اصول طراحی وب سایت مدرن

اصول طراحی وب سایت مدرن
طراحی وب سایت یکی از مشاغلی که به طور مداوم در حال تغییر بوده و با توجه به نیازهای مخاطبین پیچیده تر نیز می گردد. مثلا شما یک سایتی که چند سال پیش طراحی کرده اید قطعا حالا در برخی از امکانات قدیمی یا منسوخ شده اند. در گرایش های جدید طراحی وب بیشتر بر روی پیشرفته تر ، ساده تر و کاربرپسندتر بودن توجه می شود. در طول 10 سال گذشته یا بیشتر ، دارا بودن یک سایت یکی از اولویت های مطلق مشاغل محسوب شده و البته نمی توانید تنها به داشتن چند صفحه محتوا و دلبستن به اینکه بهترین وب سایت هستید بسنده نمایید.
روش های مهم اصول طراحی وب سایت مدرن
به همین خاطر وب سایت ها دیگر مثل قدیم تنها صفحات ساده ای برای حضور دیجیتالی نیستند ، آنها ابزارهای قدرتمندی بوده اند که می توانند باعث کسب درآمد شما در هر ماه شوند. برای اینکه بهترین بهره را از سایتتان ببرید و هر ماه درآمدتان را افزایش دهید باید به اصول طراحی سایت توجه زیادی نمایید. وب سایت ها از دهه 1990 راه های زیادی را پیموده اند و طراحی وبسایت مدرن تا حدودی بیشتر از چیدمان زیبا را شامل می گردد. در این مقاله گروه نیکداد سعی نموده شما را با مهم ترین عناصری که در زمان طراحی وب سایت مدرن حائز اهمیت است ، آشنا نماید. اصول طراحی وب سایت مدرن یکی از نکاتی است که در این مقاله به طور کامل خدمتتان توضیح خواهیم داد.
طراحی – اهمیت و سطح تاثیر
معمولا بهترین روش های طراحی سایت باعث بازخورد بهتر کاربران خواهد شد. سئوال اینجاست که چرا ؟ آیا محتوا مهمتر از ظاهر یک وب سایت نیست؟ آیا واکنشگرا بودن مهمتر از فونت هایی نیست که استفاده می کنید ؟

البته که این جنبه ها به تصویر کلی یک سایت کمک می کند ، ولی بدون رعایت قوانین اولیه طراحی سایت کاربردی نیستند. برای اینکه یک سایت جذاب و کاربرپسند داشته باشید ، باید از لحاظ زیبایی شناسی و دلپذیر بودن اطمینان حاصل کنید و محیط سایت نباید چشم بیننده را خسته کند. شما باید یک برداشت اولیه خوبی ایجاد کنید که مجموع عناصری همانند زمان بارگذاری خوب ، واکنشگرا و طراحی مناسب در آن وجود داشته باشد. وب سایت هایی که بهترین طراحی را دارند ، از عناصر طراحی به طور مدبرانه و متعادل استفاده می کنند تا نتیجه نهایی برای کاربر رضایت بخش باشد. طراحی وب یک فرآیند مستمر و عالی که همیشه نیازهای بازدیدکنندگان را برطرف می سازد.
عناصر ضروری در طراحی سایت مدرن برای حفظ کاربر
با حرکت به سمت طراحی سایت های مدرن ، چندین عناصر مهم وجود دارد که سایت های مدرن زیبا و تمیز را از سایر سبک های قدیمی متمایز می کند ، در ادامه لیستی از این عناصر برای دستیابی به بهترین نتیجه را مشاهده خواهید نمود.
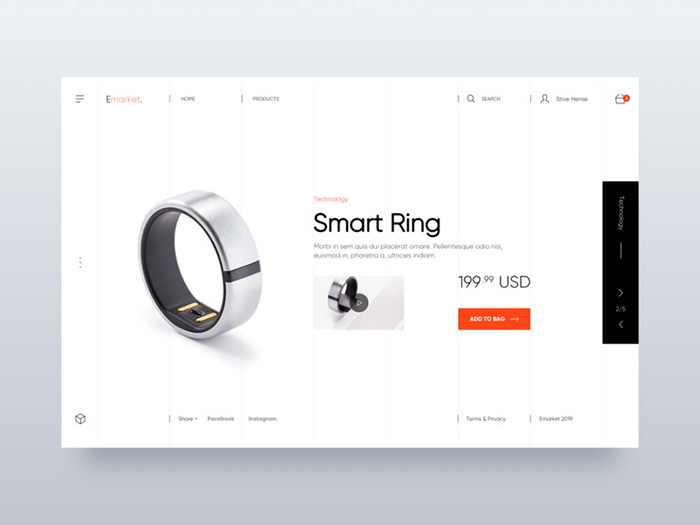
مینیمالیسم

مردم همیشه مدرنیسم را با مینیمالیسم اشتباه می گیرند ، البته که اینها یکسان نیستند ولی تاثیر زیادی روی یکدیگر دارند. اصل مینیمالیسم «کمتر، بیشتر» است، در حالی که مدرنیسم بر طراحی دلپذیر، تا حد امکان واضح و تمیز تمرکز دارد. در طراحی سایت مدرن ، ایده های ساده باید در نظر گرفته شود. پیروی از یک اصل مینیمالیستی به بازدیدکنندگان کمک کرده تا فورا اطلاعاتی که به آنها ارائه می دهید را مشاهده کرده و جذب آنها شوند. علاوه بر این طراحی مینیمال مزیت های زیادی برای سایتتان دارد.
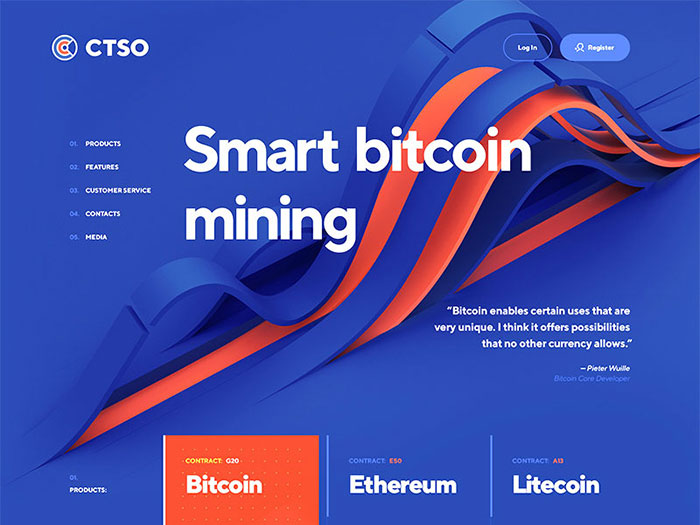
پالت رنگ در طراحی وب سایت مدرن
در طراحی سایت های کاملا مدرن ، پالت های رنگی نیز ساده هستند ولی به اندازه کافی تاثیرگذاری دارند. وقتی یکی را انتخاب کرده اید باید با پالت رنگ سازگاری داشته باشد ، زیرا بخشی از طراحی برند تان محسوب می شود. طراحی وب تان را از سایت های بزرگی که برندتان را با یک پالت رنگی ساده و ثابت محبوب کرده اند ، استفاده نمایید. مثلا سایت هایی نظیر FedEx، McDonald’s یا Amazon مراجعه نمایید. می توانید با بررسی برخی از نمونه های طراحی مدرن و پالت های رنگی شرکت های معتبر طراحی سایت استفاده نمایید.
اصول طراحی وب سایت مدرن
جهت یابی یا نویگیشن :
یکی از عناصر دیگری که طراحان سایت باید به آن توجه زیادی داشته باشند ، بخش ناوبری سایت است. هرچه پیچیده تر باشد ، باعث گیج کردن بازدیدکننده ها می شود ، پس بهتر است آن را کاملا ساده و واکنشگرا نگه دارید تا کاربران بتوانند به سرعت در هر بخشی از سایت بچرخند. طراحی صفحات وب مدرن با استفاده از یک سیستم ناوبری واضح می تواند کمک کند تا اطلاعات مورد نظرشان را پیدا کنند. (به عنوان مثال استفاده از نوار جستجو با پیشنهادات یا جستجوی وجهی).
تایپوگرافی در طراحی سایت
افراد همیشه فراموش می کنند که تایپوگرافی می تواند بر طراحی سایت بسیار تاثیر بگذارد. حروفی که انتخاب می کنید می تواند بر احساس کلی یک سایت تاثیر بگذارد. هنگام ترکیب فونت ها باید دوباره به آنها فکر کنید ، مخصوصا اگر می خواهید یک سایت کاملا مدرن بسازید. تایپ فیس ها در انواع و اقسام و اندازه های مختلفی وجود دارند. بهتر است که از اندازه فونت های بزرگ استفاده کرده تا کاربر در زمان خواندن محتواها در دستگاه های مختلف دچار مشکل نگردد.

سعی کنید ایده طراحی سایت تان را از شرکت هایی الهام بگیرید که از فونت های خاص و منحصر به فرد به جای فونت آماده استفاده می کنند و می توانید در بازارهای آنلاین آنها را پیدا و استفاده نمایید. یک فونت مارک دار می تواند حس فردگرایی را برای سایت های مربوطه ایجاد نموده و دقیقا نتیجه ای که به دنبال آن هستید را ایجاد کند.
فضاهای سفید :
استفاده از فضاهای سفید در طراحی وبسایت نباید دست کم گرفته شود ، زیرا در صورت استفاده صحیح می تواند کل جنبه یک سایت را تغییر دهد. زمانی که وب سایتی با اطلاعات زیاد یا عناصر بیش از حد پیاده سازی می گردد ، کاربران را تحت تاثیر قرار می دهد و آنها احتمالا محتواها را مرور کرده و البته نمی تواند هیچ کدام از آنها را جذب خودش کند.
وقتی در بین آنها فضاهای سفید یا خالی قرار می دهید به کاربران این اجازه را می دهد تا نفس بکشند و از تمام محتواهای شلوغ فاصله بگیرند. خودشان را برای پاراگراف بعدی آمده نمایند. فضاهای سفید به عنوان یک بخش استراحت کاربران مورد استفاده قرار می گیرد. این فضاها از حواس پرتی ها می کاهد و مسیر چشمی واضح تری را تعیین نموده تا مردم در زمان مرور وب سایت ها به راحتی مطالب را دنبال کنند. در طراحی سایت های مدرن استفاده از فضای سفید تقریبا اجباری است ، زیرا اطلاعات مرتب را برای کسانی که عجله دارند برجسته می نماید.
فضای سفید ساده ترین راه برای هدایت افراد به سمت موضوعات خاص است. حتی باعث می شود صفحه تمیزتر و مطبوع تر به نظر برسد همانند اتاقی با نور مناسب.
CTA ها یا دکمه های کال اکشن
حتما راجب دکمه های Call-To-Action شنیده اید که می تواند به شما کمک کند تا به سیستم ناوبری دست یابید ، این مورد می تواند شانس تبدیل بازدیدکنندگان را به مشتریان واقعی افزایش دهد. CTA ها عناصر محوری برای هدایت کاربران در سایت محسوب می شود و در زمان ساخت یک دکمه CTA باید این را مد نظر داشته باشید که آنها در کجا قرار دارند و چگونه باید طراحی شوند و حتی از چه متنی در آنها بهره ببرید. بسته به مشخصات وب سایت خود، می توانید از یک دکمه CTA در هر صفحه استفاده کنید، اما نه بیشتر.
آیکون گرافی و عکاسی :
معمولا سایتی بدون محتوای بصری بسیار نامناسب است ، برای اطمینان از حداقل اطلاعاتی که کاربر باید از سایتی که مشاهده می کند بدست بیاورد ، باید دارای کیفیت لازم باشند و تصاویر همراه آنها نیز بسیار حائز اهمیت هستند. در طراحی وب سایت مدرن باید مطمئن شوید که تصاویر و آیکون های انتخابی برای هر موضوع سایت کاملا مناسب باشد.
شما نباید از عکس های بسیار زیاد استفاده بکنید زیرا آنها می توانند سرعت سایتتان را کاهش داده و بیش از حد بهم ریخته نمایش دهند. امروزه اصول طراحی سایت ها استفاده از تصاویر منحصر به فرد و با کیفیت را تحسین می کند و به کاربران یک نگاه اجمالی و کلی به مطالب سایت خواهند داشت. هرچه محتوا شخصی تر باشد ، تجربه کاربری نیز بهتر خواهد بود.
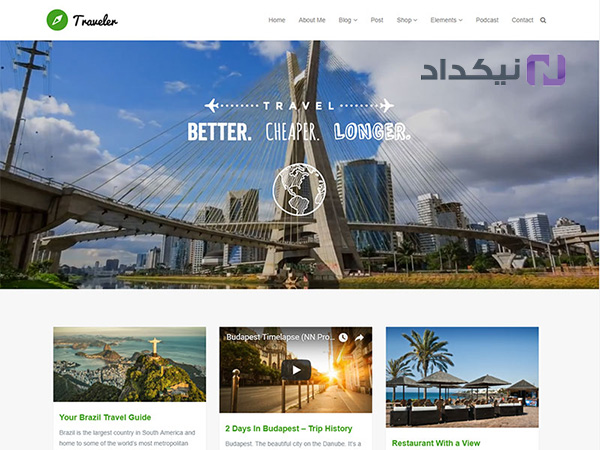
تصاویر تمام صفحه
یکی از برترین روش ها در طراحی سایت استفاده از تصاویر تمام صفحه به عنوان پایه ای مناسب در صفحه اصلی سایت های شماست. تصاویر بنری باید حداکثر اندازه را داشته باشند و معمولا در بالای صفحه قرار می گیرند تا نظر و توجه کاربر را جلب نمایند. باید مطمئن شوید که تصاویر بزرگ و متن درون آنها برای افراد دشوار نباشد و اگر با منوی پیمایش شما تداخل ایجاد کند ، متن با یک رنگ متضاد و اندازه بزرگتر باشد تا در مشاهده بهتر افراد قرار گیرد.
طراحی سایت مدرن نیازمند مدیریت صحیح دارایی های دیجیتالی است. شما با فایل های زیادی کار می کنید که اغلب در طیف وسیعی از فایل های مختلف(گرافیک، عکس، فیلم و غیره)، که همه آنها باید به راحتی برای همه تیم های درگیر در دسترس باشند.
اصول طراحی وب سایت مدرن
واکنشگرا و پاسخگو بودن :
واکنشگرا یعنی یک سایت عملکرد مناسبی در هر اندازه دستگاه و صفحات نمایشگر داشته باشد. اگر کسی سعی کند به بخشی از سایت تان دسترسی پیدا کند اما نمی تواند به دلیل اینکه صفحه نمایش دستگاهش به خوبی سایت تان را نشان نمی دهد ، سریعا آن را ترک می کند. کاربران امروزی در هر لحظه با دستگاه های مختلفی برای وبگردی سروکار دارند و کاربران تلفن همراه بخش بزرگی از مخاطبین سایت های مدرن را تشکیل می دهند. بنابراین باید به فکر واکنشگرا یا ریسپانسیو بودن طراحی وب سایت خود باشید.
اصول طراحی وب سایت مدرن

اصول طراحی وب سایت مدرن
فیلم های پس زمینه :
یکی از موارد مهم دیگر در مبحث طراحی سایت مدرن ، استفاده از پس زمینه های متحرک یا ویدیویی می باشد که با توجه به ریسپانسیو نگه داشتن سایت ها ، پیاده سازی صفحات با پس زمینه ویدیو یک مقداری دشوار است ولی ارزش این همه زحمت را دارد. شما از آنها می توانید برای بیان داستان ها با شیوه ای سریع ، جذاب و زیبا استفاده نموده و از زمانی که کاربری وارد سایتتان می شود ، توجه اش به سوی ویدیو پس زمینه جلب می گردد. ویدیو باید شامل نکات کلیدی مهم باشد و بازدیدکنندگان از همان ابتدا می دانند که سایت درباره چیست و متوجه شوند که موضوعات درباره چیست.
اصول طراحی وب سایت مدرن
پایان افکار درباره طراحی وب مدرن
حالا که با چند نکته مهم و رایج در طراحی صفحات سایت مدرن آشنا شده اید ، البته بسیاری از جنبه های دیگری نیز وجود دارد که می تواند به شما در طراحی سایت مدرن کمک کند ، اما پیروی از این اصول یک نقطه شروع عالی است. برای اینکه از سایت تان بیشتری بهره را ببرید ، باید از عناصر پایه گذاری کنید و یادتان نرود که برای نزدیک شدن به بازدیدکننده های تان ، یک لمس شخصی به وبسایت اضافه نمایید. اگر از این مقاله طراحی سایت مدرن لذت برده اید حتما ما را با نظرات و دیدگاه های مناسب تان خوشحال کنید. همچنین ما مقالاتی درباره آیا عمر طراحی سایت سفارشی تمام شده است؟ ، آیا عمر طراحی سایت سفارشی تمام شده است؟ ، ۵ ویژگی کلیدی برای طراحی سایت استثنایی نوشته ایم که پیشنهاد می کنیم سری به آنها بزنید. به پایان مقاله اصول طراحی وب سایت مدرن رسیده ایم که امیدواریم مورد توجه شما دوستان عزیز قرار گرفته باشد. اصول طراحی وب سایت مدرن
اصول طراحی وب سایت مدرن
منبع : https://wpamelia.com/modern-web-design/