فونت های وب چیست و چرا پر اهمیت هستند؟

فونت های وب چیست و چرا پر اهمیت هستند؟
حتما یادتان است که روزهای خوب قدیم رسانه های چاپی نظیر روزنامه و مجلات بیش از هر رسانه پخش کننده دیگری نظیر تلویزیون و وب سایت ها مورد توجه قرار می گرفتند. شاید آن روزها اینترنت در حال ظهور و پیدا بوده و تنها رسانه ای که برای مردم آشنا بود ، چاپ و نوشتاری بوده است. طراحان در آن روزها عرصه وسیعی برای آزمایش داشتند. احتمالا آنها آزادی استفاده از انواع فونت ها ، رنگ ها و سبک های مطابق میل خود را داشتند ، زیرا هیچ استاندارد خاصی در زمان طراحی بری چاپ وجود نداشت.
اما با تکامل وب ، استفاده از فونت ها به یک وضعیت دشوار تبدیل شده است. تجزیه و تحلیل درباره نحوه برخورد طراحان با این وضعیت وب نشان می دهد که بیش از نیمی از طراحان ترجیح می دهند از فونت های سفارشی استفاده نمایند. شاید می خواهید بدانید که چرا فونت های وب در طراحی سایت مهم است در ادامه همراه ما باشید.

فونت های وب چیست و در تصویر بزرگ از کجا می آیند؟
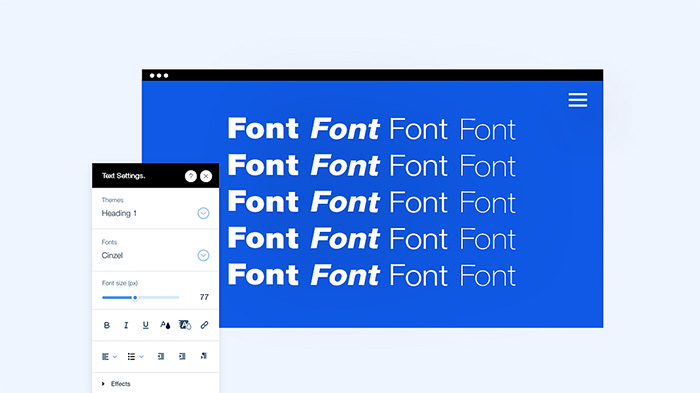
فرض کنید که مشتری تان به طور خاص یک سبک فونت را درخواست می کند و رایانه تان به جز فونت های استاندارد اولیه نظیر Arial، Times New Roman و Calibri از آن پشتیبانی نمی کند. در چنین شرایطی، چگونه برنامه را با فونتی که مشتری درخواست کرده است، پوشش می دهید؟
این دقیقا جایی است که فونت های سفارشی وارد سناریو می شوند. می توانید از فونت های وب استفاده کنید. اما چگونه اینکار را بدون نصب فونت بر روی سیستم تان انجام می دهید؟ شما می توانید از فونت وب استفاده نمایید ، می تواند از طریق سروری که فایل خاصی روی آن میزبانی می شود ، قابل دسترسی باشد. از اینجا شروع می شود و فونت را بالا می آورد و در مرورگر بارگذاری می کند و طراح می تواند آن را به روش دلخواه مشاهده نماید.
این فونت ها انعطاف پذیر هستند و می توان آنها را طوری بهینه سازی نمایید که در حین استفاده در وب مطابق با انتظارات شما باشند. می توانید ویژگی های فشرده سازی را اضافه کرده و به سبک تر شدن برنامه های وب کمک می کند و در نهایت باعث افزایش سرعت بارگذاری می شود.
در اینجا چهار نوع مختلف فونت وب وجود دارد:
- Web Open Font Format (WOFF)
- WOFF2
- Embedded Open Type (EOT)
- فونت True Type (TFF)، که رایج ترین فونت های وب ترجیحی هستند.
نوع اول و دوم به خوبی در صفحات وب کار می کنند و همچنین WOFF2 در ایجاد یک بداهه در فشرده سازی پشتیبانی می کند.

یکی دیگر از جنبه های مفید این نوع فونتهای وب این است که اگر فونت دیگری دارید که از طریق وب خریداری یا دانلود شده است ، می توانید آنها را به این نوع فونت تبدیل و یا دوباره قالب بندی نمایید. تنها چیزی که شما نیاز دارید این است که آن را از طریق سایتی با گواهی مجوز انجام دهید و همچنین باید بسته ای از فونت ها را در هر یک از قالب های مشخص شده در بالا داشته باشد. اما قبل از کدگذاری این فرمت در CSS یک سایت خاص، باید چند فاکتور مانند سرعت، در دسترس بودن و سازگاری مرورگرهایی که در اینجا استفاده می شود را در نظر بگیرید. فونت های وب
فونت های وب
در ادامه می توانید ببینید:
انتخاب فونت در طراحی سایت
عملیاتی:
در اینجا بیایید نگاهی به نحوه عملکرد فونت های وب با عملکردها بیندازیم:
عناصر CSS که به وبسایتهای شما سبک میدهند، جزئیاتی را به مرورگر ارائه میدهند که چگونه باید اجزای بصری سایت شما را به نمایش بگذارد و آنها را نشان دهند. این مولفه ها شامل همه چیزهایی هستند که برای ایجاد تأثیر بصری از دیدگاه طراح از جمله فونت ها، رنگ ها، بافت ها و حتی فاصله ها استفاده می شود. به طور کلی، این فونت ها با یک تگ فونت تعبیه شده در CSS برچسب گذاری می شوند که به مرورگر شما کمک می کند تا بخش های مختلف متن شما را از سربرگ شناسایی کند.
رفتار بخش CSS به طراح بستگی دارد. شما می توانید تصمیم بگیرید که آیا می خواهید نردبانی از فونت ها را در کتاب CSS خود داشته باشید. این در شرایطی ضروری است که یکی از فونتها رندر نمیشود، اما در عوض میتواند با فونت دیگری در آرایه جایگزین شود، که معمولاً اتفاقاً sans-serif است.
هنگامی که یک فونت خاص توسط سیستم در حال استفاده پشتیبانی نمی شود، مرورگر این هوش را دارد که فونت بعدی را ادامه دهد. این کار تا زمانی ادامه می یابد که مرورگر موردی را که رایانه پشتیبانی می کند پیدا کند. اگر هیچ یک از فونت ها در دسترس نباشد، “sans-serif” که در پایین بخش وجود دارد انتخاب و نمایش داده می شود.
چگونه طراحان ، یک فونت وب را در یک سناریوی خاص استفاده می کنند ، آنها در واقع برچسب گذاری می کنند و برای مثال «@font-face» عبارتی است که در کتاب CSS برای جستجوی فونتهایی که در اینجا استفاده میشود، تعریف شده است. میتوانید به Type Kit یا Google Fonts وابسته باشید یا به صورت محلی میزبانی کنید یا از طریق یک سرور شخص ثالث به آن دسترسی داشته باشید.
فونت های وب دارای مجموعه ای از نکات برجسته ای هستند که آن را به ترجیح داده شده ترین اشتباه تایپی برای وب تبدیل می کند. رتبه های جستجوی بالاتری را ارائه می دهد، عملکرد را افزایش می دهد و همچنین به ایجاد ثبات برند کمک می کند، که بسیار مهم است.
در اینجا چند نکته وجود دارد که باید هنگام استفاده از فونت های وب مورد بررسی قرار گیرد:
1. سرعت
سرعت چیزی است که همه ما برای وب سایت خود آن را دوست داریم. چگونه باید مطمئن شویم که اینکار انجام می شود؟ ما دوست نداریم درخواست های HTTP زیادی را روی سرور بارگیری کنیم که در صورت استفاده از فونتهای متعدد اتفاق میافتد. بنابراین، انتخاب تنها چهار فونتی که قبلاً در گزینههای فونت مورد بحث قرار گرفتیم، ایدهای عالی خواهد بود، زیرا به ارائه چند درخواست HTTP کمک میکند.

2. چالش با سایت های میزبان شخص ثالث
همیشه لازم است که یک فونت امن وب داشته باشید ، مخصوصا اگر توسط یک سرور شخص ثالث پشتیبانی می شوید ، اگر سرور از کار بیفتد، کار شما تمام شده است. بنابراین ، لازم است که فونت امن وب را برای پشتیبان گیری داشته باشید.

سازگاری مرورگر مهم است:
همانطور که می گویند همه مرورگرها طوری طراحی نشده اند که با تمامی فانتزی ها طراحی شما سازگار باشند. بنابراین وقتی نوبت به فونت می رسد از آن استفاده می کنید ، کاملا شانسی است و شما خوش شانس هستید اگر آنها کاربران مرورگری دارند که از فونت های WOFF یا WOFF2 پشتیبانی می کند (نگران نباشید که اکثر مرورگرها از این فونت ها پشتیبانی می کنند). خوب است که همیشه یک فونت امن وب در گزینه ها ذکر شده باشد.
فونت های وب
در ادامه ببینید:
زمان طراحی مجدد وب سایت چیست؟
چرا به یک فونت امن وب نیاز دارید؟
همانطور که قبلاً صحبت کردیم شرایطی وجود دارد که سرور شخص ثالث شما را از کار بیاندازد یا شاید سیستم بیننده از فونت مورد نظر پشتیبانی نمی کند. اما، در آن شرایط چگونه مدیریت می کنید؟ فونت های وب
به پشتیبان نیاز دارید درست است؟
این متن نامرئی وجود دارد که برای چند ثانیه، مثلاً 3 تا 30 ثانیه، که در طی آن مرورگر به دنبال یک فونت پیش فرض برای نمایش است، باقی می ماند. اینجاست که فونت وب ایمن وارد عمل می شود. در نهایت، همیشه مطمئن شوید که مسیر درست در CSS مشخص شده است ، محل مناسب فونت باید همیشه در CSS مشخص شود. در غیر این صورت یک خطا دریافت خواهید کرد. اینها برخی از چیزهایی است که باید در مورد استفاده از فونت های وب بدانید.
کلام پایانی فونت های وب :
شرکت نیکداد که در زمینه توسعه وب سایت ، طراحی سایت ، طراحی اپلیکیشن ، سئو ، تبلیغات گوگلی فعالیت می کند و انواع خدمات طراحی و توسعه وب سایت را در ایران ارائه می دهد. ما در این زمینه مشتریان زیادی داریم که در بخش نمونه کارها می توانید جدیدترین آنها را ملاحضه نمایید. ما خدمات بازاریابی ورودی را برای کمک به کسب و کارهای نوپا در اختیار افراد قرار می دهیم تا سایت های شما در اوج قدرت قرار بگیرند. ما می توانیم به شما کمک کنیم پس همین حالا با کارشناسان ما تماس حاصل فرمایید. به پایان مقاله فونت های وب رسیده ایم که هر سوالی داشتید کارشناسان نیکداد می توانند به شما پاسخ دهند.