بهینه سازی تصاویر در طراحی سایت

بهینه سازی تصاویر در طراحی سایت
یکی از روش های بهینه سازی وب سایت برای گوگل ، قابلیت تغییر اندازه فایل تصاویر و کاهش حجم آنها می باشد. معمولا بهینه سازی تصاویر و عکس ها باعث بهبود عملکرد وب سایت خواهد شد. یکی از مشکلات اصلی فرمت ها و قالب بندی آنها می باشد که تغییرات در عکس ها باعث کاهش کیفیت خواهد شد که کاربران اصلا از این کار خوششان نمی آید. ترفندها و تکنیک هایی وجود دارد که با استفاده از آنها می توانید اندازه فایل تصویر را کاهش دهید و همچنان آنها را زیبا نگه دارید تا با افتخار در وب سایت شما به نمایش در بیایند. در این مقاله سعی کرده ایم شما را با قالب بندی تصاویر بدون کوچکترین افت کیفیت و بهینه سازی عکس ها برای وب سایت آشنا نماییم.
قطعا باز شدن سریع وب سایت ها برای کاربر از اهمیت زیادی برخوردار است و اینکار در فایل ها و تصاویر آپلود شده در سایت تاثیر زیادی دارد ، شما البته باید از تصاویر با کیفیت متوسط و فرمت مناسب استفاده نمایید تا با اینکار باعث افزایش سرعت لود صفحات سایت شوید. کاربران اینترنتی از حوصله و صبر زیادی برخوردار نیستند و اگر سرعت لود سایت شما بیش از 4 ثانیه طول بکشد قطعا با سایتتان خداحافظی می کنند. با بیرون رفتن کاربر از سایت شما باعث افزایش بانس ریت آن صفحه و در نتیجه کاهش شدید رتبه شما از نگاه گوگل می گردد.

بهینه سازی تصاویر چیست ؟
معمولا در صفحات وب تصاویر بزرگ باعث دردسرهای فراوانی نظیر کاهش سرعت لود سایت و تجربه کاربری نامطلوب خواهند شد. بهینه سازی تصاویر یک فرایند کاهش اندازه فایل ها با یک پلاگین و اسکریپت یا کد برنامه نویسی می باشد که به نوبه خود باعث افزایش سرعت بارگذاری صفحات می گردد. فشرده سازی عکس ها یکی از روش های رایج برای کاهش اندازه و حجم تصاویر در صنعت وب می باشد.
مزایای قالب بندی یا تغییر فرمت تصاویر :
چرا باید تصاویر خود را تغییر فرمت دهیم ؟ مزایای آن چیست ؟ بهینه سازی تصاویر برای عملکرد وب سایت تان فواید زیادی دارد. طبق آرشیو HTTP، از نوامبر 2018، تصاویر به طور متوسط 21٪ از وزن کل صفحه وب را تشکیل می دهند. بنابراین وقتی نوبت به بهینه سازی سایت وردپرسی شما می رسد، پس از محتوای ویدیویی، اولین جایی که باید بهینه سازی و کاهش حجم صورت بگیرد ، تصاویر و عکس های وب سایت می باشند. تصاویر حتی از اسکریپت ها و فونت نیز مهم تر است. از قضا یک گردش کار بهینه سازی تصویر خوب یکی از ساده ترین اقدامات محسوب می شود ، با این حال بسیاری از صاحبان وب سایت این موضوع را نادیده می گیرند.
در اینجا به مزایای اصلی نگاهی می اندازیم:
سرعت بارگذاری صفحه وب سایت شما را بهبود می بخشد. معمولا اگر بارگذاری و لود صفحه وب سایت شما بیش از حد طول می کشد ، بازدیدکنندگان شما ممکن از انتظار خسته شوند و به سراغ چیزهای دیگر بروند. برای اینکار بهتر است بهینه سازی سرعت صفحه سایت را یاد بگیرید.
با استفاده از یک افزونه عالی سئو وردپرس را بهبود ببخشید. وب سایت شما در نتایج موتورهای جستجوگر با این روش رتبه بالاتری را کسب خواهد کرد. فایل های بزرگ سرعت سایت شما را کاهش می دهند و موتورهای جستجوگر از سایت های کند متنفر هستند. همچنین احتمالا گوگل تصاویر شما را سریعتر برای جستجوگر تصاویر گوگل خزش و فهرست نماید. آیا شما کنجکاو هستید که چند درصد از ترافیکتان سایتت تان از جستجوی تصاویر Google می آید؟ برای بررسی ترافیک جستجوی عکس های گوگل می توانید از افزونه یا بخش وردپرس Google Analytics استفاده کنید.
پشتیبانی سریعتر خواهد بود.
اندازه فایل های تصویری کوچکتر به پهنای باند کمتری نیاز دارد و از لحاظ هزینه های پهنای باند مشکلی نخواهید داشت. همچنین فضای ذخیره سازی کمتری در سرور نیاز دارید البته این بستگی به تعداد تصویر کوچکی دارد که بهینه سازی می کنید. تصاویر به طور متوسط 21 درصد از وزن کلی یک صفحه وب را تشکیل می دهند ، بنابراین باید آنها را بهینه سازی نمایید.

نحوه بهینه سازی تصاویر برای وب و عملکرد
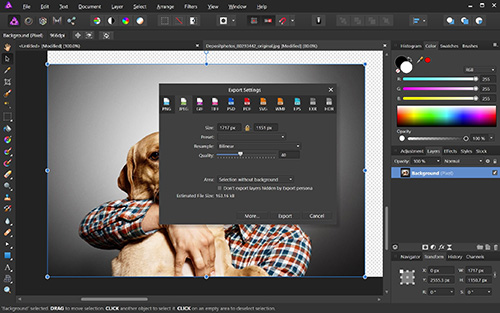
هدف اصلی از تغییر فرمت تصاویر ، یافتن تعادل میان کمترین اندازه فایل و کیفیت قابل قبول می باشد. شما برای بهینه سازی ها تصاویر بیش از یک راه دارید. شما قبل از اینکه عکس های تان را در وب سایت یا پیشخوان وردپرس آپلود نمایید باید آنها را در ابزارهایی نظیر Adobe Photoshop یا Affinity Photo کاهش حجم دهید. برخی از این کارها را می توانید با افزونه نیز انجام دهید که در ادامه به آنها بیشتر خواهیم پرداخت.
دو مورد اصلی که باید در این زمینه در نظر گرفت فایل و نوع فشرده سازی می باشد که باید استفاده نمایید. با انتخاب ترکیب مناسب فرمت فایل و نوع فشرده سازی می توانید اندازه تصاویر را تا 5 برابر کاهش دهید. شما باید با هر تصویر یا فرمت فایل تست کنید ببینید که چه چیزی بهتر عمل می کند. شما همچنین باید هاست وردپرس تان را ارتقا دهید و تصاویر خود را بهینه سازی نمایید که اینکار باعث افزایش 45 درصدی بارگذاری صفحه وب سایت تان می گردد.
انتخاب فرمت تصاویر مناسب در طراحی وب :
قبل از شروع اصلاح و ویرایش تصاویر ، مطمئن شوید که بهترین نوع فرمت فایل را انتخاب کرده اید. چندین نوع فایل وجود دارد که می توانید از آنها بهره ببرید.
PNG – تصاویری با کیفیت بالاتر تولید می کند، اما اندازه فایل بزرگتری نیز دارد. به عنوان یک فرمت تصویر بدون اتلاف ایجاد شده است، اگرچه می تواند دارای اتلاف نیز باشد.
JPEG – از بهینهسازی با اتلاف و بدون ضرر استفاده میکند. می توانید سطح کیفیت را برای تعادل خوبی میان کیفیت و اندازه فایل تنظیم کنید.
GIF – فقط از 256 رنگ استفاده می کند. این بهترین انتخاب برای تصاویر متحرک است. فقط از فشرده سازی بدون تلفات استفاده می کند.
چندین مورد دیگر مانند JPEG XR و WebP وجود دارد، اما همه مرورگرها از آنها پشتیبانی نمی کنند. در حالت ایده آل، باید از JPEG یا JPG برای تصاویر با رنگ زیاد و PNG برای تصاویر ساده استفاده کنید.
ابزارها و برنامه های بهینه سازی تصویر
ابزارها و برنامه های زیادی برای بهینه سازی تصاویر وجود دارد ، این برنامه ها به صورت رایگان و پولی عرضه شده اند که برای ویرایش و بهینه سازی عکس ها استفاده می شود. برخی از ابزارهایی که در اختیار شما قرار می دهیم تا بهینه سازی را انجام دهید و برخی کارهای دیگر شما را نیز انجام خواهد داد. پیشنهاد ما استفاده از نرم افزار Adobe Photoshop می باشد ولی از برنامه قوی نظیر Affinity Photo نیز می توانید برای تغییر اندازه و کاهش حجم تصاویر استفاده نمایید.
در اینجا چند ابزار و برنامه اضافی برای بررسی وجود دارد:
Adobe Photoshop
Gimp
Paint.NET
GIFsicle
JPEGtran
JPEG Mini
OptiPNG
pngquant
FileOptimizer
ImageOptim
Trimage
ImageResize.org

تغییر اندازه تصاویر با توجه به مقیاس
در زمان های گذشته بسیار مهم بود که تصاویر را در مقیاس آپلود نمایید و اجازه ندهید که سی اس اس اندازه آنها را تغییر دهد. با این حال ، از آنجایی که وردپرس 4.4 اکنون از تصاویر واکنش گرا (که توسط CSS کوچک نشده اند) پشتیبانی می کند، این دیگر اهمیتی ندارد. اساسا، وردپرس به طور خودکار چندین اندازه از هر تصویر آپلود شده در کتابخانه رسانه را ایجاد می کند. با گنجاندن اندازه های موجود یک تصویر در ویژگی srcset، مرورگرها اکنون می توانند مناسب ترین اندازه را دانلود کنند و بقیه را نادیده بگیرند. نمونه ای از شکل واقعی کد شما را در زیر ببینید.
JPEG Mini
OptiPNG
pngquant
FileOptimizer
ImageOptim
تریماژ
ImageResize.org
کتابخانه رسانه خود را تمیز کنید
اگر به دنبال ابزاری برای صرفه جویی در فضا و همچنین پاکسازی کتابخانه رسانه وردپرس تان هستید، می توانید از Media Cleaner برای یافتن فایل های رسانه ای استفاده نشده بهره ببرید. این افزونه تمام فایل های رسانه ای شما را اسکن می کند و موارد استفاده نشده را در داشبورد Media Cleaner فهرست می کند تا بتوانید آنها را مرور و حذف کنید.
Media Cleaner یک سیستم سطل زباله هوشمند را پیاده سازی می کند: وقتی فایل ها حذف می شوند، به فهرست زباله منتقل می شوند. به این ترتیب، می توانید وب سایت خود را برای مدتی تست کنید و مطمئن شوید که همه چیز خوب است. اگر یک فایل یا مدخل رسانه گم شده است، میتوانید به راحتی آن را با یک کلیک بازیابی کنید یا اگر همه چیز به نظرتان خوب است، سطل زباله را خالی کنید.
استفاده از پلاگین های بهینه سازی تصاویر :
خوشبختانه با وردپرس دیگر لازم نیست تا فشرده سازی و تغییر فرمت عکس ها را به صورت دستی انجام دهید. می توانید از افزونه ها استفاده کرده تا حداقل برخی از کارها را به صورت خودکار برای شما انجام دهد. چندین پلاگین وجود دارد که به صورت خودکار فایل های تصویری شما را در زمان آپلود بتواند بهینه سازی نماید. آنها حتی تصاویری را که قبلا آپلود کرده اید را نیز بهینه می نماید. این ویژگی های بسیار مفید هستند به خصوص اگر قبلا یک وب سایت پر از عکس داشتید.
برترین افزونه های بهینه سازی عکس ها در وردپرس :
Imagify Image Optimizer
ShortPixel Image Optimizer
Optimole
EWWW Image Optimizer Cloud
Optimus Image Optimizer
WP Smush
TinyPNG
ImageRecycle

تعریف پیشنهادهایی برای بارگذاری باکیفیت عکس
- وضوح تصاویر را به 72 dpi کاهش دهید.
- تصاویر متنی را به متن واقعی تبدیل کنید.
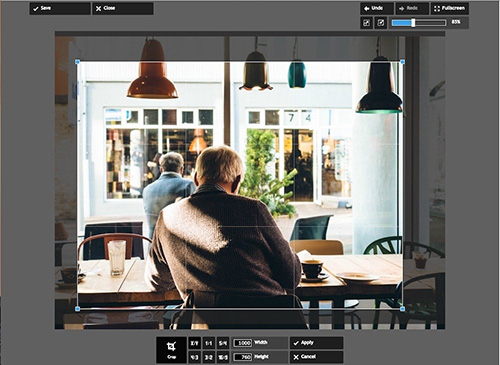
- تصاویر را به اندازه ای که مورد نیاز است برش (crop) دهید.
- عمق رنگ را درمواقعی که برای کیفیت مورد نیاز نیست کم کنید.
- طول و عرض واقعی تصاویر را مشخص کنید.
- در صورت لزوم از نسخه کوچک عکسها استفاده کنید.
بهترین روش های کاهش حجم تصاویر و افزایش سرعت لود سایت :
در این بخش چند روش کلی را برای بهینه سازی تصاویر برای وب آماده کرده ایم که اگر شما تک تک آنها را انجام دهید قطعا در بهبود سایت تاثیر زیادی خواهید گذاشت.
اگر از افزونه وردپرس استفاده می کنید باید از افزونه ای بهره ببرید که تصاویر را به صورت خارجی بر روی سرورهای آنها فشرده و بهینه نماید این به نوبه خود بار را از روی سایت شما کاهش می دهد.
تا حد امکان از تصاویر برداری در کنار PNG و JPG خود استفاده کنید.
از یک CDN برای ارائه سریع تصاویر خود به بازدیدکنندگان در سراسر جهان استفاده کنید.
داده های تصویر غیر ضروری را حذف کنید.
تا حد امکان از افکت های CSS3 استفاده کنید.
تصاویر خود را در ابعاد مناسب ذخیره کنید. اگرچه به یاد داشته باشید که وردپرس اکنون از تصاویر واکنشگرا پشتیبانی می کند تا آنها را بدون تغییر اندازه با CSS ارائه دهد.
همیشه از فرمت فایل .ico برای فاویکون خود استفاده کنید
به جای قرار دادن متن در تصاویر از فونت های وب استفاده کنید.
از تصاویر شطرنجی فقط برای صحنه هایی با اشکال و جزئیات زیاد استفاده کنید.
عمق بیت را به یک پالت رنگ کوچکتر کاهش دهید.
اگر به انیمیشن نیاز دارید از GIF استفاده کنید.
اگر به جزئیات بالا و وضوح بالا نیاز دارید از PNG استفاده کنید.
برای عکس ها و اسکرین شات های عمومی از JPG استفاده کنید.
هر گونه ابرداده تصویر غیر ضروری را حذف کنید.
تا حد امکان فرآیند را خودکار کنید.
در برخی موارد، ممکن است بخواهید برای رندر سریعتر در صفحه اول، تصاویر را با تنبلی بارگذاری کنید.
تصاویر را به عنوان “Save For Web” در ابزارهایی مانند فتوشاپ ذخیره کنید.
از WebP در کروم برای نمایش در تصاویر کوچکتر استفاده کنید.
نتیجه گیری نهایی :
با توجه به مطالب گفته شده در مقاله بالا ، بهینه سازی تصاویر و کاهش حجم آنها در صنعت وب از اهمیت زیادی برخوردار است ، تیم نیکداد در زمینه طراحی وب سایت با سرعت لود بالا و بهینه سازی و سئو وب سایت ها را دارا هستیم. بهترین وب سایت ها را در زمینه طراحی سایت فروشگاهی و طراحی سایت شرکتی توانا هستیم.