ساخت و طراحی حرفه ای فرم ورود کاربران به سایت

ساخت و طراحی حرفه ای فرم ورود کاربران به سایت
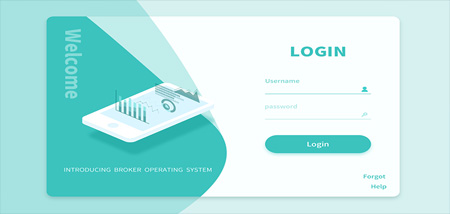
فرم های ورود همانند ورودی یک خانه است. باید به صورت خوش آمدگو و ورود کاملا آسان باشد و ورود باید به گونه ای تشویق کننده کاربران باشد ، متاسفانه امروزه بیشتر فرم های ورودی به صورت ورودیهای کاربرپسندی نیستند. با این حال فرم های ورود و ثبت نام بخش بسیار رایج در وب سایت ها هستند. بنابراین ابتدا باید مطمئن شوید که برای کاربران مشکلی ایجاد نمی کنند ، برای طراحی فرایند بهتر می توانید نکاتی که در ادامه به شما خواهیم گفت را دنبال نمایید.
تقریبا هر روز یک فرایند ورود را طی می کنیم. با این حال ، حتی اگر تعاملات ورود به سیستم بسیار رایج باشد ، یکی از پیچیده ترین بخش ها برای طراحی محسوب می شوند. اطمینان از اینکه صفحه ورود شما مانعی برای کاربران ایجاد نمی کنند ، بسیار مهم است. در اینجا چند نکته مهم برای طراحی صفحه ورود را خدمتتان خواهیم گفت ، پس در ادامه با ما همراه باشید.
از رسانه های اجتماعی برای ورود و ثبت نام استفاده کنید
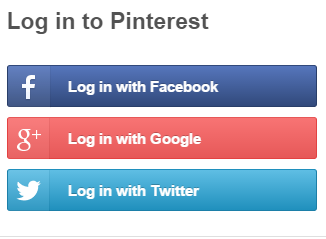
با توجه به اینکه برخی از افراد می خواهند هرچه سریعتر یک حساب کاربری ایجاد کنند ، و همچنین از پر کردن فرم های ثبت نام برای ورود کاربر بیزار هستند و آنها بیشتر ترجیح می دهند که از از یک حساب خارجی در شبکه های اجتماعی درون وب سایت شما ورود نمایند ، مثلا برای اینکار می توانند از حساب جیمیل ، فیسبوک ، توییتر ، لینکدین ، پینترست و … استفاده کنند و بدون پر کردن فرم ثبت نام و تنها با وارد ساختن نام کاربری در رسانه های اجتماعی می توانند به سایت مورد نظر ورود نمایند. پس نیازی به گذراندن مراحل طولانی ثبت نام برای خرید یا اضافه کردن دیدگاه و نظرات در سایت نخواهند داشت.

فیلدهای غیر ضروری را حذف نمایید
در زمان ثبت نام کاربر سعی کنید حدقل فیلدها را از آنها بپرسید و نیاز به پرسیدن مثلا نام پدر یا نام کاربری نیست. سعی کنید نام کاربری در واقع همان آدرس ایمیل باشد. همچنین به خاطر سپردن همه پسوردها و نام های کاربری با دیدن فرم ثبت نام کار آسانی نیست ، پس سعی بکنید از همان آدرس ایمیل به عنوان نام کاربری استفاده بکنید.
استفاده از قابلیت گزینه نمایش رمز عبور
با امکان نمایش رمز عبور به کاربران این قابلیت را می دهید تا پسورد را یادداشت نموده و احتمال غلط املایی در آنها پرهیز کنند. به بازدید کننده این امکان را می دهید به راحتی با گزینه نمایش رمز عبور پسوردی که قرار داده اند را ببینید. پیاده سازی گزینه “نمایش رمز عبور” کار درستی است. میتوانید یک چک باکس یا دکمه نماد را در نزدیکی قسمت رمز عبور قرار دهید. هنگامی که کاربران روی آن کلیک می کنند، ورودی آنها بدون نقاب نمایش داده می شود. این به ویژه برای صفحات ورود به سیستم تلفن همراه خوب است، زیرا دریافت کلید اشتباه در یک صفحه کلید کوچک موبایل بسیار آسان است.

کاهش خطاها و مشکلات فرم ها:
باید تلاش کنید تا خطاهای فیلد فرم را شناسایی و رفع نمایید. باید به آنها نشان دهید که خطاها در کدام بخش رخ داده است و روش های صحیح پر کردن فیلد را توضیح دهید و به کاربران اشاره کنید که چه نوع ورودی در یک زمینه خاص مورد انتظار است.
کاربران خود را به خاطر بسپارید
آیا چیزی نا امید کننده تر از بازگشت به وب سایتی که قبلا وارد آن شده اید و جود دارد و متوجه می شوید که باید دوباره وارد آن شوید؟ زمانی که کاربر شما به وب سایت تان باز می گردد باید مطمئن شود که قبلا وارد شده است یا اینکه فیلدهای خاصی برای ورود آسان برای آنها از قبل پر شده است. برای اینکه مشتریان تان به سایت تان علاقه مند شوند باید پس از ورود به سیستم به صورت کاملا دقیق و ساده با یک صفحه ورود اینکار انجام بگیرد.

نمایش فیلدهای متن ورودی
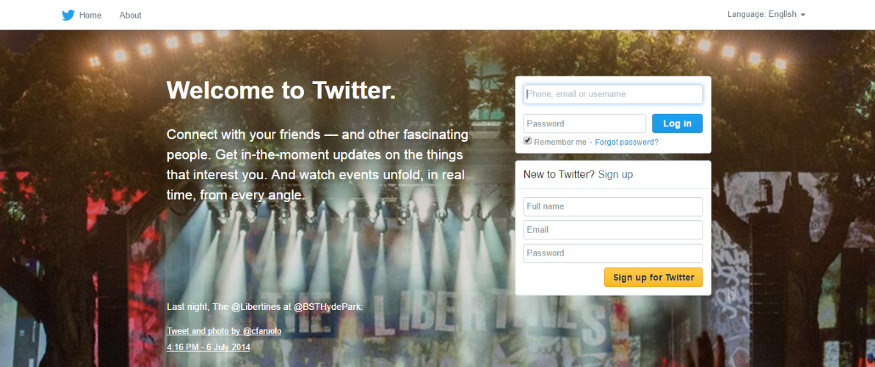
ورود به سیستم برای تعامل با سایت یا برنامه انجام میگیرد و کاملا ضروری می باشد و باید جزو ویژگی اصلی صفحه باشد. کاربران نبید هیچ گام اضافی برای کشف نحوه ورود انجام دهند. زمانی که کاربران ثبت نام شده به سایتی می آیند یا برنامه ای را راه اندازی می کنند ، باید بلافاصله مشخص شود که از کجا می توانند وارد سیستم یا سایت شوند. مثلا سایت توییتر فیلدهای ورودی برای ورود به سیستم را مستقیماً در صفحه اصلی سرویس نشان می دهد و این موضوع برای کاربران مشخص می کند که از کجا باید وارد شوند.
نکته : به جای ارائه دکمه های «ورود» یا «ورود به سیستم»، بهتر است فرم ورود را از قبل نشان دهید تا کاربران بتوانند وارد شوند.
مقاله : اشتباهات در طراحی وب سایت و جلوگیری از آنها
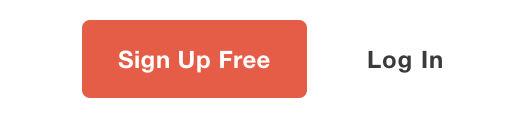
از «Sign In» و «Sign Up» با هم استفاده نکنید
ورود به سیستم (Sign in) و ثبت نام (Sign Up) کاملا نزدیک به هم هستند ، وقتی دکمه ها خیلی شبیه بهم باشند و هردو از یک فعل در برچسب های خود استفاده می کنند ، می تواند برای کاربران بسیار آسان باشد. کاربران ممکن است بر روی جای اشتباه کلیک کنند و معمولا این مشکل کاربران را قبلا یک حساب دارند نا امید می شوند. کاربران نباید مکث کنند و فکر می کنند روی چه دکمه ای باید کلیک کنند. اگر می خواهید تجربه کاربری خوب در زمان ورود به سیستم ارائه دهید باید از استفاده همزمان «Sign In» و «Sign Up» جلوگیری نمایید. در عوض با استفاده از افعال مختلف در برچسب ها و ظاهر بصری متفاوت ، دکمه را از یکدیگیر متمایز نمایید.

تفاوت های ورود به سیستم (Sign in) و ثبت نام (Sign Up) :
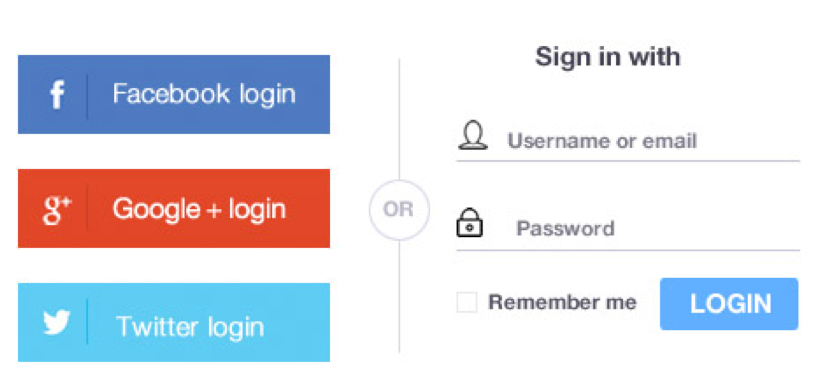
بسیاری از سایت ها و برنامه ها تقریبا از همان تعداد فیلدهای ورودی (ایمیل/نام کاربری و رمز عبور) برای فرمهای ورود و ثبت نام استفاده میکنند و این دو را در کنار هم نشان میدهند:
با این حال، این بسیار مهم است که به وضوح ثبت نام را از ورود جدا کند. این تصمیم به شما کمک می کند تا احتمال تلاش کاربران را برای ورود تصادفی با فرم ثبت نام به حداقل برسانید. مجدداً، فرمهای ورود و ثبت نام توییتر نه تنها متفاوت به نظر میرسند، بلکه رنگهای متفاوتی برای دکمههای CTA و متن راهنمای مناسب دارند. مثال (“در توییتر جدید هستید؟ ثبت نام کنید”) یا در (فیسبوک ثبت نام نکرده اید؟ همین حالا ثبت نام کنید.)
به کاربر امکان ورود با فیسبوک ، توییتر یا گوگل را بدهید
کاربران دیگر علاقه ای به پر کردن فرم های ثبت نام طولانی ندارند و بیشتر دوست دارند که با یک کلیک ثبت نام انجام بگیرد و ورود به سیستم را با یک ایمیل یا سرویس های شبکه های اجتماعی انجام دهند. باید یک روشی فراهم بکنید تا آنها با یک حساب فیسبوک ، توییتر و گوگل جیمیل بتوانند وارد سایت شما شوند. البته این روش نیز مزیت ها و معایب دیگری دارد.
مزیت ها :
کاربران برای ایجاد نام کاربری/گذرواژه دیگر نیازی به پر کردن فرم ثبت نام ندارند
کاربران مجبور نیستند ایمیل ها را تأیید کنند.
کاربران مجبور نیستند یک جفت نام کاربری/رمز عبور جدید را به خاطر بسپارند.

معایب :
همه افراد حساب رسانه های اجتماعی ندارند و برخی افراد سعی می کنند از شبکه های اجتماعی دوری کنند.
نگرانی ها از امنیت و حریم خصوصی باعث شده تا همه از اشتراک گذاری اطلاعات پروفایل خود راضی نباشند.
به همین دلیل است که ورود به شبکه های اجتماعی نباید تنها راهی باشد که مردم می توانند از محصول شما استفاده کنند. شما باید سیستم ورود سنتی به صورت موازی داشته باشید.
از آدرس ایمیل یا شماره تلفن به عنوان ورود استفاده کنید
اگر از نام کاربری برای ورود به سایت استفاده می کنید احتمالا با مشکلات زیر روبرو هستید: از آنجایی که نام های کاربری باید منحصر به فرد باشند ، کاربران ممکن است نیاز داشته باشند چند دقیقه وقت صرف کنند تا به یک نام مناسب دست یابند ، زیرا نام های کاربری ترجیحی که قبلا توسط سایر کاربران گرفته شده است را نشان می دهد. کاربران در نهایت با یک نام کاربری کاملاً جدید ثبت نام می کنند که پس از مدتی به سختی آن را به یاد می آورند. سایت یا برنامه شما باید به کاربران این اجازه را دهد تا با آدرس ایمیل یا شماره تلفن وارد سیستم شوند.
کاربران را هنگام ثبت نام به سیستم وارد کنید
نگه داشتن کاربران جدید بلافاصله پس از ثبت نام وارد سیستم می شوند. به جای داشتن گزینه “من را در سیستم نگه دارید” بهتر است به طور خودکار کاربران را وارد سایت یا برنامه ای کنید.
هشدار به کاربران مبنی بر روشن بودن Caps Lock (فقط نسخه دسکتاپ)
زمانی که کاربر رمز عبور را با حروف بزرگ تایپ می کند ، پیام هشدار نمایش داده می شود. بسته به ماهیت محصول تان ، می توانید یک اعلان متنی یا یک نماد هشدار را در کنار فیلد رمز عبور نشان دهید. باید از خاموش بودن دکمه کپس لوک بر روی کیبوردتان مطمئن شوید.

فوکوس خودکار اولین فیلد ورودی (فقط کامپیوتر رومیزی)
زمانی که کاربران یک فرم ورود به سیستم را مشاهده می کنند ، می توانند با تمرکز خودکار بر روی اولین فیلد ورودی ، فرآیند را کارآمدتر نمایند. این ویژگی کوچک هزینه تعامل را به حداقل می رساند (از شناور شدن و کلیک کردن کاربران جلوگیری می کند). فوکوس خودکار همچنین باید قسمت متن را برجسته کند تا کاربران بدانند که می توانند شروع به تایپ کنند.
نتیجه گیری :
صرف کردن زمان برای پر کردن فرم ورود به سیستم یک کار اضافی برای کاربران است. با استفاده از تکنیک های ساده روند ورود کارآمدتر می شود ، به طوری که کاربران می توانند از خدمات شما لذت ببرند. در این بخش شما از رایج ترین مشکلات و راه حل های ورود به سیستم لذت ببرید.
نکات پایانی :
در طراحی وب سایت اگر خدمات و فروش محصول انجام می دهید باید یک بخش کاربری و ثبت نام و ورود به کاربر داشته باشید. برای طراحی سایت می توانید با کارشناسان ما در شرکت نیکداد به صورت کاملا رایگان مشاوره بگیرید. در ادامه می توانید به مقالات طراحی سایت کلینیک ، طراحی سایت انتشارات ، طراحی سایت بیمه مراجعه کنید و از ویژگی این سایت ها بیشتر آشنا شوید. در ادامه می توانید به خدمات سئو و بهینه سازی ، طراحی اپلیکیشن ، گوگل ادز مراجعه کنید و نمونه کارهای نیکداد را نیز مشاهده نمایید.