ایده های خلاقانه در طراحی وب سایت

ایده های خلاقانه در طراحی وب سایت
حتما تا به حال پیش آمده که به یک وب سایتی مراجعه کرده اید و از چیزهایی خوشتان آمده و سریعا بر روی آنها کلیک کرده اید ، شاید حتی وب سایت هایی نیز وجود دارند که بسیار بهم ریخته هستند و این تجربه را در زمان وبگردی زیاد انجام داده اید. شاید هم وب سایت هایی که در دهه 90 ساخته شده اند را مشاهده کرده اید و نگران این هستید که اطلاعات این سایت ها قدیمی شده اند و در واقع طراحی وب سایت آنها نیز کاملا کهنه شده است. چه بخواهیم و چه نخواهیم طراحی وب سایت در جامعه بسیار مهم است.
وب سایت ها چهره اصلی شرکت ها و برندهای آنلاین هستند که طراحی نقش کلیدی آنهاست که با تجربیات بازدیدکنندگان مرتبط می باشد. ترکیب ایده های طراحی وب سایت هوشمند و خلاق راهی عالی برای متمایز شدن و ارائه یک تجربه منحصر به فرد و مثبت برای بازدیدکنندگان می باشد. اگر به فکر تغیی طراحی وب سایت تان هستید ولی هنوز تصمیم نگرفته اید که واقعا می خواهید چکارهایی انجام دهید ، ایده های خلاقانه ای که در ادامه خدمتتان معرفی می کنیم می تواند در طراحی وب سایت مورد استفاده قرار بگیرد.
صفحات وب سایت تان را تعاملی تر نمایید
در حالت ایده آل ، نمی خواهید بازدید از سایت های کسب و کارتان یک تجربه غیرفعال باشد. شما قطعا می خواهید بازدیدکنندگان با اطلاعات صفحات تان درگیر شوند. یکی از روش هایی که می توانید تا حد زیادی این قابلیت را به وجود آورید ، افزودن عناصر تعاملی به وب سایت می باشد. این موارد می تواند شامل هر چیزی باشد که بازدید کننده این قدرت را می دهد تا با پیمایش و کلیک کردن بر روی بخش های خاصی از صفحات ، تجربیات خودشان را در آن تغییر دهند. مثلا می توانید از صفحه اصلی وب سایت Nurture Digital مثال بزنیم :
به جای یک منوی معمولی ، خدمات مختلفی از آنها در کنار یک انیمیشن زیبا قرار داده شده است. گشت و گذار بر روی هر گزینه ای با کمی انیمیشن همراه است و با کلیک کردن ، صفحه ای که در داخل آن باز می شود دارای اطلاعات بیشتری را ارائه می دهد. حتی اگ صفحه با آنچه که مردم در صفحه اصلی با آن عادت نموده اند، متفاوت هستند ، تشخیص آن کاملا شهودی بوده و یافتن تمامی اطلاعات مورد نیاز برای یک بازدیدکننده را آسان تر می کند.
از تصاویر اصلی استفاده نمایید
یک سایت تعاملی قطعا برای هر برندی منطقی نیست ، اما با یک قدم ساده می توانید اطمینان حاصل کنید که وب سایت تان قابلیت منحصر به فردی از برندتان را نمایش می دهد. استخدام یک طراح گرافیک برای ایجاد تصاویر اصلی و محتوا برای وب سایت می تواند به ارائه تجربیات بصری کمک کند. تصاویری که در سبک و طرح رنگ ها در سرتاسر وب سایتتان وجود دارند می تواند تمامی صفحات مختلف سایت را به صورت بصری بهم گره بزنند و به بازدیدکنندگان درباره شخصیت شرکت و کسب و کارتان بازگو نماید. این یکی از تاکتیک های طراحی صفحات وب سایت بوده که اینجا در HostGator بهره برده اند و شما می توانید یک سبک یکپارچه میان تصاویر در صفحات اصلی ، صفحات محصول ، وبلاگ بهره ببرید. هر یک به زمینه صفحات مرتبط بوده و با کل رابط بصری بزرگتر سایت همخوانی دارد.


از انیمیشن ها استفاده کنید
در حالی که دستیابی به آنها دشوار و پرهزینه می باشد ، انیمیشن ها می تواند راه جذاب دیگری برای ایجاد یک تجربه به یاد ماندنی در صفحات وب سایت باشد. افزودن حرکت با تصاویر متحرک می تواند چشم افراد را جذب خودش کند و آنها چیزهایی که می بینند را علاقه مند خودش کند.
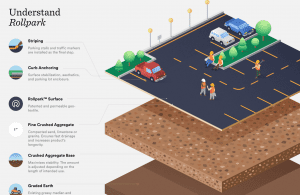
وبسایت Rollpark از ترکیبی از انیمیشنها استفاده میکند که وقتی در صفحه هستید ثابت هستند و برخی از انیمیشنهایی که با پیمایش فعال میشوند. در هر دو مورد، چیزی از نظر بصری جذاب به تجربه شما از صفحه اضافه میکند و در عین حال به جلب توجه به پیامهایی که برند میخواهد به آن بپردازد کمک میکند.
ایده های خلاقانه در طراحی وب سایت


اگر از انیمیشن ها در وب سایت تان استفاده می کنید ، باید مراقب باشید که از پیام های بزرگ تری که به بازدید کننده ها انتقال می دهید ، به خوبی پشتیبانی کند ، نه اینکه حواس آنها را پرت کند.
ایده های خلاقانه در طراحی وب سایت
در محصولات تان از تصاویر استفاده کنید
بیاید کمی صادف باشیم ، استفاده از عکس در محصولات اغلب جالب نخواهد بود اما می تواند قرار بگیرد. اگر رویکردی به عکاسی محصولات تان دارید آن را هنری تر و جذاب تر نمایید ، می توانید از عکس های محصول تان در مرکز طراحی وب استفاده نمایید.
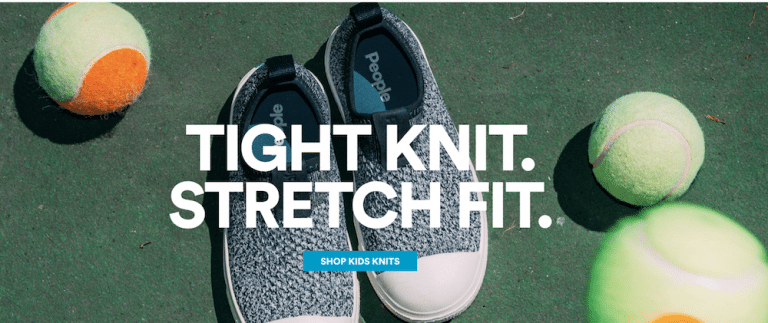
وب سایت People Footwear به خوبی این کار را انجام داده است. آنها با قرار دادن کفش های تان به روش های زیبا بصری و خلاقانه ، تصاویری ایجاد می نمایند که هم به عنوان پس زمینه در صفحه اصلی استفاده می شود و هم چیزی درباره محصولات مرتبط به کاربر خواهد داد و نه فقط ظاهر آنها ، می توانید بلافاصله از تصاویر خوب تشخیص دهید و در فعالیت هایی همانند پیاده روی و تنیس استفاده گردیده است.
ایده های خلاقانه در طراحی وب سایت

ایده های خلاقانه در طراحی وب سایت
از یک فونت منحصر به فرد استفاده کنید
اکثر ما طراح وب سایت نیستیم ، زمانی زیادی را صرف فکر کردن به فونت ها نمی کنیم ، اما بر نحوه تعامل با وب سایت های مختلفی که بازدید کرده ایم تاثیر می گذارد. انتخاب یک فونت منحصر به فرد روش کاملا عالی که می تواند شخصیت بیشتری به وب سایت ها دهد و تجربه ای از طراحی ایجاد کند که به نظر اصلی می رسد. منابع زیادی به طور آنلاین برای یافتن فونت های جدید وجود دارد و اگر می خواهید با این فونت های مختلف در صفحات وب باهم ترکیب نمایید ، ترکیب فونت یک ابزار عالی برای کمک به شما در انتخاب font های عالی می باشد.
ایده های خلاقانه در طراحی وب سایت

ایده های خلاقانه در طراحی وب سایت
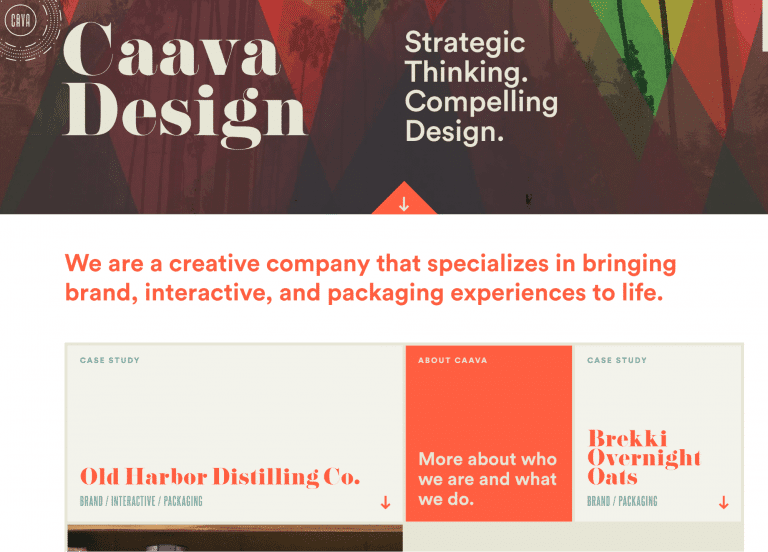
Caava Design از ترکیبی از فونت های مختلف برای ایجاد یک صفحه اصلی بصری جذاب استفاده می کند که به شما چیزی در مورد سبک آنها به عنوان یک برند و به عنوان طراح می گوید. همه این طرح ها به طور طبیعی با هم کار می کنند که اگر به دنبال آن نباشید ممکن است متوجه فونت های مختلف نشوید، اما زمانی که متوجه شدید می توانید ببینید که همه آنها چقدر با یکدیگر کار می کنند.
ایده های خلاقانه در طراحی وب سایت
محتواهای خود را ویژه و ستاره دار کنید
اگر برای ایجاد محتوای با کیفیت ، کارهای زیادی انجام می دهید و می خواهید مردم به آسانی آن را پیدا کنند. یکی از گزینه های بهتر در این زمینه این است کهوب سایت تان را حول آنها بسازید. وب سایت های محتوا محور ، گاهی حتی به آنها هاب محتوا نیز گفته می شود ، محتواهای ارزشمند شما را رو به جلو و در مرکز قرار می دهد و طوری طراحی شده اند که مردم به راحتی متوجه گزینه های مختلف و علاقه مند به آنها خواهند شد.
سایت هایی که در تمرکز محتوا ساخته می شوند و برای شرکت های رسانه ای یک مدل کسب و کار مبتنی بر محتوا دارند یا برای برندهایی که می خواهند اولویت بالایی به برنامه های بازاریابی محتوایی خود بدهند بسیار منطقی است.
ایده های خلاقانه در طراحی وب سایت

ایده های خلاقانه در طراحی وب سایت
Makeup.com از L’oréal در دسته دوم قرار می گیرد. کل وب سایت بر جلب توجه به محتوایی است که برند در مورد موضوعات آرایش ایجاد کرده است. مردم همچنین می توانند با پیمایش برخی از محصولات این شرکت را بیابند، اما تمرکز اصلی وب سایت نیستند. وب سایت به وضوح از اصل بازاریابی محتوا پیروی می کند که ابتدا ارزش ارائه می کند و بعداً محصولات را تبلیغ می کند.
ایده های خلاقانه در طراحی وب سایت
اجازه دهید بازدیدکنندگان زیاده خواه باشند
گاهی اوقات وقتی صحبت از طراحی وب عالی می شود ، اگر بتوانید صفحه فرود اصلی تان را ساده اما جذاب نگه دارید می تواند باعث شود بازدیدکنندگان شما بخواهند به کلیک کردن و پیمایش ادامه دهند تا موضوع سایتتان را بفهمند.
رستوران Maaemo از این اصل استفاده می کند. در ابتدا، تنها چیزی که در وب سایت می بینید نام آن است (با فونت جالب، نکته شماره 5 را ببینید) با منظره متحرک زیبا در پس زمینه. تنها سرنخ در این مرحله در مورد اینکه سایت برای چه چیزی است، «رزرو جدول» در گوشه سمت چپ بالا است.
ایده های خلاقانه در طراحی وب سایت

ایده های خلاقانه در طراحی وب سایت
باید به پایین بروید تا بدانید که وب سایت برای رستورانی است که در استفاده از محصولات طبیعی و محلی به عنوان راهی برای کمک به مردم در درک بهتر مناظر و فرهنگ محلی از طریق غذا (که تصویر اولیه را با موقعیت برند مرتبط می کند) متخصص است.
این به اندازه کافی زیبا و جالب است که از همان لحظه اول توجه شما را به خود جلب کند، اما باعث می شود که برای تعامل با وب سایت و یادگیری بیشتر کمی کاری انجام دهید.
رنگارنگ بودن صفحات
یک سبک مینیمالیستی می تواند برای برخی از برندها مناسب باشد ، برای برخی دیگر شخصت سایت شما با انفجار رنگ بهتر نشان داده می شود.
وب سایت Wistia پر از رنگ های پر جنب و جوش است که برای یک برند هنری که شخصیتی بازیگوش ارائه می دهد کاملاً منطقی است.

لازم نیست خود را به یک طرح رنگ اصلی محدود کنید که فقط از بخش کوچکی از پالت رنگ استفاده می کند، تا زمانی که رنگ های خود را عاقلانه انتخاب کنید تا همه با هم خوب به نظر برسند، می توانید وب سایت خود را متمایز کنید و آن را به خوبی نشان دهید. با استفاده از رنگ های زنده
از ویدیو (بی صدا) استفاده کنید.
منظور استفاده از ویدیوهای پخش خودکار با صدای بلند نیست ، یک یک تجربه کاربری بد ایجاد می کند و بسیاری از بازدیدکنندگان را ترغیب می کند تا سریعا از سایت تان خارج شوند و به وب سایت های دیگری بروند. اما می توانید از ویدیوهای بی صدا به عنوان راهی برای ایجاد تصاویر پس زمینه در سایت تان با نمایش موارد بیشتر بهره ببرید.

Mediaboom این کار را با داشتن یک ویدیو در پسزمینه صفحه اصلی خود انجام میدهد که نشان میدهد افراد در حال کار و مرور وب هستند. این به اندازه کافی ظریف است که از موقعیت یا CTA در صفحه متن منحرف نشود (مهمترین فونت و دکمه CTA به رنگ زرد هستند، در حالی که ویدیو سیاه و سفید است)، اما کار اضافی برای انسانی کردن نام تجاری و ارائه بصری انجام می دهد. اطلاعاتی در مورد کسب و کار ارائه می دهد.
ایده های خلاقانه در طراحی وب سایت
CTA خود را پررنگ کنید.
بسیاری از ایده های طراحی وب در این مقاله قرار داده شده که از لحاظ بصری منحصر به فرد و جذاب هستند. اما بسیار مهم است که هر کار دیگری با طراحی وب سایت خودتان انجام می دهید ، همچنین اطمینان حاصل کنید که کار اصلی مورد نیازتان انجام می گیرد ، ارتباط با برند و آنچه که می تواند باعث خاص بودن آنها شود را بکار بگیرید.
به همین دلیل، باید مطمئن شوید که طراحی وب سایت شما موقعیت اصلی شما را متمرکز می کند. شما می خواهید همه کسانی که به وب سایت شما می آیند به سرعت یاد بگیرند که چه چیزی کسب و کار شما را ارزشمند می کند.
ایده های خلاقانه در طراحی وب سایت

ایده های خلاقانه در طراحی وب سایت
Freshbooks این کار را به خوبی در صفحه اصلی خود انجام می دهد. اولین چیزی که هنگام بازدید متوجه می شوید نوشته آبی بزرگ است که به شما می گوید “نرم افزار حسابداری مشاغل کوچک که صورتحساب را بدون دردسر می کند” ارائه می دهند. شما می دانید محصول آنها چیست، برای چه کسی است و چرا مردم باید از آن استفاده کنند.
ایده های خلاقانه در طراحی وب سایت
از Parallax Scrolling استفاده کنید.
پیشمایش با اختلاف زمانی که معمولا در وب سایت ها با اسکرول کردن به پایین تغییر می کند گاهی اوقات پس زمینه ها هستند که تغییر می یابند و گاهی نیز پیشمایش باعث ایجاد انیمیشن می شود. در هر صورت تجربهای به یاد ماندنی را برای بازدیدکنندگان به وجود میآورد که در حین پیمایش در صفحه، به آن نگاه کنند.
ایده های خلاقانه در طراحی وب سایت

ایده های خلاقانه در طراحی وب سایت
سایت Make Your Money Matter از پیمایش اختلاف منظر استفاده می کند تا به شما امکان می دهد سرعت یک داستان انیمیشن را کنترل کنید که باعث می شود اتحادیه های اعتباری را به جای بانک ها انتخاب کنید. این یک راه شهودی و سرگرمکننده را برای بردن افراد به بحثی است که اگر به شیوهای دیگر ارائه شود، ممکن است خشک و خستهکننده به نظر برسد.
ایده های خلاقانه در طراحی وب سایت
ناوبری خود را سرگرم کننده کنید.
باید وب سایت های تان را طوری طراحی کنید که تجربه ای داستان گونه برای بازدیدکننده به دنبال داشته باشد و به آنها اجازه دهید نسخه از وب سایت تان را که می خواهند در حین رفتن ببینند را انتخاب نمایند.
این کار می تواند به همین سادگی باشد که به آنها اجازه دهید قبل از ارائه نسخه صحیح وب سایت برای آنها، انتخاب کنند که در چه شخصیتی قرار می گیرند. یا میتواند سرگرمکنندهتر باشد، مانند تجربه «ماجراجویی خود را انتخاب کنید» که توسط Lower Junction ارائه شده است.
ایده های خلاقانه در طراحی وب سایت


ایده های خلاقانه در طراحی وب سایت
این سایت به شما امکان میدهد بین گزینههایی مانند «بوی جاوا را دنبال کنید» یا «تور موکا» را انتخاب کنید. هر گزینه شما را در مسیر متفاوتی برای یادگیری در مورد جامعه Lower Junction در تورنتو می برد. این یک راه نوآورانه برای معرفی مردم به یک جامعه آپارتمانی است.
از گیمیفیکیشن استفاده کنید.
در حالی که این گزینه برای هر نوع وبسایتی مناسب نخواهد بود، در برخی موارد گنجاندن گیمیفیکیشن در طراحی وبسایت شما میتواند روشی هوشمندانه برای جلب مشارکت بیشتر بازدیدکنندگان و انجام اقداماتی باشد که میخواهید انجام دهند.
گیمیفیکیشن شامل ارائه سیستمی از جوایز در ازای اقداماتی است که میخواهید بازدیدکنندگان انجام دهند مانند یک بازی ویدیویی. به عنوان مثال، می توانید یک سیستم امتیازدهی ایجاد کنید که به تخفیف یا ارتقاء اضافه می کند.
ایده های خلاقانه در طراحی وب سایت

ایده های خلاقانه در طراحی وب سایت
دراپ باکس از گیمیفیکیشن برای تشویق کاربران به استفاده فعالتر از برنامه و به اشتراک گذاری برنامه با سایر دوستان استفاده می کند. در ازای آن، کاربران به جای پرداخت هزینه برای ارتقا، فضای بیشتری را به صورت رایگان دریافت می کنند.
ایده های خلاقانه در طراحی وب سایت
بسته بندی بیشتر با متن ماوس
ما ثابت کردهایم که بهم ریختگی در یک صفحه وب چیز بدی است، اما گاهی اوقات چیزهای زیادی برای گفتن دارید. فهمیدن اینکه چگونه میتوانید همه نکات مهم را بدون شلوغ جلوه دادن صفحه وارد کنید، یک چالش است. یکی از ویژگی های مفید طراحی که می توانید برای حل این مشکل از آن استفاده کنید، متن ماوس است.
ایده های خلاقانه در طراحی وب سایت

Stink Studio مجموعهای از تصاویر را با اطلاعات متنی اولیه در صفحه اصلی خود ارائه میکند، اما وقتی روی هر کدام پیمایش میکنید، جزئیات بیشتری در مورد آنچه که در صورت کلیک کردن مشاهده خواهید کرد، دریافت میکنید.
ایده های خلاقانه در طراحی وب سایت
ارائه یک تور مجازی
شما با ارائه یک تور مجازی 360 درجه می توانید کسب و کارتان را به بازدیدکننده ها نمایش دهید ، آنها حس واقعی از برندتان را کسب می کنند ، حتی اگر یک ویترین فروشگاهی ندارید این بهترین گزینه برای بازدید افراد از کسب و کارها و دفتر شرکت تان است.
تورهای مجازی روشی منظم است که به بازدیدکنندگان این امکان را می دهد تا راه جدیدی را برای تعامل با برند و بهره مندی بیشتر از بازدید وب سایت شما داشته باشند.
ایده های خلاقانه در طراحی وب سایت

گالری آگورا از تورهای مجازی استفاده میکند تا به بازدیدکنندگان وبسایت دیدگاهی از هنر را ارائه دهد که احتمالاً آنها را ترغیب میکند که بخواهند شخصاً آن را ببینند. برای کسی که در حصار ملاقات است، نگاهی اجمالی به آنچه که وقتی به آنجا میرسد میتواند به اندازهای باشد که او را به سمت ورود هدایت کند.
ایده های خلاقانه در طراحی وب سایت
طراحی مناسب برای وب سایت شما چیست؟
ارائه یک تجربه منحصر به فرد یا جالب بسیار مهم است ، اما هرگز نباید به قیمت انتقال واضح همه چیزهای وب سایت تان تمام شود. باید تعادل بین خلاقیت و عملکرد از تمامی ایده های خلاقانه حفظ شود ، باید اطمینان حاصل کنید که همه چیزهای مشخص شده و کسب و کارتان چه کارهایی می کند.
ارائه یک تجربه منحصر به فرد یا جالب خوب است، اما هرگز نباید به قیمت آسانی سایت شما و انتقال واضح آنچه انجام می دهید، تمام شود. تعادل بین چرا بازدیدکنندگان باید به برند و محصولات شما اهمیت دهند، و می خواهید آنها در آینده چه کاری انجام دهند. خلاقیت و عملکرد
اگر میدانید که میخواهید طراحی وبسایت خود را به سطح بالاتری ببرید، اما واقعاً نمیدانید چگونه این کار را انجام دهید، خدمات طراحی وب نیکداد میتواند راهحلی باشد که شما به دنبال آن هستید. ما میتوانیم به شما کمک کنیم تا وبسایتی بسازید که برای جستجو بهینه شده باشد، در تلفن همراه عالی به نظر برسد و برند شما را بهطور مؤثر نشان میدهد. برای کسب اطلاعات بیشتر با گروه نیکداد تماس بگیرید.
ایده های خلاقانه در طراحی وب سایت
منبع : https://www.hostgator.com/blog/creative-website-design-ideas/
ایده های خلاقانه در طراحی وب سایت
نکات پایانی
اگر تمایل دارید برای شرکت خود اقدام به طراحی سایت کنید پیشنهاد می کنم ابتدا مقالات مربوط به تفاوت طراحی سایت فروشگاهی و طراحی سایت شرکتی را مطالعه کنید. همچنین صفحه خدمات طراحی سایت نیکداد را برای این کار نگاه کنید. شرکت نیکداد بهترین و با کیفیت ترین خدمات طراحی سایت را در قالب طراحی سایت ارزان و مقرون به صرفه به شما ارائه می کند. ایده های خلاقانه در طراحی وب سایت
همچنین سئو سایت برای موتورهای جست و جو و تبلیغات گوگل از جمله مهمترین روش ها برای بیشتر دیده شدن سایت شما به حساب می آید. شرکت نیکداد خدمات طراحی سایت تهران ،تبلیغات گوگل و سئوسایت را با مناسب ترین قیمت به شما ارائه می دهد. مقاله ایده های خلاقانه در طراحی وب سایت در همین جا به پایان رسید که امیدواریم مورد توجه شما عزیزان قرار گرفته باشد. ایده های خلاقانه در طراحی وب سایت

