اصول توسعه وب سایت برای افراد مبتدی – قسمت دوم

اصول توسعه وب سایت برای افراد مبتدی – قسمت دوم
در بخش اول این مقاله که به تعیین هدف ها برای کدنویسی و موارد ابتدایی اصول توسعه سایت اشاره کردیم و شما را با فرانت و بک اند و موارد دیگر آشنا نموده ایم. در این بخش نیز به مهارت های بیشتری از Frontend, Backend را به شما معرفی می کنیم و شما با توجه به علایق تان می توانید بفهمید که کدام زبان برنامه نویسی مختص نیاز شما است. همانطور که می دانید زبان های برنامه نویسی مختلفی برای توسعه وب سایت وجود دارد که هرکدام برای مقاصد خاصی تعیین شده اند در ادامه شما را با برخی از مهم ترین آنها آشنا می کنیم.
قسمت اول این مقاله :
اصول توسعه وب سایت برای افراد مبتدی – قسمت اول
چه چیزی باعث صرفه جویی در نوشتن css می شود ؟
زمانی که به یادگیری اصول اولیه سی اس اس می پردازید می توانید با اقداماتی نظیر آموزش Sass به راحتی در زمان کدنویسی css صرفه جویی نمایید ، Sass در وب سایت های شما به عنوان توسعه دهنده css تعریف شده است و نوشتن سبک های سی اس اس را آسان تر و سریعتر می نماید ، البته سی اس اس به تنهایی نیز بسیار قوی عمل می کند ولی زمانی که تنها مورد استفاده قرار بگیرد واقعا خسته کننده بوده و شما اگر در نحوه نوشتن سبک خودتان سازماندهی نداشته باشید ، سبک سی اس اس باعث آشفتگی در سرعت کار می گردد. در واقع sass می تواند به شما قدرت و کنترل بهتری دهد و در ادامه متوجه می شوید که دقیقا sass چگونه کارها را برای شما آسان تر می کند.
- به جای نسخهبرداری و کپی کردن کدهای css برای عناصر خاص به تعداد یک میلیون بار، شما میتوانید از mixins استفاده کنید. آنها به شما این امکان را میدهند که، مجموعهای از سبکها را فقط یکبار برای هر عنصر بنویسید، و استفاده مجدد از آن ها به هر تعداد که بخواهید.
- به جای نوشتن همه کلاسهای والدین برای یک سبک خاص، شما میتوانید تمام فرزندان را داخل سبک والدین خویش پرورش دهید. این کار همچنین تعداد زیادی از کارهای تکراری را کاهش میدهد.
اصول کدنویسی جاوا اسکریپت در توسعه سایت :
جاوا اسکریپت دارای چارچوب ها و کتابخانه ها و ابزارک های مختلف بسیاری است و ابتدا باید متوجه شوید که دقیقا چارچوب و کتابخانه های جاوااسکریپت چیست، اساسا ابزارهایی که می تواند در این زبان برخی از کارها را ساده تر برای شما انجام دهد. یک فریم ورک یا چهارچوب، یک ساختار پیش ساخته است که شما می توانید روی آن کاری انجام دهید. به طور کلی، یک چارچوب یک سیستم از قطعات کاری است، که توسط شخص دیگری ایجاد شدهاست. برای استفاده از این چارچوب، شما باید آن را در فایلهای سایت خود نصب کنید، سپس با استفاده از ساختار موجود، از آن استفاده می کنید. استفاده از یک چارچوب مانند خرید اسکلت یک خانه است که با تمام اجزای ساختاری (پایه، چارچوب، سقف) می باشد، اما کامل نیست. شما هنوز باید به داخل بروید و آب و برق و همچنین کابینت را نصب کنید، دیوارها را رنگ کنید و تزیین کنید. برخی از نمونههایی از چهارچوب های اصلی جاوا اسکریپت، React، vue و Angular هستند.

کتابخانه های جاوا اسکریپت و اصول توسعه وب سایت
شاید این واژه را در زبان برنامه نویسی زیاد شنیده باشید ، کتابخانه اصلا چیست ؟ در واقع کتابخانه ها مجموعه ابزارهای پیش ساخته ای هستند که شما به ساختار پروژه تان اضافه می کنید. تفاوت هایی در چارچوب و کتابخانه ها وجود دارد که در واقع چارچوب ها یک ساختار پیش ساخته ای هستند ولی کتابخانه ها به تنهایی دارای ساختار پیش ساخته نیستند و قابلیت های زیادیتری برای سیستم های موجود فراهم می نمایند. مثلا همانطور که در بالا برای مثال خانه و اسکلت اشاره کرده ایم ، از کتابخانه های جاوا اسکریپت می توان به وسایل خانه تان اشاره نمایید. یک نمونه از کتابخانه های جاوا اسکریپت با استفاده از طبقهبندی بالا، jQuery است. jQuery یک کتابخانه جاوا اسکریپت است که هیچ نوع ساختار در خود ندارد، اما بیش از ۳۰۰ عملکرد مختلف دارد که میتوانید از آنها استفاده کنید.
روند چهار چوب های جاوا اسکریپت
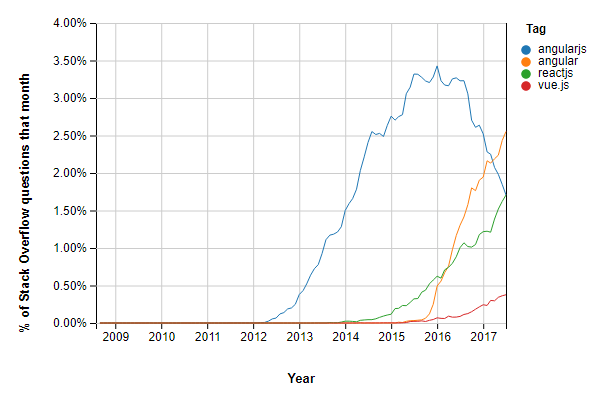
سال 2010 یکی از عظیم ترین اتفاق ها در حوزه جاوا اسکریپت رخ داد که البته در سال 2020 میدان کاملا پاکسازی شده و با سه برنده بزرگ بنام های Angular, React و Vue روبرو شده ایم. چارچوب های جاوا اسکریپت ممکن است به عنوان یک روند آغاز شده باشند، اما قطعا ماندگار خواهند بود. Angular, React و vue همگی در حال رشد هستند، و خود جاوااسکریپت هم اکنون بسیار محبوب است، جاوا اسکریپت همچنان پیشرفتهترین فناوری برای پنجمین سال، طبق نظرسنجی سالانه Stack Overflow اعلام شده است. علاوه بر این، Stack Overflow روند تکنولوژی را بر اساس چند سوال در هر ماه منتشر کرد. شما میتوانید ببینید که Angular بیشترین مقدار را دارد، و Angular و React هر کدام دارای رشد بسیار شدیدی در طول سال گذشته بودهاند.

وضعیت تحقیقات جاوا اسکریپت نشان میدهد که، React از نظر توسعه دهندگانی که از آن استفاده کردهاند و آن را دوست دارند، توانسته بین فریم ورک های دیگر برنده شود. در حالی که به نظر نمیرسد Angular برای استفاده مجدد توسعه دهندگان جالب باشد. Vue دارای مقدار کمتری از کاربرد واقعی است، اما این گروه را به عنوان یک تکنولوژی هدایت میکند که توسعه دهندگان میخواهند در آینده امتحان کنند. پس امکان پذیر است که Vue در چند سال آینده به یک نقش بزرگتر تبدیل شود. با این حال، من فکر میکنم که با هر سه آن ها حداقل برای ۳ سال آینده کار داریم.
یادگیری زبان برنامه نویسی در Backend
زبان های برنامه نویسی زیادی در بک اند هستند که برخی از آنها مدتی است که در اطراف ما وجود دارند ، حتی قبل از اینکه اینترنت به وجود بیاید ، این موضوعات باعث شده تا در انتخاب زبان به مشکل بر بخوریم ، برای محدود کردن انتخاب های تان توصیه می نماییم که اصول زیر را به تصمیمات خود اعمال کنید:
- زبانی را انتخاب کنید که قابل یادگیری باشد: رعایت این موضوع یک منحنی یادگیری منطقی است، که مستند سازی شده است، و یک سیستم پشتیبانی آنلاین خوب دارد.
- زبانی انتخاب کنید که به اهداف شغلی احتمالی تان مرتبط باشد.
- زبانی انتخاب کنید که لذت بخش باشد: یادگیری توسعه وب سایت به اندازه کافی سخت است، هیچ فایدهای ندارد که خودتان را مجبور کنید زبانی را یاد بگیرید که واقعا دوست ندارید.
نکته مهمی که باید در ذهن داشته باشید این است که شما مجبور نیستید همه زبانها را یاد بگیرید. در حقیقت، اگر مبتدی هستید به شدت توصیه میکنم که ابتدا روی یک زبان تمرکز کنید. همه زبانهای برنامهنویسی چند اصل مشترک دارند. برای مثال میتوانید یک “حلقه شرطی” در جاوا اسکریپت، PHP، C و پایتون داشته باشید.

محبوب ترین زبان های Backend در اصول توسعه وب سایت
در این مقاله لیستی از زبان های محبوب بین افراد آورده شده است، تعیین این که کدام یک از آن ها از سایر موارد محبوب تر می باشد، کاری دشوار است، زیرا ممکن است هر فردی بنا به نیاز ها و تجربیات خود زبان مورد علاقه خود را انتخاب کند.
- جاوا: جاوا یک زبان با ثبات است، که مدت زیادی است مورد استفاده قرار می گیرد. این شاخص از سال ۲۰۰۱ تاکنون در رتبه TIOBE قرار دارد.( TIOBE یک رتبه بندی از زبان های برنامه نویسی با تعداد جستجو می باشد.) علاوه بر این، جاوا مقام سوم را در رتبهبندی فهرست Stackoverflow در بین زبان های رایج برنامه نویسی داشته، و دارای بیشترین پرسشهای برچسب خورده نیز می باشد. بسیاری از شرکتهای فنآوری بزرگ از جاوا در وب سایتهای خود استفاده میکنند : گوگل، یوتیوب، فیس بوک، آمازون، و توییتر، از این سایت ها هستند. یکی از دلایل این امر این است که، جاوا سریع است و میتواند برای رسیدگی به وب سایتهای بزرگ تلاش کند. همچنین یک زبان سازگار است که برای پروژههای بلند مدت نگهداری آسانتر را مجاز میکند. در ابتدا توییتر با Ruby on Rails ساخته شد، اما در سال ۲۰۱۵ آنها برای این که قادر به حمایت از رشد عظیم خود باشند، به Scala رو آوردند، زبانی که بر روی ماشین مجازی جاوا اجرا میشود.
- سی شارپ (#C): سی شارپ توسط مایکروسافت ایجاد شد تا رقیبی برای جاوا باشد. سی شارپ در سال ۲۰۰۹ در روند های Stackoverflow به اوج خود رسیده، و از آن زمان تاکنون در حال کاهش بوده است. این زبان یک زبان قوی و شی گرا است، که دارای سومین رتبه در برچسب های Stackoverflow می باشد. #C در طیف گستردهای از برنامهها، مانند برنامههای ویندوز و برنامه های اندروید استفاده میشود. زبان سی شارپ همچنین در توسعه بازی مورد استفاده قرار میگیرد. بنابراین اگر شما به اندروید یا توسعه بازی علاقمند هستید، #C یک انتخاب عالی برای یادگیری است.
- نود جی اس (Node.js): همانطورکه پیشتر گفته شد، جاوا اسکریپت رایجترین زبان مورد استفاده کاربران Stackoverflow در پنج سال گذشته بودهاست. Node.js به نوبه خود نوعی جاوا اسکریپت است، که اصولا در قسمت Backend اجرا می شود. توسعه دهندگان Node.js اغلب هنگام ساخت برنامههای وب، از چارچوب اکسپرس استفاده میکنند. Express.js یک چارچوب وب برای Node.js می باشد. با استفاده از Node و Express در قسمت Backend، و Angular و یا React در قسمت Frontend، شما میتوانید یک توسعه دهنده کامل جاوا اسکریپت باشید. این پشته، یا ترکیبی از فنآوریها، در حال حاضر بسیار محبوب است، به خصوص در مورد شرکتهای تازه تاسیس.

- پایتون (Python): زبان پایتون ابتدا در سال ۱۹۹۱ وارد صحنه شد، و معمولا اولین زبان برای بسیاری از دانشجویان برنامهنویسی است. با توجه به خوانایی و استفاده از کلمات کلیدی انگلیسی، پایتون عموما زبان آسانی برای یادگیری محسوب میشود. چند چارچوب پایتون وجود دارد که میتوانید از آن استفاده کنید:
Django (ویژگی های پیش ساخته)، Flask(قابلیت انعطاف پذیری)، محبوبیت پایتون در سالهای اخیر افزایشیافته است. از این رو، در شاخص TIOBE در رتبه ۴ قرار دارد. و در سال ۲۰۱۷ با توجه به گزارش سال در رتبه دوم گیت هاب قرار گرفت. - پی اچ پی (Php): پی اچ پی زبانی است که بسیاری از مردم به آن علاقه مند هستند. با وجود تمام سوال هایی که می پرسد، که آیا PHP مرده است، واقعیت این است که امروزه PHP از رایج ترین زبان های Backend می باشد. تحقیقات انجام شده توسط W3Techs.com نشان می دهد که ۸۳ درصد از همه وب سایت ها، از PHP استفاده می کنند. (بیشترین زبان مورد استفاده بعد از Php، که تنها ۱۴ درصد از وب سایت ها از آن استفاده می کنند، Asp.net می باشد.) سیستمهای مدیریت محتوا ( CMS) دلیل اصلی سهم بازار بزرگ PHP هستند. سه سیستم مدیریت محتوای WordPress ، Joomla و Drupal همگی با PHP ساخته شدهاند. وردپرس خود بیشترین سهم از بازار سیستم های مدیریت محتوا را دارد، که آن ۳۰ درصد از همه وب سایتها را تشکیل میدهد. اگر دوست دارید با آن کار کنید، توسعه وردپرس ممکن است یک حوزه خوب از تمرکز بر روی سفارش سازی وب سایت و ساختن پلاگین ها و یا موضوعات باشد.
PHP علاوه بر سیستمهای مدیریت محتوا ، چارچوبی دارد که توسعه را آسانتر و سریعتر میسازد . Laravel چارچوبی است که در سال ۲۰۱۱ بیرون آمده، و در حال حاضر محبوبترین چارچوب پی اچ پی می باشد.
پایگاه داده ها در اصول توسعه وب سایت
پایگاه داده ها می تواند ترسناک باشند، اگر با آن ها آشنایی نداشته باشید. با این حال، اگر در مورد آن فکر کنید، احتمالا با دادههای مورد استفاده در زندگی خود کار کردهاید. اگر تا به حال از اکسل برای سازماندهی دادهها استفاده کردهاید، یا یک نمودار برای پیگیری اهداف خود ایجاد کردهاید، پس کار مشابهی (البته سادهتر) انجام دادهاید که پایگاهداده انجام میدهند. خوشبختانه لازم نیست تعداد زیادی از زبان های مختلف را یاد بگیرید، زیرا زبان پایگاهداده اصلی SQL است. SQL (زبان پرس و جو ساخت یافته) در دهه ۱۹۷۰ توسط IBM ساخته شد و در پایگاههای داده رابطهای مورد استفاده قرار میگیرد. مدل رابطهای، راهی برای ساختاربندی دادهها به سطرها و ستونها (مثل صفحه گسترده اکسل) است. هر ستون برای نوع خاصی از دادهها تعیین شدهاست، و ممکن است نیاز باشد که دادهها به درستی فرمت شوند. و هر سطر، یا رکورد، شامل یک ID یا کلید منحصر به فرد علاوه بر ستون، یا زمینه، مقادیر است.

انواع اصلی سیستمهای پایگاهداده SQL شامل موارد زیر هستند:
- MySQL (مورد استفاده برای php و برنامه های متن باز)
- Microsoft SQL Server (به طور کلی برای برنامه های تحت وب مورد استفاده قرار میگیرد)
- PostgreSQL (متن باز)
نتیجه گیری
اگر در حال یادگیری اصول توسعه وب سایت هستید، لطفا ابتدا هدف نهایی خود را از یادگیری مشخص کنید. همان طور که این مهارت ها را یاد میگیرید، سعی کنید آن ها را خودتان تمرین کنید، پروژههای تصادفی ایجاد کنید، یک وب سایت برای یک دوست و یا فرد دیگری ایجاد کنید. هر چه بیشتر یک مشکل را حل کنید، بیشتر متوجه آن خواهید شد. و در پایان اگر از این مقاله لذت برده اید، آن را با دوستان خود به اشتراک بگذارید.
پیشنهاد نیکداد برای طراحی وبسایت شما به صورت کاملا حرفه ای
اگر به دنبال ایجاد و طراحی یک سایت حرفه ای هستید از ابتدا قدم های خود را درست و محکم بردارید. متخصصان ما در شرکت نیکداد در ۲۴ ساعت شبانه روز آماده ارائه مشاوره به شما در خصوص طراحی سایت حرفه ای هستند.
پیاده سازی و اجرای پنل مدیریت به زباه فارسی و با کاربری آسان برای مدیریت بهتر سایت( بروزرسانی و افزودن محتوا و محصولات جدید به سایت )، طراحی واکنشگرا و ریسپانسیو و بکار گیری تکنولوژی های مانند لاراول در طراحی سایت شرکتی توسط نیکداد انجام می شود. همچنین ارائه خدمات سئو و بهینه سازی سایت برای موتورهای جستجو از دیگر سرویس های پیام آوا است.
نیکداد همچنین می تواند با هزینه های اندک تبلیغات گوگل ادوردز را برای سایت شما انجام دهد تا از همان روزهای نخست بارگزاری سایتتان در رتبه های برتر گوگل دیده شوید.
نکات پایانی
اگر تمایل دارید برای شرکت خود اقدام به طراحی سایت کنید پیشنهاد می کنم ابتدا مقالات مربوط به تفاوت طراحی سایت فروشگاهی و طراحی سایت شرکتی را مطالعه کنید. همچنین صفحه خدمات طراحی سایت نیکداد را برای این کار نگاه کنید. شرکت نیکداد بهترین و با کیفیت ترین خدمات طراحی سایت را در قالب طراحی سایت ارزان و مقرون به صرفه به شما ارائه می کند.
همچنین سئو سایت برای موتورهای جست و جو و تبلیغات گوگل از جمله مهمترین روش ها برای بیشتر دیده شدن سایت شما به حساب می آید. شرکت نیکداد خدمات طراحی سایت تهران ،تبلیغات گوگل و سئوسایت را با مناسب ترین قیمت به شما ارائه می دهد.