بررسی توییتر بوت استرپ با سمانتیک UI

Twitter Bootstrap vs. Semantic UI
بررسی توییتر بوت استرپ با سمانتیک UI
در این مقاله سعی کرده ایم به مقایسه بوت استرپ با فریم ورک فرانت دیگری بنام Semantic UI بپردازیم. ما در این مطلب تاریخچه و سایر جنبه های این دو فریمورک را باهم مقایسه نمی کنیم ، حقایق فنی آنها را مقایسه می کنیم که برای هر توسعه دهنده ای که سعی دارد تصمیم بگیرید که استفاده از کدامیک از آنها برایشان مفیدتر خواهد بود.

کامپوننت های فریم ورک :
- بوت استرپ توییتر
بوت استرپ دارای فایل هایی نظیر CSS، جاوا اسکریپت و فونت (یا مجموعه آیکون ها) می باشد. اجزای فونت ضروری نیستند و ممکن است با مجموعه ای از نمادها همانند Font Awesome جایگزین شوند.

مزایای این ساختار: ساختار ساده تر و زمان کمتر برای شروع یا شامل یک راه حل مستقل
معایب این ساختار: بر اساس تجربیات ، پروژه های کوچک و متوسط هرگز لیست کاملی از همه اجزا را استفاده نمی کنند. رایج ترین اجزای مورد استفاده شبکه، دکمه ها، فرم ها و منوها هستند. اما Bootstrap همچنین شامل بسیاری از ویژگی های دیگر مانند نوار لغزنده، صفحه بندی، جلوه های تصویر و عناصر گروه بندی شده است.
در اینجا لیست کاملی از ویژگی ها آمده است:
Glyphicons
Dropdowns
Button groups
Button dropdowns
Input groups
Navs
Navbar
Breadcrumbs
Pagination
Labels
Badges
Jumbotron
Page header
Thumbnails
Alerts
Progress bars
Media object
List group
Panels
Responsive embed
Wells
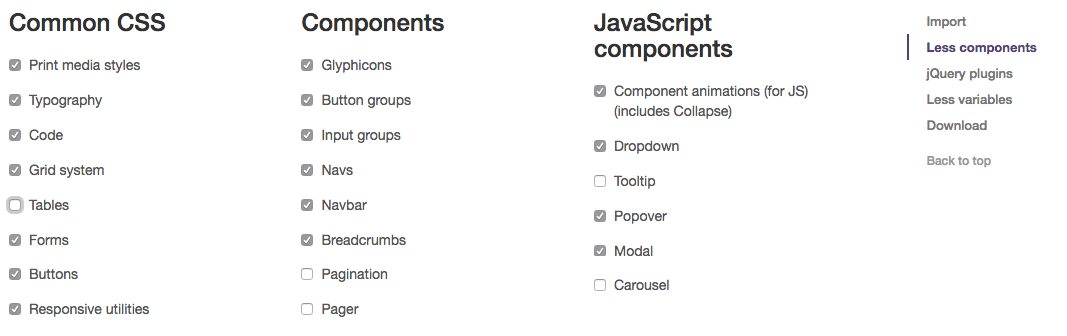
از 30 ژوئیه 2016، بوت استرپ به استفاده از پیکربندی کمتر کامپوننتها به کار رفته است، به این معنی که اکنون میتوانید اجزای مورد نیاز خود را انتخاب کنید نه اینکه همه آنها را در بسته خود قرار دهید، که میتواند بر زمان بارگذاری برنامه شما تأثیر منفی بگذارد. برای سفارشی کردن بسته بوت استرپ خود فقط از این صفحه دیدن کنید.

بررسی توییتر بوت استرپ با سمانتیک UI
SEMANTIC UI
ساختار اجزای سمانتیک UI بسیار دشوارتر از سوت استرپ می باشد ، همانطور که فرآیند نصب آن نیز سخت است. در حالی که بوت استرپ تنها یک موضوع اصلی را ارائه می دهد ، Semantic UI شامل بیش از 20 تم در بسته اصلی خود، علاوه بر فایل های CSS، JS و فونت می باشد. همچنین شامل فایل های پیکربندی Composer، Bower و Gulp است.

شما فقط می توانید فایل ها را در پروژه تان کپی کنید و فایل های js. و css. را به کد HTML لینک دهید و شروع به استفاده از آن کنید. اما روش پیشنهادی Semantic UI برای استفاده از فریم ورک با آنچه در بالا توضیح دادیم متفاوت است. اول از همه، بهترین روش این است که Gulp و Composer را به جای کپی کردن فایل ها روی سرور خود نصب کنید. این فناوریها به شما کمک میکنند نه تنها Semantic UI را نصب کنید، بلکه بتوانید تمام وابستگیها را بررسی کنید و اگر قبلاً این کار را نکردهاید، آنها را اضافه کنید.
بررسی توییتر بوت استرپ با سمانتیک UI
سرعت کدنویسی :
بوت استرپ CSS
این فریمورک محبوب front-end دارای کلاس هایی با نام هایی است که به راحتی اشتباه گرفته می شوند، اما شما به سرعت به آنها عادت خواهید کرد. در اینجا یک رشته معمولی وجود دارد که در هر کد منبع پروژه مبتنی بر بوت استرپ یافت می شود:
<div data-role="header">
<a href="#" class="ui-btn-left ui-btn ui-btn-inline ui-mini ui-corner-all ui-btn-icon-left ui-icon-delete">Cancel</a>
<h1>My App</h1>
<button class="ui-btn-right ui-btn ui-btn-b ui-btn-inline ui-mini ui-corner-all ui-btn-icon-right ui-icon-check">Save</button>
</div>
همانطور که می بینید، نام کلاس های CSS برای افراد بسیار آسان و راحت است.
بررسی توییتر بوت استرپ با سمانتیک UI
SEMANTIC-UI CSS
CSS Semantic-UI حتی از Bootstrap کاربرپسندتر است، با CSS که خواندن آن برای توسعه دهندگان با شباهت به زبان معنایی آسانتر است و از این رو نام آن است. اینجا چندتا نمونه را می بینید:
<div class="ui stackable inverted divided equal height stackable grid">
در اینجا یک نمونه با شبکه semantic-ui آورده شده است (زیرا “grid” یکی از پرکاربردترین ویژگی های هر فریم ورک فرانت اند است). ما می خواهیم یک بلوک 3 ستونی ایجاد کنیم، بنابراین از کلاس CSS زیر استفاده می کنیم:
<div class="three wide column">
همانطور که می بینید، تمام کلاس های Semantic-US از کلمات راحت و آسان استفاده می کنند. بسیار دوستانه! کدنویسی بیشتر شبیه نوشتن متن معمولی است تا برنامه نویسی!
بوت استرپ JS
بوت استرپ برای یک توسعهدهنده فرانتاند جوان یا جدید بسیار مناسبتر است. اکثر ویژگی ها را می توان حتی بدون دانش اولیه جاوا اسکریپت استفاده کرد.
بیایید به کدنویسی یک نوار ناوبری بپردازیم تا ببینیم چگونه بوت استرپ به شما کمک می کند تا منوهایی برای وب سایت خود ایجاد کنید.
بررسی توییتر بوت استرپ با سمانتیک UI

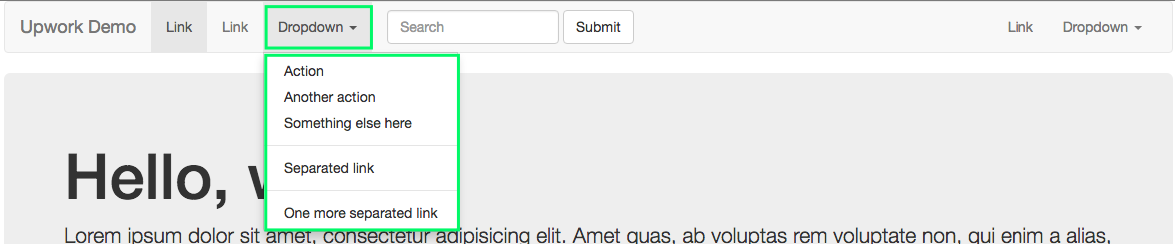
همانطور که احتمالا می دانید، منوهای کشویی با استفاده از جاوا اسکریپت نیاز به کدنویسی اضافی دارند. بوت استرپ این کد را گنجانده است، بنابراین برای ایجاد آن فقط باید با HTML کار کنید. بررسی توییتر بوت استرپ با سمانتیک UI
در اینجا کد نمونه یک نوار ناوبری آمده است:
<nav class="navbar navbar-default" role="navigation">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-ex1-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Title</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse navbar-ex1-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
</ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div>
</nav>
ویژگی های HTML5 “data-toggle” و “data-target” به شما این امکان را می دهد که منوهای فرعی را برای یک منوی جمع شونده بدون نیاز به دانستن هیچ JS تنظیم کنید.
در اینجا یک وضعیت مشابه با یک مدال وجود دارد:
<button type="button"class="btn btn-primary btn-lg"data-toggle="modal"data-target="#myModal">Launch demo modal</button>
ویژگی HTML5 data-toggle=”modal” محتوای div را با id=”myModal” باز می کند. این تنها کاری است که باید انجام دهید، بدون نیاز به کد JS یا CSS اضافی.
نکته: اگر نمیدانید ویژگیهای داده با HTML5* چیست، برای اطلاعات بیشتر از این صفحه دیدن کنید.
SEMANTIC UI JS
اگر می خواهید رابط های وب سایت را با استفاده از Semantic UI توسعه دهید، جاوا اسکریپت یک مهارت ضروری است. (این برای توسعه دهندگان جوان دشوار خواهد بود؛ هر توسعه دهندگان فرانت اند سطح متوسط و ارشد باید به خوبی به JS مسلط باشند).
تقریباً تمام ویژگیهای Semantic UI بدون اسکریپتهای JS کار نمیکنند: پنجره مدال، کشویی، لغزنده و غیره.
کد JS بسیار ساده است. در اینجا یک مثال می زنیم:
<script>
$(document)
.ready(function() {
$('.ui.sidebar')
.sidebar('attach events', '.toc.item')
;
})
;
</script>
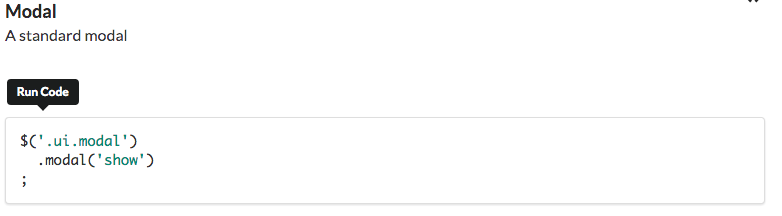
اکثر نمونههای عناصر Semantic UI در وبسایت رسمی آن نکات جاوا اسکریپت را ارائه میکنند:

گام بعدی پس از ساختن یک اسکلت اولیه HTML پروژه آینده خود، ایجاد یک فایل main.js است که حاوی کد جاوا اسکریپت برای عناصر Semantic-UI شما خواهد بود.
طراحی و جلوه های بصری
بوت استرپ
راستش را بخواهید، طراحی پیشرفته ترین جنبه Bootstrap نیست. جدیدترین نسخه، بوت استرپ 5 (که تا تاریخ 2021 در نسخه آلفا در دسترس بود)، سعی خواهد کرد این مشکل را حل کند، اما در حال حاضر، عناصر استاندارد بوت استرپ قوی ترین پوشش آن نیستند. من شخصاً دوست دارم پنلهای مدیریت یا داشبوردهایی را روی Bootstrap بسازم که به طراحی سفارشی زیادی نیاز ندارند اما ممکن است انواع صفحههای زیادی با عناصر مختلف داشته باشند.
بررسی توییتر بوت استرپ با سمانتیک UI

بررسی توییتر بوت استرپ با سمانتیک UI
نکته: میتوانید با استفاده از «موضوعات»، سبکها را در بوت استرپ لغو کنید. برخی از تم ها رایگان و برخی از طریق اشتراک افزارها نیز رایگان هستند. می توانید اطلاعات بیشتری را در اینجا، اینجا یا اینجا بیابید. آخرین پیوند شما را به وب سایت رسمی تم های بوت استرپ می برد که برای تم های آن باید هزینه کنید.
UI SEMANTIC
این فریم ورک شامل چندین موضوع است. شما حتی می توانید یک طرح بوت استرپ را تقلید کنید یا یک کپی کامل از طرح GitHub تهیه کنید:

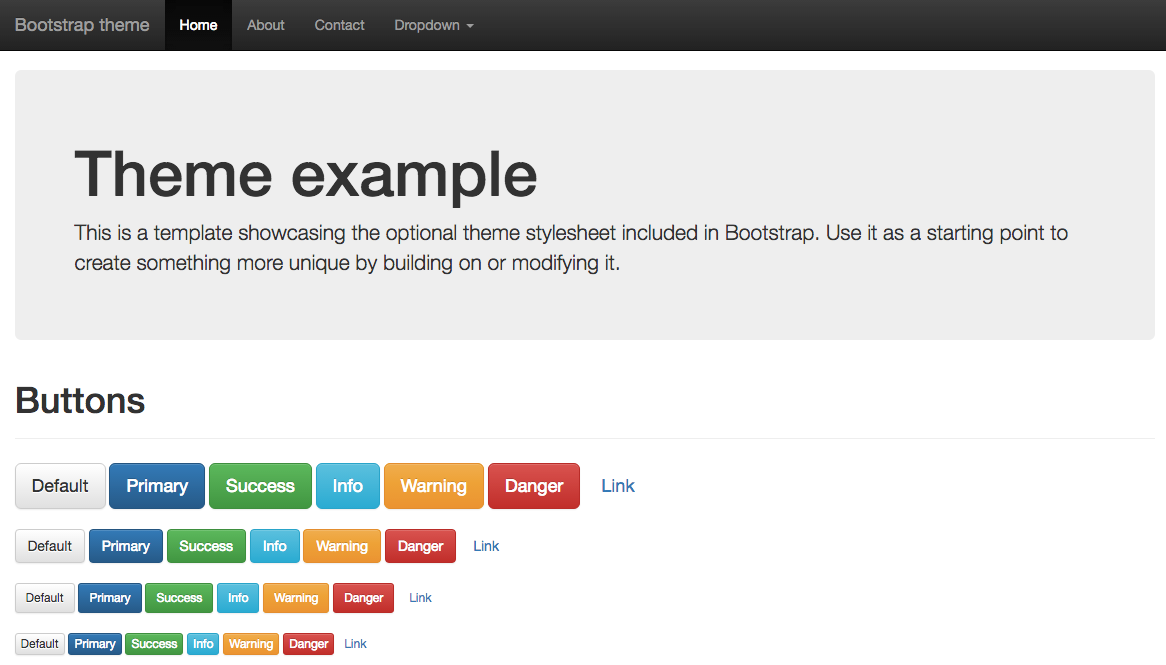
در اینجا یک صفحه نمایشی رابط کاربری معنایی را میبینید که طراحی اولیه مناسبی برای Semantic UI می باشد.
بررسی توییتر بوت استرپ با سمانتیک UI

بررسی توییتر بوت استرپ با سمانتیک UI
طراحی بسیار تمیز و مدرنی دارد. همچنین، تم های عالی در آن وجود دارد. مفیدترین آنها «مسطح»، «مادی» و «پیشفرض» خواهند بود. بررسی توییتر بوت استرپ با سمانتیک UI با کیفیت عالی و به طور مناسب انجام شده است و امیدواریم مورد توجه شما قرار گرفته شده باشد.
بررسی توییتر بوت استرپ با سمانتیک UI
منبع : https://www.business2community.com/brandviews/upwork/twitter-bootstrap-vs-semantic-ui-01625159
بررسی توییتر بوت استرپ با سمانتیک UI
نتیجه گیری بررسی توییتر بوت استرپ با سمانتیک UI :
بنده در واقع عاشق هر دو فریم ورک هستم ، در چند سال گذشته ، هر دو از لحاظ ویژگی ها و سازگاری فناوری (Gulp، Bower، Composer، NPM و غیره) گام بزرگی برداشتهاند. در حالی که ویژگی های طراحی Bootstrap به اندازه Semantic UI قوی نیستند، Bootstrap به مهارت های JS نیاز ندارد. از طرف دیگر، Semantic UI مدرنتر به نظر میرسد، اما قطعاً باید JS را بدانید. اگر یک توسعهدهنده فرانتاند تازه کار هستید ، Bootstrap را دوست دارید. اگر یک توسعه دهنده پیشرفته هستید، به احتمال زیاد Semantic UI را ترجیح می دهید. به پایان مقاله بررسی توییتر بوت استرپ با سمانتیک UI رسیدیم و می توانید هر سوالی در این زمینه داشتید از بخش چت زنده از گروه نیکداد بپرسید.
بررسی توییتر بوت استرپ با سمانتیک UI