نکات و روش های ساخت فوتر عالی برای وب سایت ها

نکات و روش های ساخت فوتر عالی برای وب سایت ها
یکی از بخش های مهم وب سایت ، فوتر یا بخش پایینی سایت می باشد. البته این منطقه بیشتر ارائه دهنده اطلاعات به کاربر است تا اینکه از لحاظ محتوایی تاثیرگذار باشد. بنابراین مهم است که در زمان برنامه ریزی برای پروژه طراحی وب سایت از این قسمت وب غافل نشوید. در این مقاله ما به شما یاد می دهید که چه عناصری در فوتر بگنجانید ، چگونه می توانید بدون مزاحمت بخش پاورقی سایت تان را کاملا منظم و به صورت زیبا نگه دارید؟ در اینجا ما نکاتی را برای ایجاد یک فوتر عالی خدمتتان معرفی می کنیم.
فوتر یا پاورقی یک سایت در پایینترین بخش آن قرار دارد و به طور خلاصه اطلاعات موجود در صفحات را به صورت حداقلی نمایش می دهد. این بخش از سایت شامل کپی رایت یا حق چاپ محفوظ است ، اطلاعات تماس ، گرافیک ، تصاویر ، CTA و سایر اطلاعات مرتبط با وب سایت قرار خواهد گرفت. ساخت یک فوتر بی نقص در پروژه های طراحی سایت بسیار مهم است و نیاز به تجربه دارد. طراحی فوتر وب سایت نقش مهم و اساسی در نرخ تبدیل و سئو دارد. صرف نظر از ماهیت و اندازه وب سایتتان ، بازدید کننده تا انتهای سایت شما حرکت می کند و آن بخش را خواهد دید. پس سعی بکنید بهترین استفاده از از بخش Footer ببرید.
فوترها یکی از مهم ترین عناصر وب سایت محسوب می شوند ، حتی اگر از نظر طراحی یا محتوا زیاد چشمگیر نباشند ، کاربران در طول مسیریابی آن را دنبال می نمایند. در ادامه ما برخی از نکاتی که در طراحی فوتر باید رعایت شود را خدمتتان ذکر می کنیم پس با ما همراه باشید.
برخی از مهم ترین نکات طراحی فوتر سایت :
1. طراحی آن را ساده نگه دارید
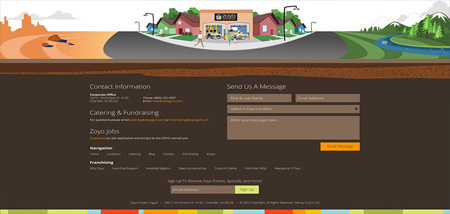
یکی از کلیدهای بسیاری از پروژه های طراحی ، ساده بودن آن است که در عین حال ارزش خودش را حفظ می کند. طراحی ساده در زمان کار کردن با سایت و اطلاعات حائز اهمیت است ، این موضوع برای فوتر نیز صدق می کند. باید به عناصر تمیز ، فضای زیاد پایبند باشید و با هدف آن را سازماندهی نمایید. تا حد امکان سعی کنید از بهم ریختگی پرهیز کرده و به این فکر کنید که از چه عناصری در فوتر استفاده بکنید و دلیل بیاورید که چرا باید در آن بخش قرار بگیرد. اندازه فوترها اغلب به میزان اطلاعات و تعداد صفحات سایت شما مربوط می شود. مثلا وب سایت Agra-Culture از رنگ ، آیکون ها و متنر در فوتر به صورت کاملا ساده استفاده می کند و جریان بسیار خوبی دارد. کلیک کردن بر روی هر لینک کاملا آسان انجام می گیرد و جزئیات ظریف را با تصویر کادر سبز رنگ نشان می دهد.

2. لینک دادن به اطلاعات شما
دو تا از مهم ترین لینک ها باید برای هر وب سایتی در فوتر بکار رود که شامل صفحات “درباره ما” و “تماس با ما” می باشد. کاربران می خواهند بدانند شما چه شخصی هستید و شرکت یا برندتان درباره چیست. باید جستجوی چنین اطلاعاتی را آسان نمایید. افراد زیادی می خواهند درباره اعضای تیم شما و نحوه دسترسی به آنها را بدانند. (این یک ابزار حیاتی است. بسیاری از افراد کارت ویزیت خود را گم می کنند و برای بازیابی اطلاعات تماس به وب سایت شما باز می گردند.)
3. اطلاعات تماس اولیه را درج کنید
در صفحه فوتر باید به صفحه «تماس با ما» لینک دهید، از جمله اطلاعات تماس مرتبط در پاورقی سایت درج گردد. شامل یک شماره تلفن اصلی ، آدرس ایمیل و آدرس فیزیکی دفتر یا محل کار می باشد. مثلا وب سایت Root Studio دارای یک فوتری است که تقریبا در تضاد با هر آن چیزی که فکر می کنید می باشد ، متن آن بزرگ است و همچنین کادری که حاوی آن است و به یک لیست بسیار ساده از اطلاعات تماس خلاصه شده است. (این یک مفهوم طراحی تاثیرگذار برای وب سایتی است که از کاربران می خواهد برای پروژه ها و کار با آنها تماس بگیرند.)
4. پیوندهای فوتر را سازماندهی کنید
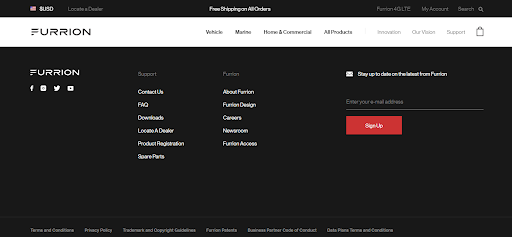
گروه بندی یک مورد عالی برای سازماندهی پیوندها و اطلاعات می باشد. چندین ستون (یا ردیف) از اطلاعات مرتبط مانند تماس، پیوندها، خدمات، رسانه های اجتماعی و بخش هایی از محبوب ترین صفحات خود را در نظر بگیرید. هر بخش را در زیر و هدر قرار دهید تا هر عنصر به راحتی قابل مشاهده و یافتن باشد.
SugarSync شامل چندین ستون از اطلاعات برای دسترسی آسان به اطلاعات پاورقی است. با هدرهای «محصول»، «شرکت»، «بیشتر بدانید» و «با ما ارتباط برقرار کنید»، به راحتی میتوانید بخشی از سایت را که میخواهید بعداً استفاده کنید، پیدا کنید.

5. شامل یک اعلامیه حق چاپ یا کپی برداری
این خط کوچک متن می تواند نجات دهنده باشد ، فراموش نکنید که بیشتر سایت ها آن را به صورت یک خط در پایین صفحه قرار می دهند ، می توانید آن را طوری طراحی کنید که در بقیه قسمت های پاورقی سایتتان ادغام نمایید. یک اعلامیه حق چاپ می تواند نوشته شود یا نماد کوچک دایره ای “c” را شامل شود. متن اغلب شامل سال انتشار و نام صاحب حق چاپ است. چندین اعلامیه حق نسخه برداری می تواند برای محتوا و طراحی باشد (برای سایت هایی که تا حدی توسط شخص ثالث ایجاد شده اند.)
6. قرار دادن اقدام برای عمل یا Call to Action
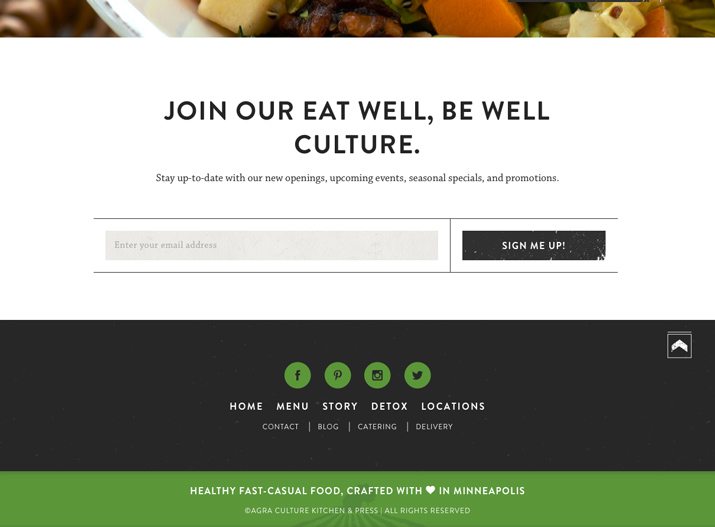
زمانی که کاربران به فوتر سایتتان پیمایش می کنند ، به آنها کاری بدهید تا زمانی که آنجا هستند انجام دهند. یک جعبه برای ثبت نام در خبرنامه الکترونیکی قرار دهید یا از آنها دعوت کنید تا در یک کانال رسانه اجتماعی عضو یا دنبال نماید. ارزش این فضا از نظر تبدیل کلیک فراموش نشود.
Collabogive مقدار قابل توجهی از فضای پاورقی را به «به خبرنامه ما بپیوندید» اختصاص داد. این فراخوان به عمل به راحتی قابل مشاهده است، متناسب با طراحی است و راهی را در اختیار کاربران قرار می دهد تا بدون نیاز به پیوستن به یک کمپین با یکدیگر تعامل داشته باشند.

7. از عناصر گرافیکی استفاده کنید
اغلب فوترها فقط یک نوع بلوک هستند. برای افزایش علاقه بصری ، آرم یا عناصر گرافیکی را اضافه نمایید. فقط مواظب باشید این فضای کوچک را با المان های زیاد شلوغ نکنید. به این شکل فکر کنید : به جای استفاده از جمله های “من را در فیس بوک/توئیتر/هر چیزی دنبال کنید”، نمادهایی را برای این رسانه ها قرار دهید. همچنین میتوانید از عناصر نمادین کوچک برای پیوندهایی مانند نقشه یا شماره تلفن استفاده کنید (اما احتمالاً باید حالت شناور را نیز اضافه کنید که اطلاعات «املای آن» را نیز داشته باشد).
8. از تضادها و خوانایی آگاه باشید
اطلاعات فوتر معمولا کوچک هستند ، این باعث می شود فکر کردن درباره رنگ ، وزن ، کنتراست بین عناصر متن و پس زمینه حیاتی باشد. هر کلمه ای باید خواندنی باشد. تایپ فیس های ساده را در نظر بگیرید (حجمهای بدون سری با وزن متوسط خوب هستند) و لمسی پیشروتر از آنچه معمولاً استفاده میکنید. رنگ هایی با کنتراست بالا را انتخاب کنید، مانند پس زمینه روشن با متن سیاه یا پس زمینه تیره با متن سفید. از استفاده از رنگ های متفاوت یا حروف تزئینی خودداری کنید.

9. تم طراحی خود را حفظ کنید
فوترهای سایت تان نباید شبیه افکار قبلی باشد. باید با موضوع طراحی کلی سایت مطابقت داشته باشد. رنگ ها ، سبک ها و عناصر گرافیکی باید رنگ کلی را منعکس کنند. اشتباه رایج اضافه کردن پاورقی “جعبه” که اصلا مطابقت ندارد را مرتکب نشوید. در مورد این فضا و نحوه استفاده از آن از ابتدای پروژه فکر کنید تا در اواخر فرآیند طراحی با یک عنصر ناهماهنگ گیر نکنید.
در ادامه ببینید : نکات و ترفندها در طراحی سایت کسب و کارها
10. کوچک فکر کنید (اما نه خیلی کوچک)
فوترها ذاتاً شامل اقلام کوچک زیادی هستند. فقط مواظب باشید خیلی کوچک نباشند. متن می تواند چند نقطه کوچکتر از اندازه مورد استفاده برای بدنه اصلی سایت باشد. نمادها یا تصاویر باید در اندازه ای که انتخاب می کنید قابل خواندن باشند. (اگر نمی توانید بگویید نماد چیست، احتمالاً خیلی کوچک است.) عناصر باید به اندازه ای بزرگ باشند که به راحتی کلیک یا ضربه بزنید. اگر کاربران به دلیل کوچک بودن یا نزدیک بودن به پیوندها نتوانند به پیوندها دسترسی پیدا کنند، آنطور که در نظر گرفته شده کار نخواهند کرد.
11. از فضای زیاد استفاده کنید
از آنجایی که فوترها معمولا مکان های کوتاه یا خلاصه می باشد ، فضا و فاصله در آنها بسیار مهم است. فضای زیادی در اطراف عناصر در فوتر و همچنین بین خطوط متن بگذارید. فاصله کافی باعث میشود که ناحیه پاورقی فشرده یا ناخوانا به نظر نرسد. همچنین راه زیادی به سمت قابلیت کلیک یا ضربه زدن پیش می رود. از آنجایی که بسیاری از موارد (اگر نه همه) در فوتر به چیز دیگری مرتبط هستند، این یک جنبه مهم از عملکرد کاربر است. مقدار فضایی که استفاده می کنید نیازی به منعکس کردن کامل فاصله در بقیه سایت ندارد، اگرچه می تواند. (این امر به ویژه برای سایت هایی که از فاصله تنگ در بدنه اصلی سایت برای یک اثر یا تأثیر خاص استفاده می کنند صادق است.)

12. زیر همه پیوندها خط نکشید
یکی از بزرگترین اشتباهاتی که در بخش فوتر می تواند رخ دهد ، امکان زیر خط دار کردن لینک های آن می باشد که هنوزهم سایت هایی وجود دارند که تعداد زیادی وب سایت با پیوندهای زیر خط دار وجود دارند ، این تکنیک قدیمی برای طراحی سایت مدرن مناسب نیست.
13. آبجکت های زیادی اضافه نکنید.
اگرچه استفاده از گرافیک در فوتر یک ایده شگفت انگیز می باشد ، اما همیشه مرز بین قابل قبول و آزار دهنده وجود دارد.
از گرافیک بسیار مسئولانه و آگاهانه استفاده کنید. هنگام طراحی پاورقی سایت ، همیشه به خاطر داشته باشید که “Less is More” نیاز است!
مقاله : تاثیر آیکون ها در طراحی سایت
14. سلسله مراتب را حفظ کنید.
فوترها همانطور که از نام آنها پیداست باید در پای وب سایت قرار بگیرند به اصطلاح پاورقی گفت می شود و همانطور که وب سایت شما از سلسله مراتب خاصی از یک هدر پیروی می کند که بدنه و سپس پاورقی دنبال می شود، فوتر نیز باید از یک سلسله مراتب پیروی کند. مهمترین عناصر باید در بالا قرار گیرند، سپس عناصر دیگر بر اساس ارتباط آنها قرار می گیرند. اطلاعات اولیه و سایر اطلاعات مانند حق چاپ و سیاست حفظ حریم خصوصی و غیره را می توان در پایین ترین قسمت وب سایت قرار داد.
نتیجه گیری :
آخرین چیزی که هر کاربر در سایت ملاحضه می کند ، فوتر سایت می باشد پس بنابراین مطمئن شوید که نهایت استفاده را از آن می برید و فوتر باید طوری طراحی شود که کاربران را خوشحال کند. باید برای تضمین بازگشت کاربر ، داده های مهم و جذابی ارائه دهید. یک پاورقی ثابت می تواند بیش از هر بخش دیگری از سایت شما جلب توجه کند. با توجه به اطلاعاتی که فوتر صفحه سایت ممکن است نشان دهد آیا کاربر مهمان از وب سایت شما لذت می برد یا آن را ترک می کند، روی نکات ذکر شده در بالا کار کنید تا فوتر خود را جذاب کنید. حالا که به پایان این مقاله رسیده اید به فوتر سایت نیکداد نگاه کنید و نظرتان را راجب آن به گروه ما بگویید.
سخنی با کاربران توسط نیکداد :
فوترها در طراحی وب سایت نقش به سزایی دارد و اگر تصمیم دارید یک سایت مناسب برای شرکت یا برند شما طراحی نماییم ابتدا نیاز است به طراحی سایت گرافیکی ، طراحی سایت حرفه ای مراجعه نمایید. شرکت نیکداد در زمینه سئو و بهینه سازی ، طراحی اپلیکیشن و برندینگ فعالیت می کند و می تواند شما را در صدر نتایج گوگل در ابتدای فعالیت تان با استفاده از تبلیغات گوگل قرار دهد. البته ما با کارشناسان حرفه ای سئو می توانیم بر روی کلمات کلیدی مهم سایت تان کار کرده و آن را به صفحات اول گوگل بیاوریم.