ما به نحو احسن استفاده کنید.

4 – ساختار منطقی صفحه و پیمایش
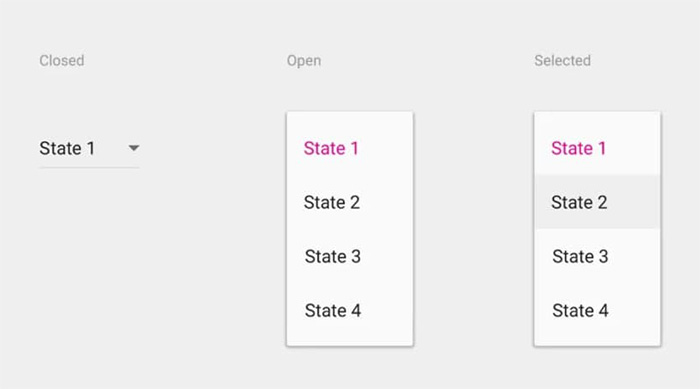
زمانی که صحبت از ناوبری استثنایی طراحی سایت می شود ، یک قانون سر انگشتی وجود دارد که ساختار را تا حد امکان کم عمق نمایید. مسیریابی نباید عمیق تر از 3 سطح باشد. ساختار سایت باید در طول فرآیند Wireframing در موارد طراحی از ابتدا ترسیم شود. ناوبری باید با منطق و متعارف طراحی شود. به عبارت دیگر، موقعیت یابی معمولی یک منوی ناوبری معمولاً در بالای صفحه است. خوانندگان به این عادت کرده اند، بنابراین قرار دادن نوار ناوبری در یک مکان غیر متعارف ممکن است بازدیدکنندگان شما را گیج کند.طراحی سایت استثنایی
نکات کلیدی برای ساختار صفحه و ناوبری
از ساختارهای پیچیده و عمیق صفحه دوری کنید – پیمایش آنها سخت است و سئو دوستانه نخواهد بود.
از منوهای منطقی و بصری استفاده کنید که به راحتی قابل پیمایش هستند.
“قانون سه کلیک” را در ذهن داشته باشید ، به این معنی که کاربران باید حداکثر با 3 کلیک بتوانند از نقطه A به نقطه B بروند.
نوار پیمایش خود را در مکان معمولی ، بالا یا بالا سمت چپ قرار دهید.
breadcrumbs را در هر صفحه از سایت خود (به جز صفحه اصلی) اعمال کنید تا خوانندگان شما دقیقا بدانند کجا هستند.
طراحی سایت استثنایی
طراحی سایت استثنایی
5 – طراحی واکنشگرا و قابلیت دسترسی آسان
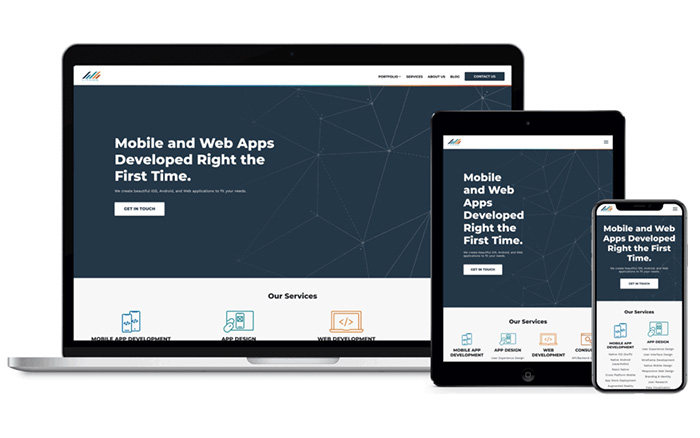
طراحی ریسپانسیو یا طراحی وب سایت سازگار با موبایل یک بخش اجتناب ناپذیر از سایت می باشد. بسیاری از بازدیدکنندگان صفحات شما را از گوشی های هوشمند و تبلت ها مشاهده می کنند. طراحی سایت ریسپانسیو یا واکنشگرا به این معنی است که صفحه وب قابلیت انطباق با اندازه های مختلف صفحه نمایش دستگاه داشته باشد. بنابراین، وب سایت شما باید بر روی یک دستگاه تلفن همراه و همچنین در رایانه شخصی جذاب و قابل دسترسی باشد. شما همچنین باید دسترسی برای افراد دارای اختلالات بینایی، اتصالات کند و رایانه های شخصی قدیمی را نیز در نظر بگیرید. همچنین باید به فکر استفاده از عناصری مانند متن جایگزین در تصاویر باشید.
نکات کلیدی برای طراحی وب سایت واکنش گرا
یک طراحی وب سایت استثنایی باید واکنش گرا باشد ، انعطاف پذیر و قابلیت انطباق با تمام اندازه های صفحه نمایش داشته باشد.
از تصاویر بسیار بزرگ خودداری کنید.
از متن جایگزین برای تصاویر استفاده کنید.
با عناصر بصری بیش از حد استفاده نکنید.
از فونت های بزرگتر استفاده کنید
آزمایش کاربر را با ابزارهای آزمایش UX مانند نقشه های حرارتی CrazyEgg یا با نظرسنجی از کاربران انجام دهید
بازدیدکنندگان خود را بشناسید و بهترین تجربه مرور را به آنها ارائه دهید
طراحان گاهی اوقات می توانند از جنبه هنری واقعی طراحی غافل شوند و فراموش کنند که هدف وب سایت به نمایش گذاشتن قابلیت های طراحی هنری نیست.
با این حال، اگر از طرف دیگر، میخواهید سایت شما کسب و کارتان را به ارمغان بیاورد، باید مطمئن شوید که تحقیقات خود را انجام دادهاید تا بهترین تجربه کاربری را ایجاد کنید و بازدیدکنندگان خود را به مشتریان پولی تبدیل کنید.
نتیجه نهایی طراحی سایت استثنایی :
برای اینکه با طراحی و توسعه وب سایت با بهترین نتایج دست یابید ، باید چندین نفر از افراد حرفه ای را در حوزه کسب و کارتان داشته باشید همانند طراح، توسعه دهنده و بازاریاب ، یا مثلا اگر بودجه کمی دارید می توانید برای یادگیری بهترین شیوه ها ، آخرین نکات و ایده ها استفاده بکنید و حتی اقدام به استخدام بازاریاب، روانشناس، توسعهدهنده و طراح کنید. همچنین سایت های شما باید با UX کاملا امروزی به صورت زیبا پیاده سازی شوند ، مهارت فروش تان را افزایش دهید و در زمینه بازاریابی اطلاعات کافی کسب نمایید. طراحی سایت استثنایی
همچنین اگر قصد دارید یک پروژه را تکی انجام دهید و خودتان تمامی کارهای آن را می خواهید مدیریت نمایید یا فقط به فکر یک توسعه دهنده برای استخدام کردن هستید ، پیشنهاد می کنیم در این زمینه تحقیقات زیادتری را انجام دهید و طراحی وب و توسعه صفحات سایت و بازاریابی جزو تخصصی ترین مشاغل محسوب می شوند. به پایان مقاله طراحی سایت استثنایی رسیده ایم که امیدواریم مورد توجه شما قرار بگیرد. طراحی سایت استثنایی
طراحی سایت استثنایی
منبع : https://inkbotdesign.com/exceptional-website-design/