ترکیب بندی در طراحی سایت

ترکیب بندی در طراحی سایت
طراحی سایت یکی از پردرآمد ترین و جذاب ترین شغل های دنیاست که باید ترکیب بندی محتواها و تایپوگرافی و نمادها و دیگر اجزا را در آن یاد بگیریم. هر صفحه وب سایت کامل قبل از اینکه بازدیدکننده ها متوجه جزئیات کوچکتر آن شوند، یک احساس صمیمی را به کاربر ارائه می کند. به این ترتیب، تکنیک های طراحی ترکیبی از مهم ترین چیزهایی است که درباره طراحی وب باید یاد بگیرید. اگر می خواهید با ترکیب بندی در طراحی سایت و اینکه چه تاثیری دارد در ادامه با ما همراه باشید.
برای درونی کردن ترکیب ها باید تمرینات زیادی کنید. شما در این مقاله با استفاده از مثال های زنده ایده ها و ترکیب بندی در طراحی سایت را مشاهده خواهید کرد. در این بخش مهم ترین ایده ها را درباره ترکیب وب به شما نشان می دهیم و چرا ترکیب بندی در طراحی سایت از اهمیت زیادی برخوردار است. در ادامه شما را با بهترین روش های ایجاد ترکیب بندی در طراحی سایت آشنا می کنیم.
ایجاد تعادل
محتوا در طراحی وب سایت از اهمیت زیادی برخوردار است و باید میان آنها در صفحات تعادل ایجاد کنید. در زمان طراحی محتوا، باید یک ریتم طبیعی پیدا کنید. معمولا از یک الگوی تکراری فضای سفید و اندازه قلم که به بازدیدکنندگان انتظارات خاصی می دهد و پس از خواندن چند پاراگراف، آنها شروع به درونی کردن روابط می کنند و انتظار دارند که محتوا به روشی خاص نمایش داده شود. البته این بدا معنی نیست که شما باید از یک الگوی واحد برای کل وب سایت تان استفاده نمایید.

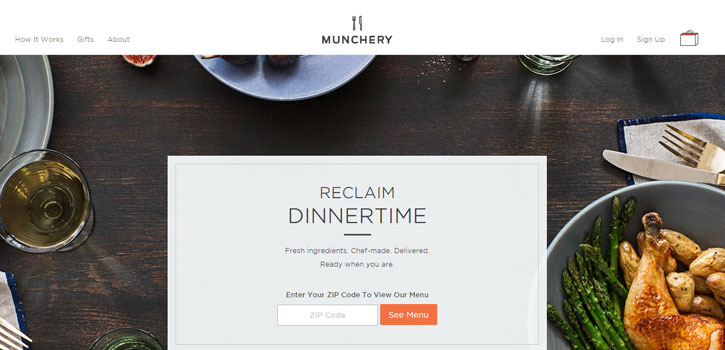
صفحه اصلی وب سایت Munchery که به طور طبیعی ریتمیک بوده و به هیچ وجه عادی نیست. محتوا در ستون هایی با نمادهای شناور و عکس های مختلف سازماندهی شده است. متوجه خواهید شد که ساختار شبکه برای سازماندهی محتوا استفاده می شود.
تعادل معمولا ابتدا در مقیاس کوچکتر ایجاد می شود. محتوای تان را به بخش های جداگانه ای تقسیم می شود و باید متوجه شوید که چگونه می توان این حوزه ها را به بهترین شکل نشان داد. با تمرین، اینکار آسانتر می شود و کاملا طبیعی خواهد شد و به نتایج نهایی بهتر خواهید رسید.

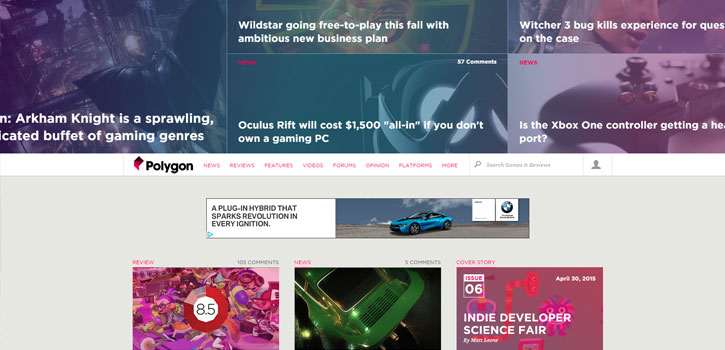
برای مثال تمرکز بر محتوا، سایت Polygon را بررسی کنید. این سایت مجله ای و سایت بازی آنلاین دارای محتوای زیادی است که باید به راحتی در دسترس باشد. پست های ویژه در یک بخش بالا با تصاویر کوچک سازماندهی می شوند و سطح خاصی از برجستگی به آنها داده می شود.
حتی در زمان جستجو و پیمایش، متوجه می شوید که پست های مختلف بر اساس موضوع و تاریخ انتشار سازماندهی شده اند. برخی از پست ها در کنار هم شناور می شوند و در حالی که برخی دیگر به صورت عمومی در صفحه قرار می گیرند.
در ابتدا شاید گیج و متعجب شوید ولی با گذشت زمان، ساختار محتوا را درک خواهید کرد و یاد می گیرید که از الگوی آن انتظار داشته باشید.
موقعیت و روابط
ترکیب در مقایس بزرگ درباره روابط و موقعیت ها می باشد. روابط در رنگ، فضا، تقارن و عدم تقارن تاثیر گذار هستند. دقیقا این چیزی نیست که بتوانید بدون مطالعه یاد بگیرید.زمانی که طرح بندی ها را از ابتدا می سازید، باید در نظر بگیرید که محتوا چگونه به هر منطقه مرتبط است. به سرفصل ها، پاراگراف ها، آیتم های فهرست و تصاویر و ناوبری باید فکر کنید.

وبسایت Januar که یک چیدمان جالبی را نشان می دهد بر روی فضای سفید و تایپوگرافی بزرگ تمرکز کرده است. همچنین تعداد زیادی تصاویر عالی پیدا خواهید کرد و روابط فردی و برجسته ای نیز دارد.
سطح مشخصی از مهارت ها لازم است تا احساس راحتی کنید و به ترکیب بندی های دقیق تر توجه کنید. اما شما فقط می توانید این مهارت را از طریق تمرین به دست آورید و متاسفانه این تمرین شامل شکست های زیادی است.
از شکست ها عبور کنید و از آنها درس بگیرید. حتی ممکن است کپی کردن برخی از این طرح بندی ها برای تمرین لازم باشد و طراحان از فضاهای سفید استفاده زیادی می کنند.

در اینجا سایت دیگری با محتوای متناوب و تصاویر وجود دارد. سربرگ Learning Labs به دلیل تراکم محتوای آن بسیار جالب است. فضای سفید بسیار بیشتری نسبت به محتوا پیدا خواهید کرد، و پیوندهای ناوبری قطعاً در پس زمینه سفید ساده خودنمایی می کنند.
با اسکرول کردن به سمت پایین، ممکن است از دیدن اینکه سایر قسمت های محتوا بسیار بزرگتر هستند، متعجب می شوید. محتوای واقعی صفحه به منظور جلب توجه و تمرکز شماست تا آنها را ببینید. البته با کمی دقت می فهمید که اندازه فونت ها در آن آنقدر هم بزرگ نیست، ولی به نسبت با فونت های دیگر بزرگتر نشان داده می شوند.
اهمیت تضادها
یکی از روش های ایجاد شکاف و تمایز، کنتراست است. تفاوت رنگ ها، بافت ها، فضای سفید و تایپوگرافی، همه این موارد ایده های تولید محتواهای متفاوت هستند. با اینکه روابط در طراحی سایت از اهمیت زیادی برخوردار است و همه چیزها به روابط ختم می شود، ولی شما نباید از کنتراست غافل شوید. باید یاد بگیرید که چه زمانی از رنگ های خاص برای متمایز شدن در مقابل دیگر رنگ ها استفاده کنید. باید آموزش ببینید که چطور می توانید از متن های بزرگتر در سایت استفاده کنید تا بهتر دیده شوند. شما باید تضادها را در ترکیب بندی در طراحی وب شناسایی نمایید. طراحی لوگو در طراحی صفحات وب بسیار حائز اهمیت است.

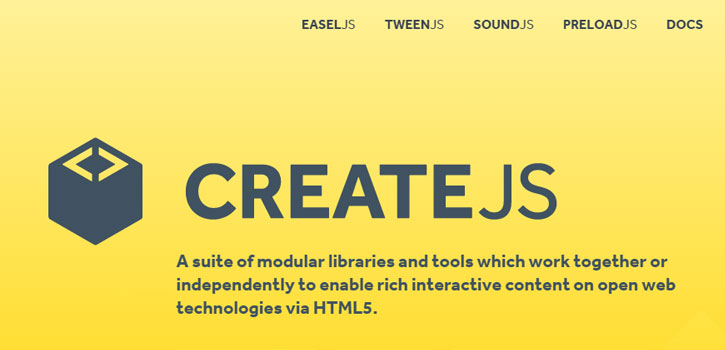
یک مثال عالی را می توان در صفحه اصلی CreateJS یافت.
بدیهی است که تمام صفحه از عناصر مختلف با رنگ های پس زمینه و سطوح فضای سفید کاملا متفاوت پر شده است. از سبک ناوری و سبک فونت های برجسته و معمولی استفاده نموده است. کنتراست در رنگ های متنی یافت می شود و از صفحه در برابر پس زمینه استفاده عالی را کرده است.
طراحی وب شبکه ای:
شبکه های وب کمی متفاوت تر از چاپ ها هستند، زیرا وب سایت ها برعکس کتاب ها کاملا پویا هستند. طراحی سایت واکنشگرا یا پاسخگو باعث می شود تا سایت با هر نمایشگری سازگار باشد. شما واقعا باید درباره محتوا و اینکه چگونه باید در یک طرح بندی قرار بگیرد، فکر کنید. ترکیب بندی در طراحی وب از اهمیت زیادی برخوردار است.

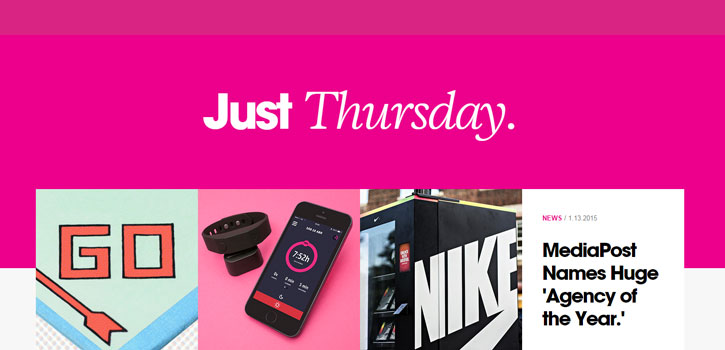
برای مثال Huge Inc را در نظر بگیرید که یک آژانس دیجیتالی بزرگ است. آنها یک سبک چیدمان عجیب و غریب با بخش های محتوای مختلف بر اساس تکنیک های شبکه متفاوت هستند. برای مثال، صفحه تماس آنها نسبتاً جذاب است.

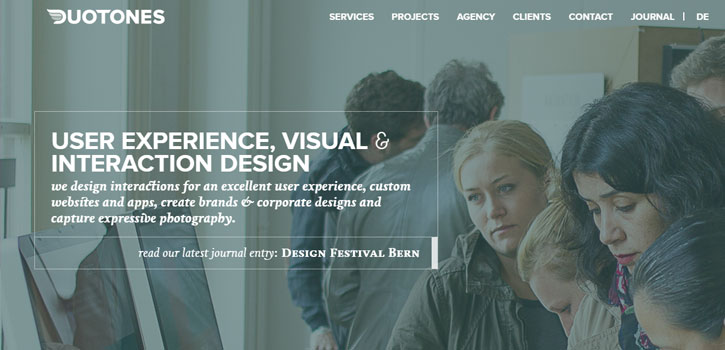
صفحه اصلی Duotones نیز از تکنیک های شبکه متفاوتی استفاده می کند. اگرچه برخی از مناطق دارای پسزمینه تمامصفحه بزرگ هستند در حالی که برخی دیگر فقط رنگهای ثابت دارند، محتوا واقعاً شبکه را مشخص میکند.
یادگیری بهتر دیدن:
وقتی درباره ترکیب بندی در طراحی وب صحبت می شود، به راحتی می توان در جزئیات و تکنیک ها و روندها غرق شد. هرچه وب سایت های بیشتری ایجاد کنید، بیشتر متوجه خواهید شد که هر انتخاب طراحی با هر چیز دیگری ارتباط متقابل دارد.
یادگیری دیدن فراتر از پایه و اساس یک چیدمان است. شما باید چشم خود را آموزش دهید تا انتخاب های طراحی خوب و بد را تشخیص دهید و در عین حال دلیل خوب و بد را نیز تشخیص دهید. بسیاری از وب سایت های مختلف ار مطالعه کرده و نقاط را برای خودتان بهم متصل نمایید. سعی کنید درک کنید که چگونه انتخاب های کوچک، طراحی ترکیبی کلی را تشکیل می دهند.
با گذشت زمان، مجموعه ای از ایده های عالی را جمع آوری خواهید کرد که به تعریف سبک شما کمک می کند. یک کتابخانه بصری برای درک واقعی چگونگی ایجاد چیزهای ارزشمند بسیار مهم است. یادگیری نحوه مشاهده و دیدن از دیدگاه یک طراح زمان می برد و اغلب سالها طول می کشد، پس باید صبور باشید و اگر در ابتدای کار موفق نشدید، سعی کنید دوباره تلاش کنید.

برخی از مهم ترین موارد ترکیب بندی در طراحی سایت:
فضای سفید
عناصر و اجزای طراحی سایت برای نفس کشیدن نیاز به فضاهای خالی و سفید دارند. حتی اگر فضای اطراف آنها سفید نباشد، فضایی باید آنجا باشد. صفحاتی که به بینندگان اجازه می دهد تا بین عناصری که می خواهند ببینند یا بخوانند، استراحت کوتاهی داشته باشند. در طراحی گرافیکی باید از فضاهای سفید استفاده کنید.
سلسله مراتب
برخی از عناصر یک طراحی آشکار و مهمتر از بقیه را ارائه می کنند. مکان روی شبکه یکی از روش های دستیابی به تمرکز بازدیدکننده ها روی این موارد هستند. روش دیگر استفاده از تایپوگرافی است و عناوین و زیر عنوان های متن می توانند سلسله مراتبی را نشان دهند و شرح ها را توضیح دهند. عناوین بزرگ تر می توانند چشم را به سمت تصویر مهم تری هدایت کنند.
رنگ در ترکیب بندی در طراحی سایت
در رنگ ها به صفحات وب توجه زیادی کنید. انتخاب یک پالت رنگ به این معنی است که رنگ ها مکمل یکدگیر هستند و حالت محصول یا خدمات را ارتقا می دهند. تجمل و پیچیدگی به رنگ های آبی یا بنفش، مشکی و تیره نیاز دارد. سرگرمی به رنگ های اصلی روشن نیاز دارد. انتخاب رنگ های نادرست جذابیت احساسی را یک طرح خوب می توانست داشته باشد را از بین ببرند. رولکس مانند لگو ایده درستی دارد. رنگ مناسب برای طراحی سایت برای ترکیب بندی در طراحی سایت بسیار حائز اهمیت است.
عمق در ترکیب بندی در طراحی سایت
در حالی که یک صفحه وب سایت فقط از پیکسل های روی صفحه تشکیل شده است، یکی از راههای انجام این کار این است که اندازه و مکان را طوری تنظیم کنید که برخی از عناصر دورتر از بقیه ظاهر شوند.
سادگی در ترکیب بندی در طراحی سایت
چندین عامل دیگر ترکیب به سادگی اشاره دارد، اما شایان ذکر است به راحتی میتوان از خود دور شد و عناصر بیشتری را اضافه کرد زیرا آنها فقط “باحال” هستند. متأسفانه، می توانید به نقطه ای برسید که پیچیدگی ها بازدیدکنندگان را آزار دهند، به خصوص اگر فضای سفید کافی وجود نداشته باشد. پس به فکر طراحی ساده سایت ها باشید. در پایان اگر هر سوالی در زمینه ترکیب بندی در طراحی سایت داشتید می توانید از کارشناسان ما در مجموعه نیکداد بپرسید.